Canva教學 7分鐘讓你變網頁設計達人!
從大四第一次接觸Canva開始,就深深愛上這個操作非常人性化的線上設計平台!黑科技小妹初期大部分的圖片也都是用Canva製作的,不囉唆給大家看一些範例。

僅僅只花了小妹3分鐘就製作完成啦!
Canva優點
- 免費版好用,Canva pro付費版也很便宜一年大概3360台幣,一個月不到300,還可以分給5個人用!強烈建議付費!
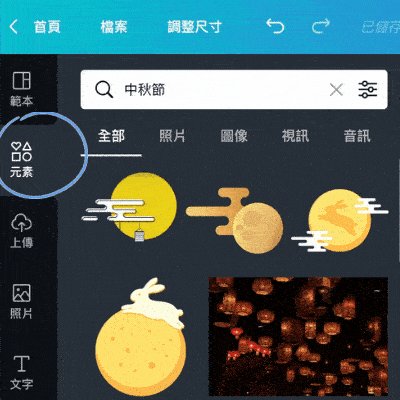
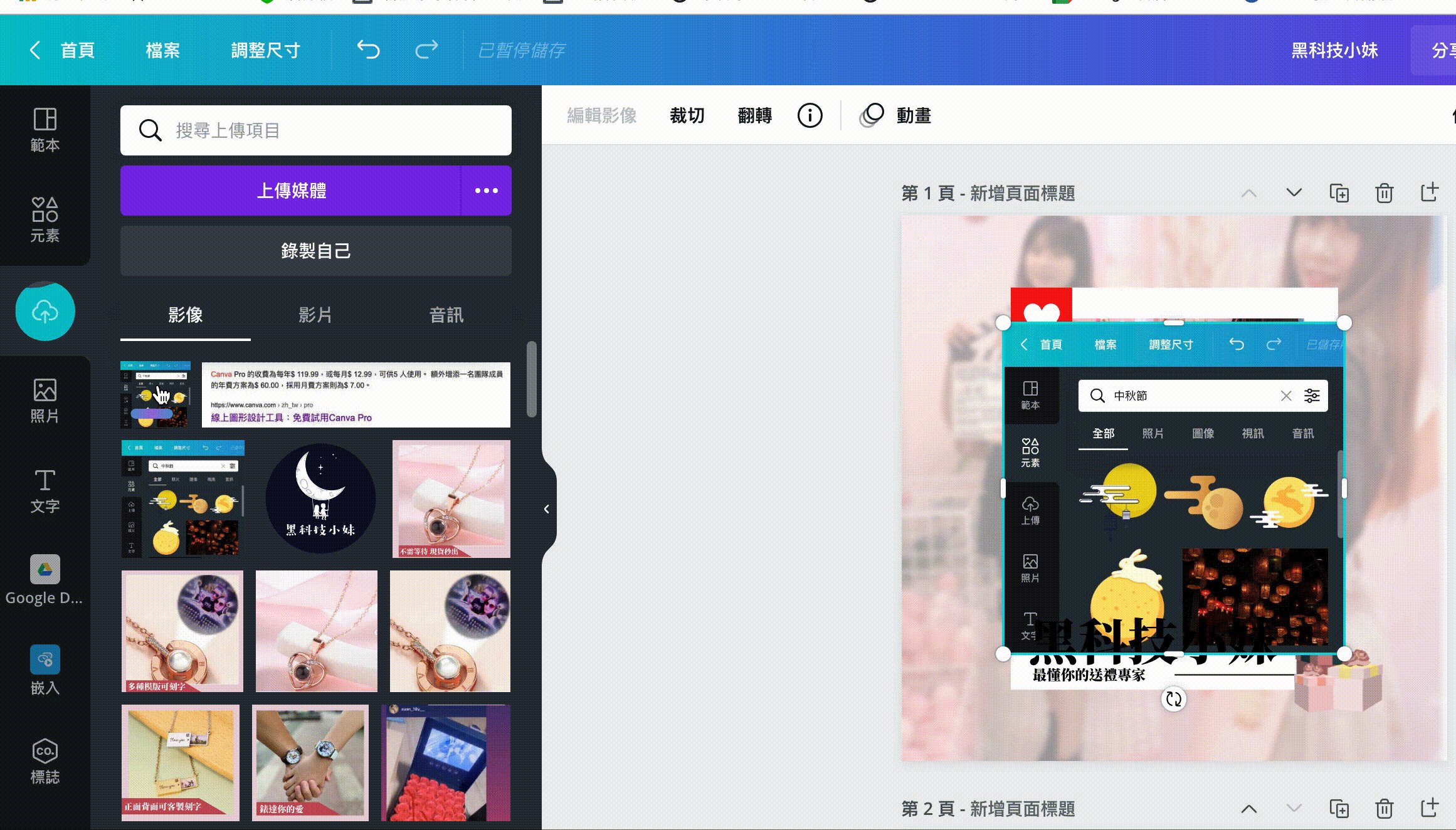
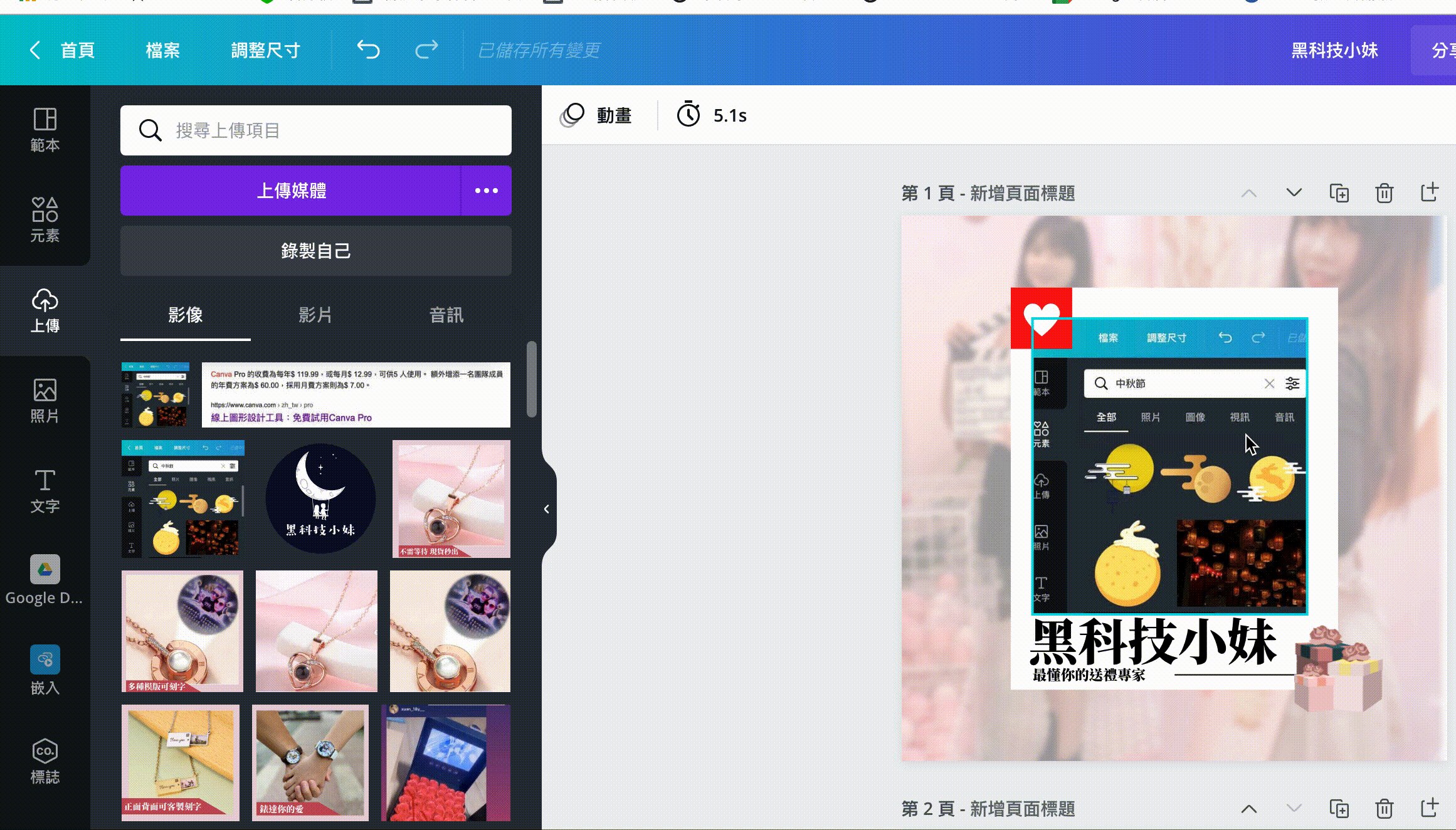
- 有很多素材!支援中文介面,搜尋打「中秋節」等關鍵字也有超多素材可以用

- 成千上萬的免費模板,履歷模板、商業海報、Instagram貼文,限時動態等等都有。不需要自己編排設計想老半天。參考:【Canva 模板】7個 Canve常用的模板中文教學 2021必讀
- 照片特效多,支援動畫效果,可以輕鬆輸出成GIF, Mp4
CanvaPro 的收費為每年$ 119.99,或每月$ 12.99,可供5人使用。
換算下來一個人一個月不到60台幣!
額外增添一名團隊成員的年費方案為$ 60.00,採用月費方案則為$ 7.00
如何用 Canva做出精美的一頁式?
今天就先略過比較基本的使用方式啦~
如果是對Canva完全不熟悉的朋友,可以先看這篇文章!有非常詳細的介紹唷~
【Canva 教學】10分鐘成為設計高手 2021最佳線上設計軟體
今天主要分享如何用Canva做出一頁式設計。
基本上一頁式的意思就是,讀者點進你的網頁後,不用跳轉任何頁面,就可以一路滑到底並且讀到所有需要的資訊!
至於一頁式內容,對於現在網站的重要性是什麼?可以參考這篇
打個比方,以電商網站來說,以往可能會像蝦皮你要去點不同的圖片才有資訊
但現在,主打的卻是像這樣可以一口氣滑到底,讓懶惰的人類們 (XD)
不用動腦也可以看完所有需要的資訊!
需要動手去找到自己需要的資訊v.s 無腦滑到底就可以看完所有資料
哪個對消費者來說比較友善?不用想也知道是後者。
對消費者越友善的頁面,成交率自然也比不友善的高出許多啦~~
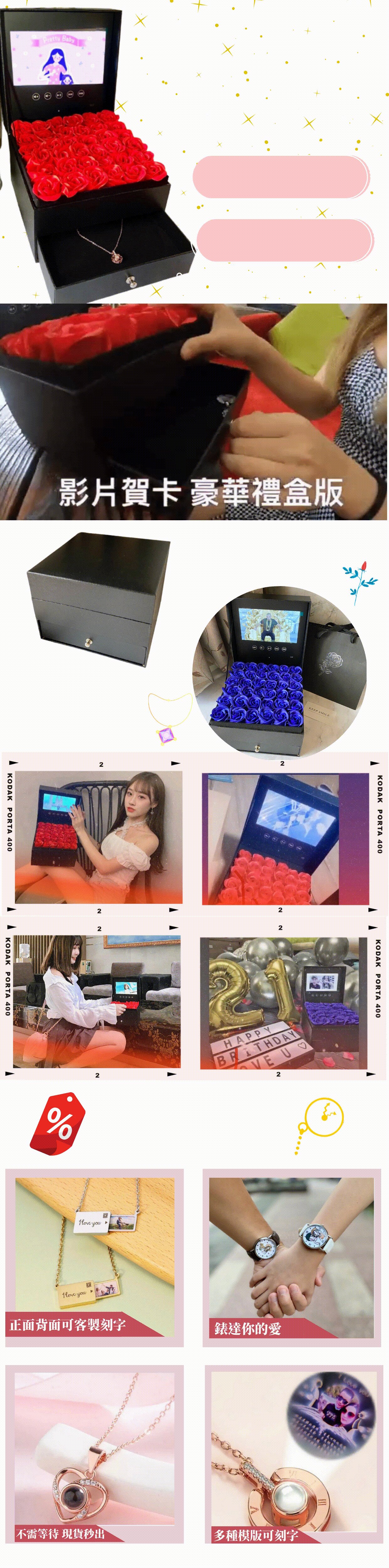
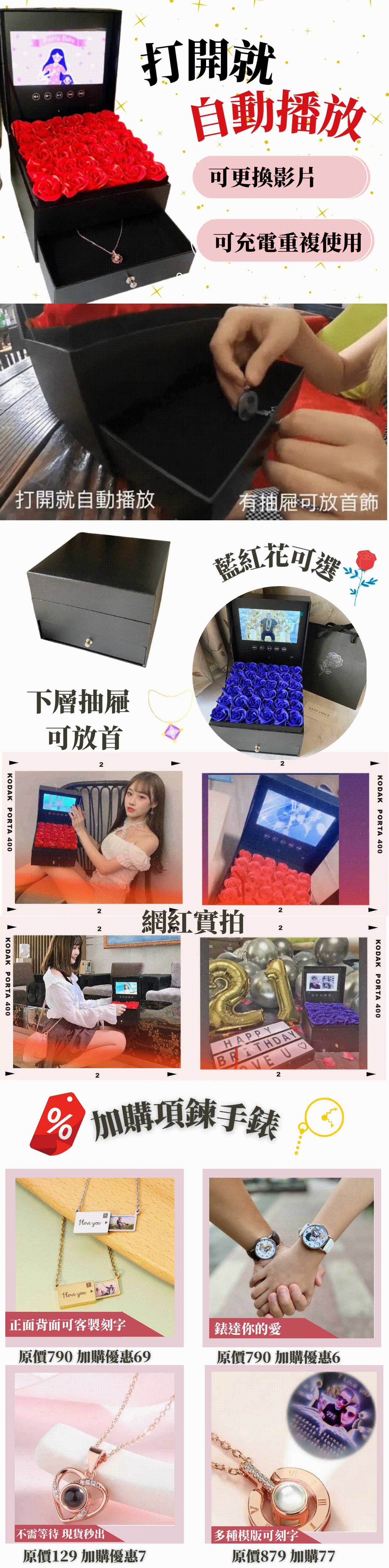
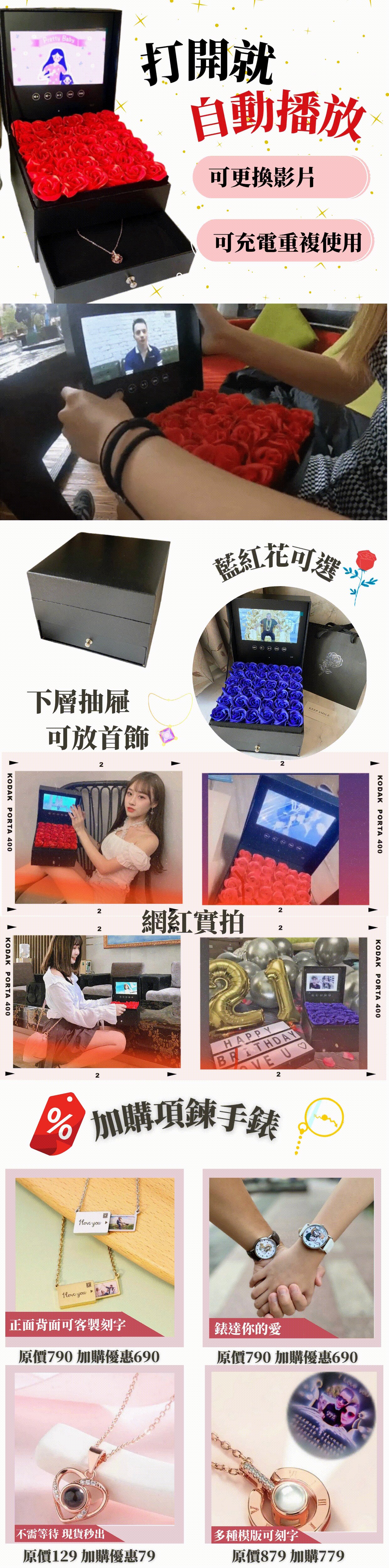
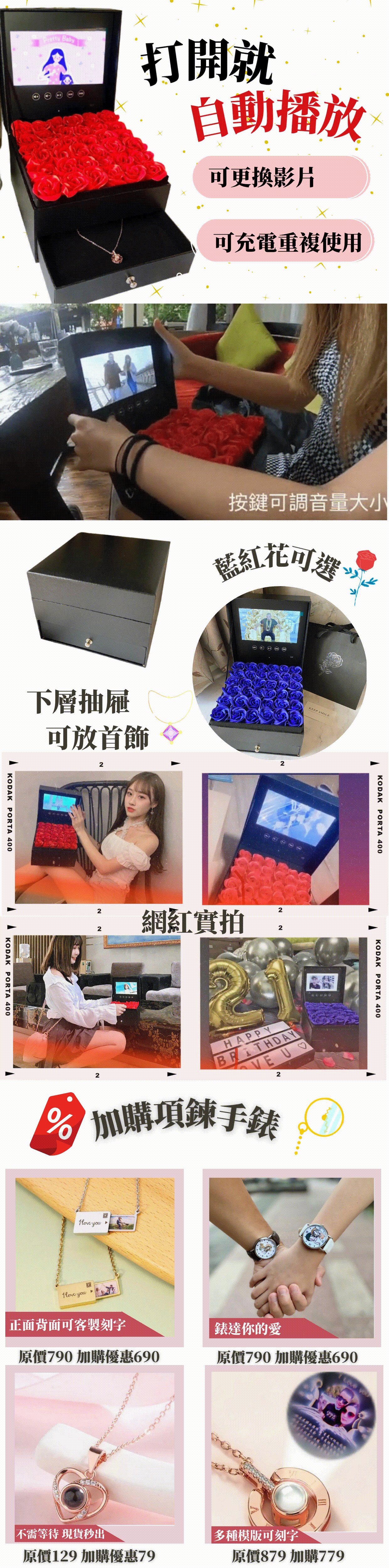
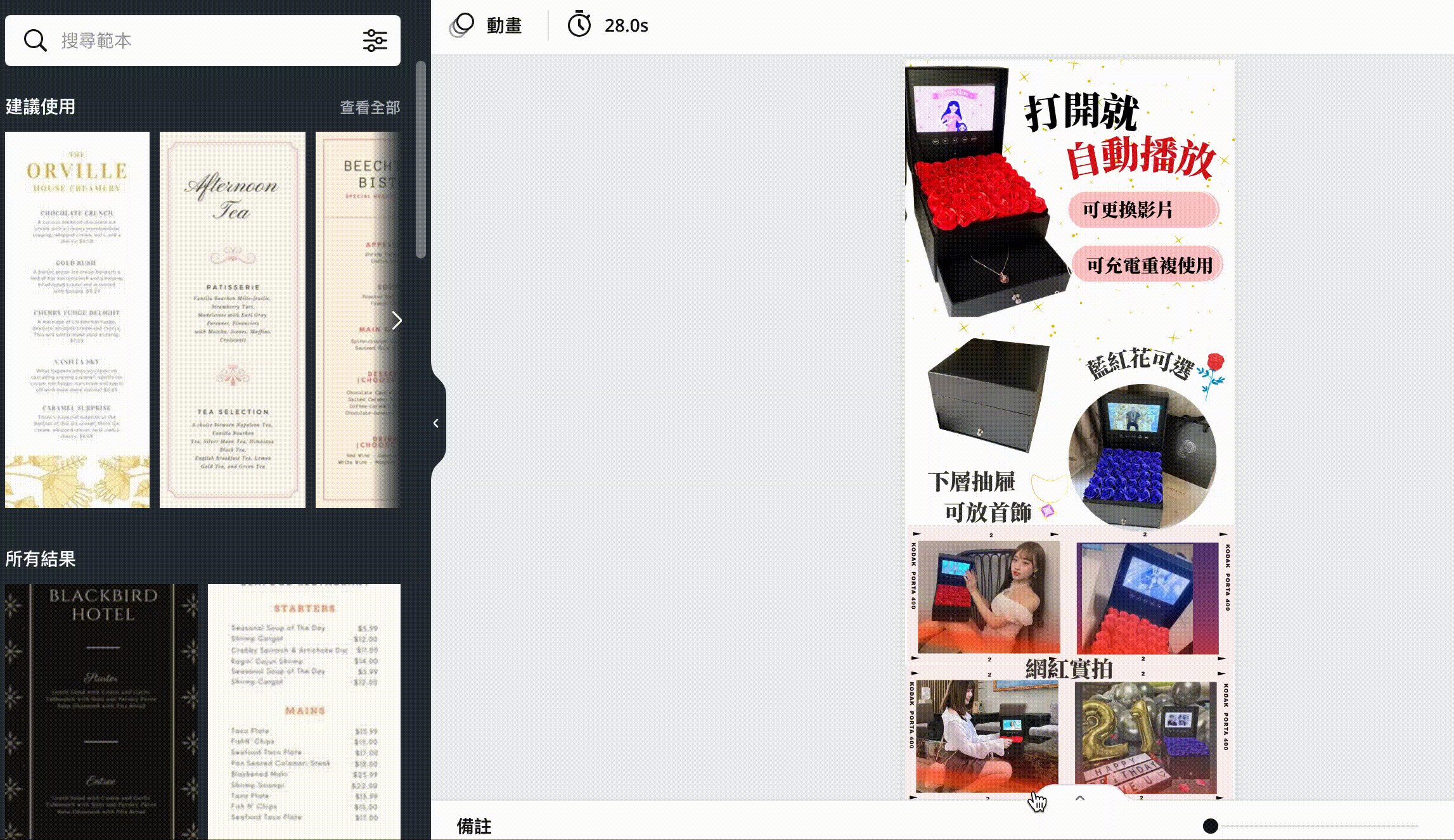
今天,小妹的任務是來教大家怎麼做出像這樣的一頁式頁面!

這個頁面會用到以下幾個功能,
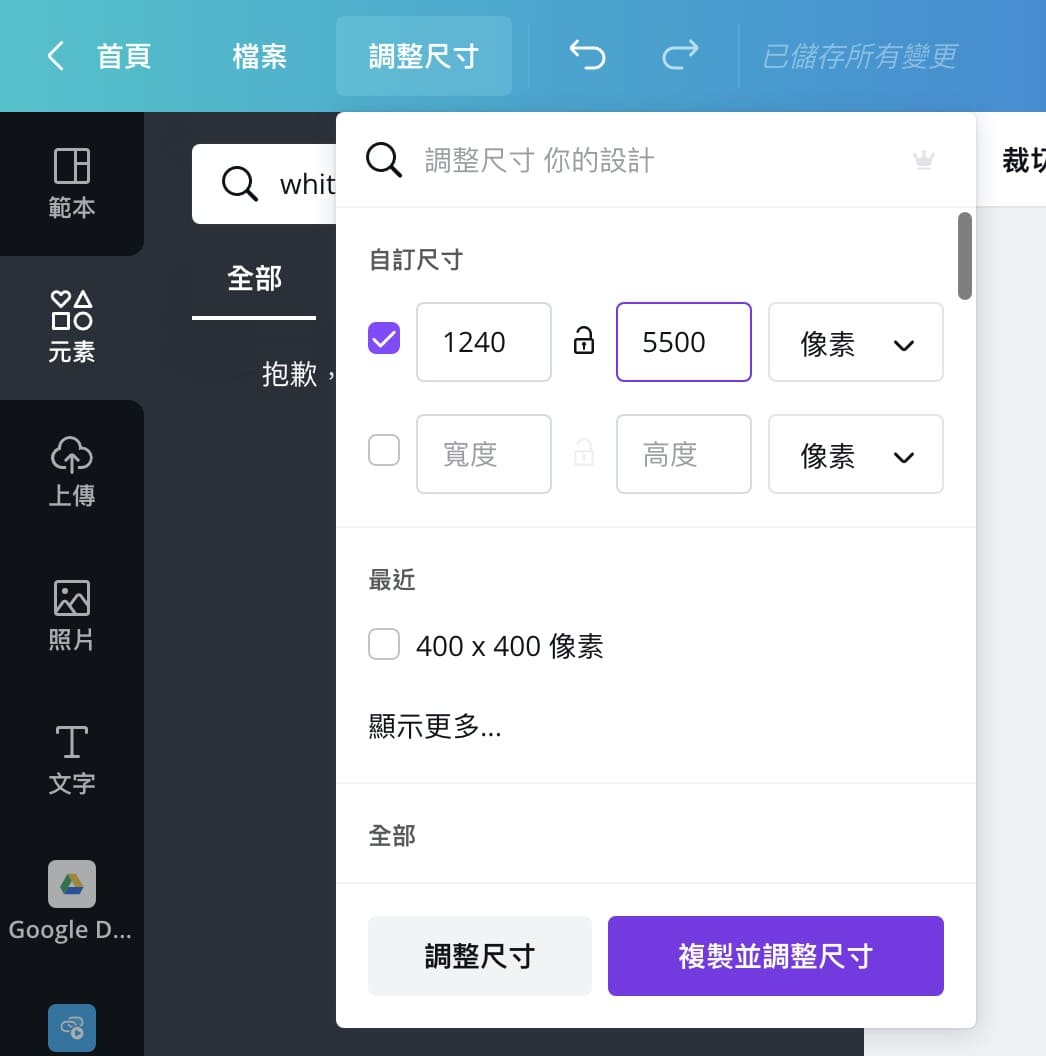
Canva一頁式製作第1步:調整尺寸
一頁式尺寸我會抓寬度是1240,高度不限,就看你想要讓它多長。
以上這張一頁式尺寸是1240*5000,Canva付費版可以自行調整尺寸。

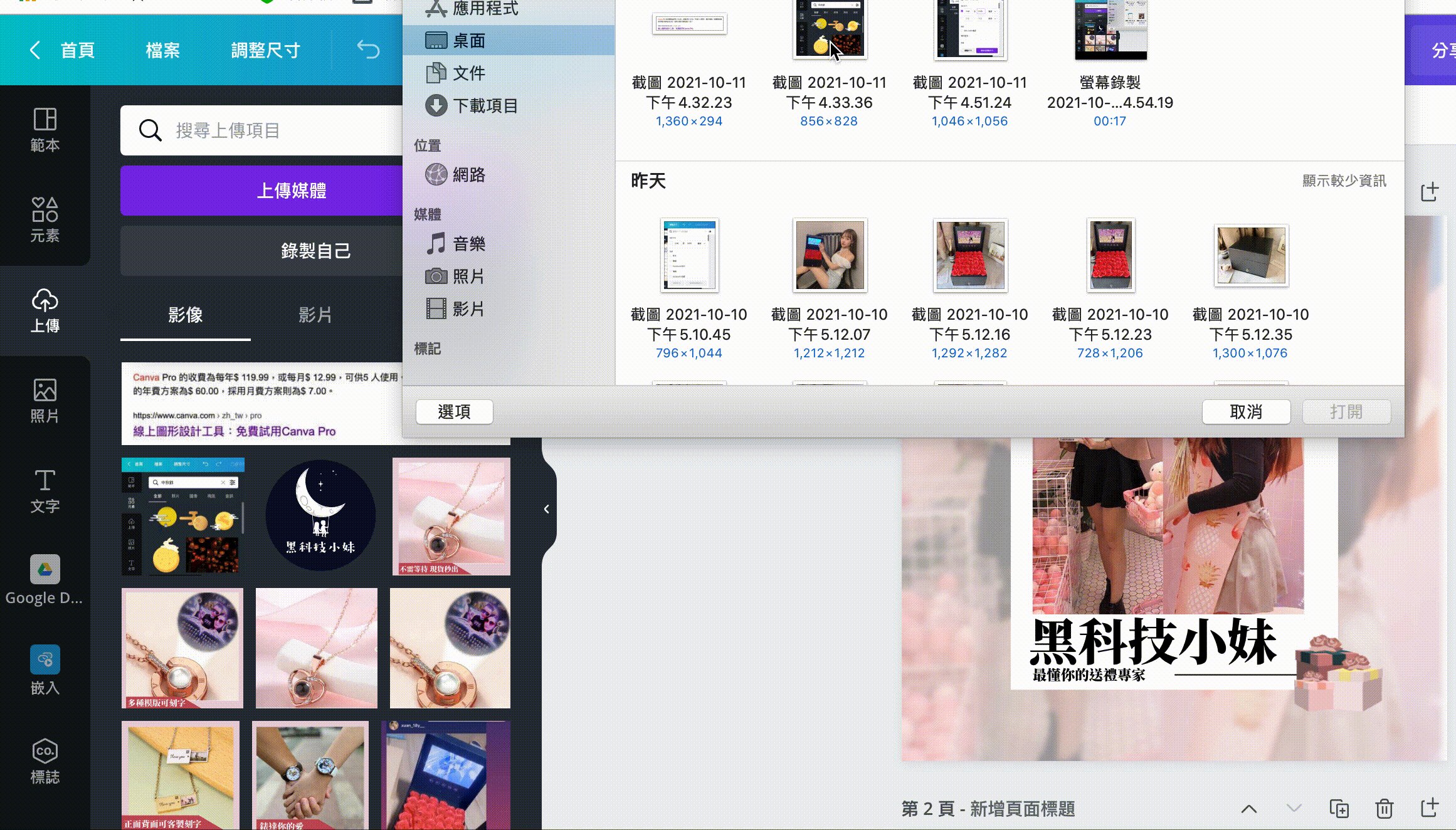
Canva一頁式製作第2步:搜集素材+上傳Canva
接著開始搜集所有需要丟到這個一頁式的圖片素材。
我的習慣是先把手上有的素材整理好,再來考慮要怎麼排版。
因為手上素材的長寬不一,你先排版好、手上的素材不一定能符合。
接著,把素材上傳到Canva
*付費版Canva pro有100G的免費雲端空間,免費版好像只有5GB? 根本不夠我塞牙縫!

Canva一頁式製作第3步:開始排版!
購物電商一頁式網站 排版可以參考:
第一次做一頁式時,我也不知道怎樣弄才好,就參考了第一個網站。
我平常沒事都會存我看到的好看網頁,然後一定要是我看得出來是怎麼做的
因為太困難的我也暫時無法辦到哈哈哈(例如我參考的那個網頁我一看就知道是Canva做的!)
然後設計的時候就會去參考!
大家也可以依樣畫葫蘆做編排!
購物電商 一頁式網站排版重點:
- 商品資訊(尺寸,功能,有哪些不同的顏色....)
- 如果有的話,可以加上「客人實拍」或是「客人評價」
- 售後服務,如何聯絡客服等等,增加消費者信任度。
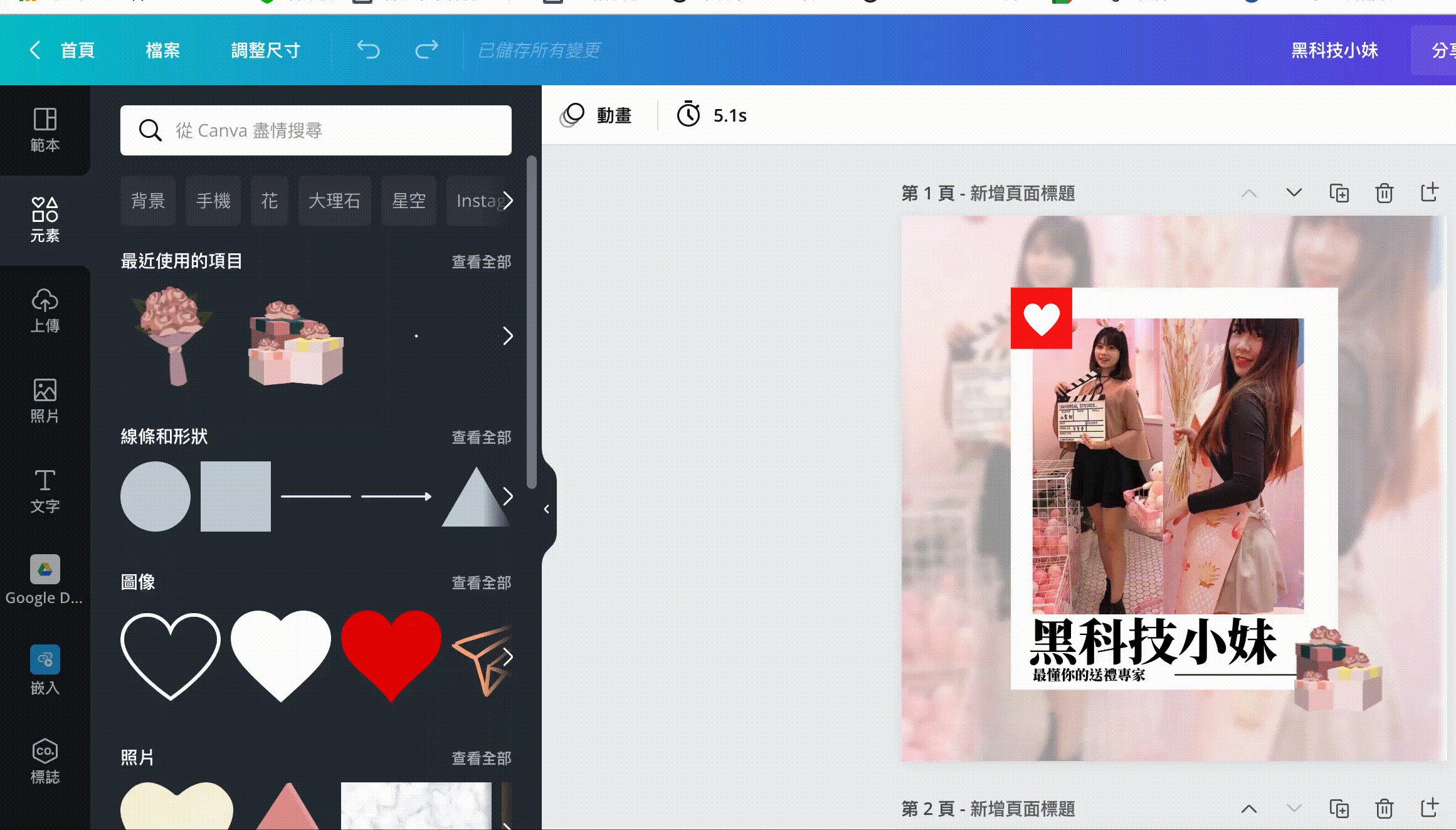
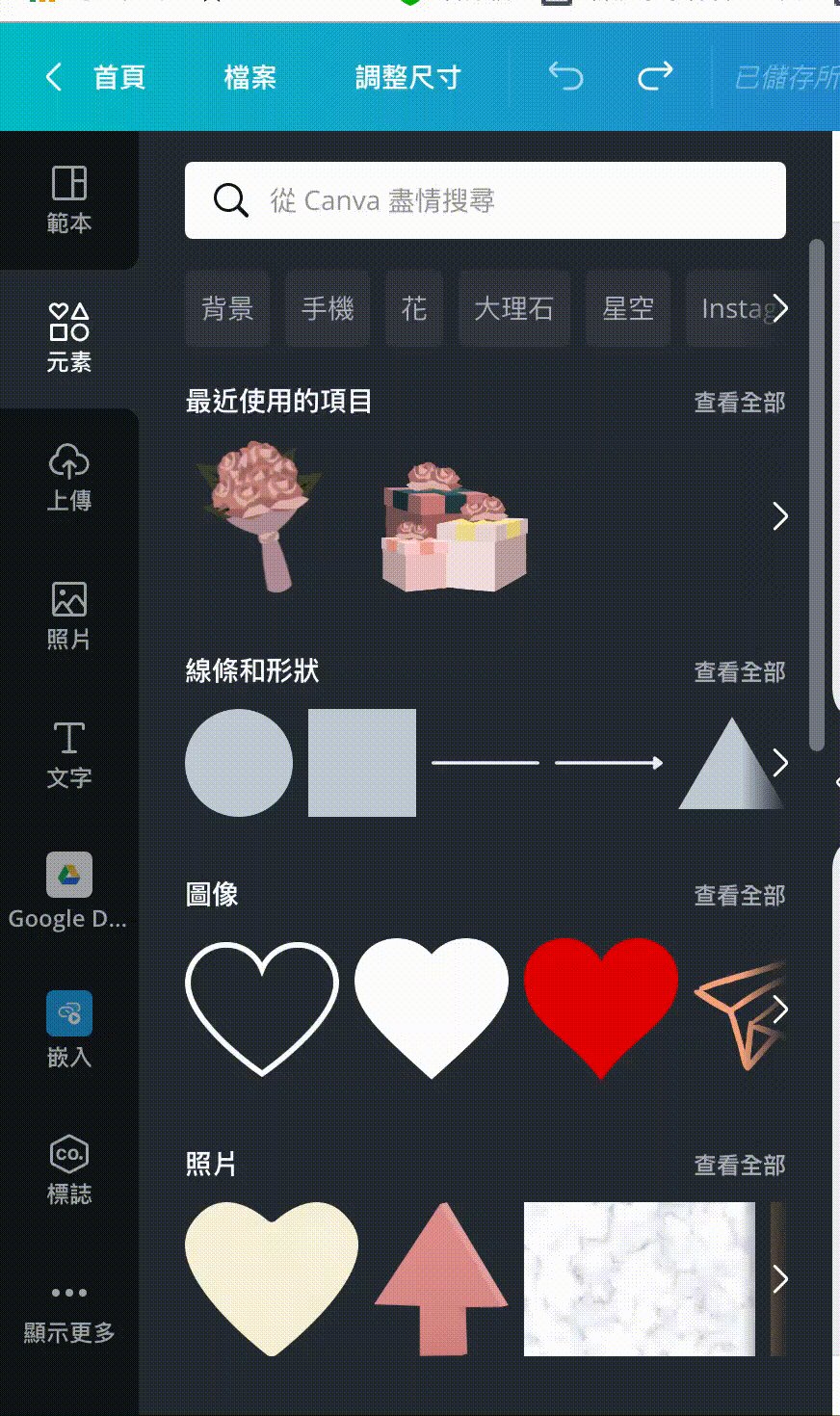
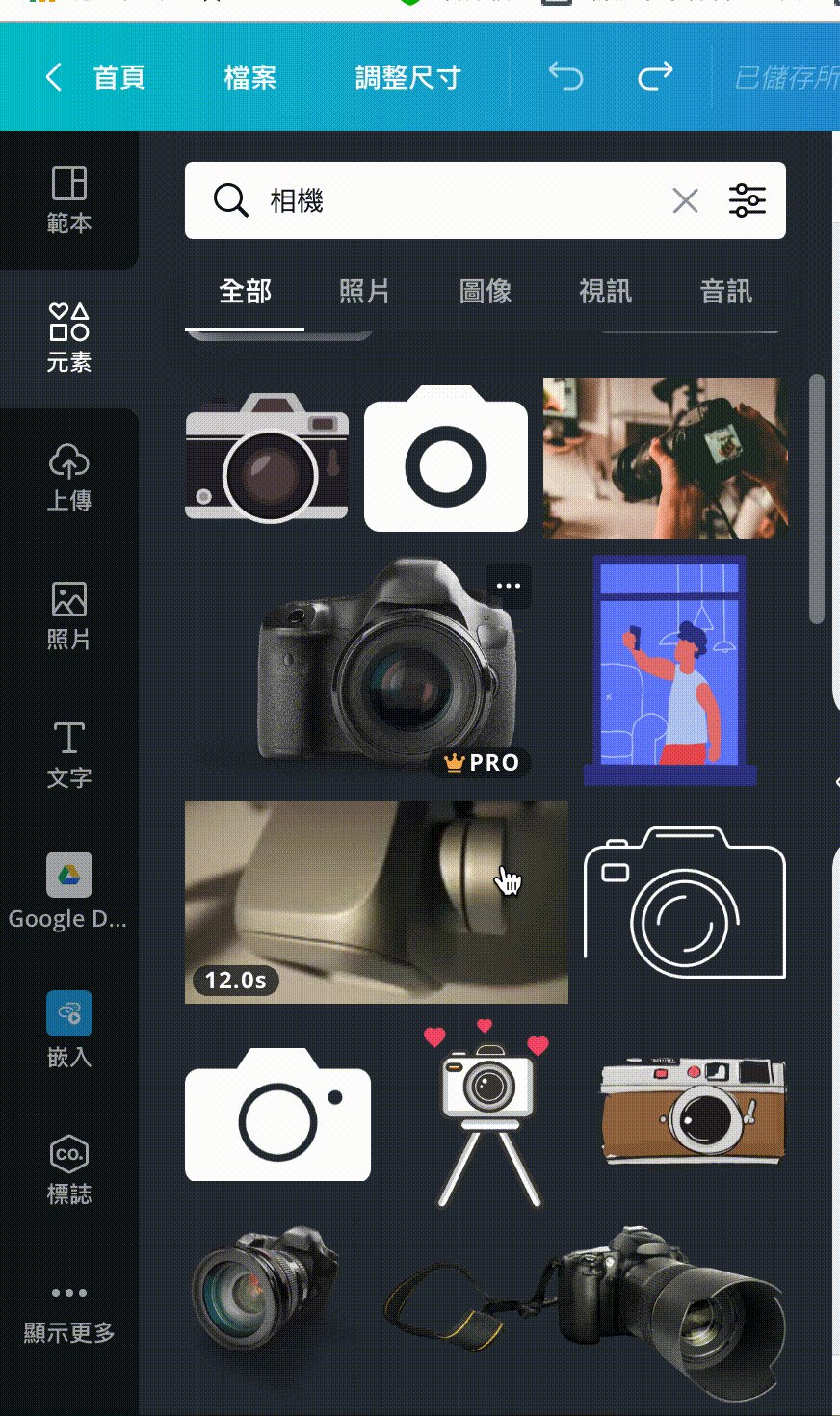
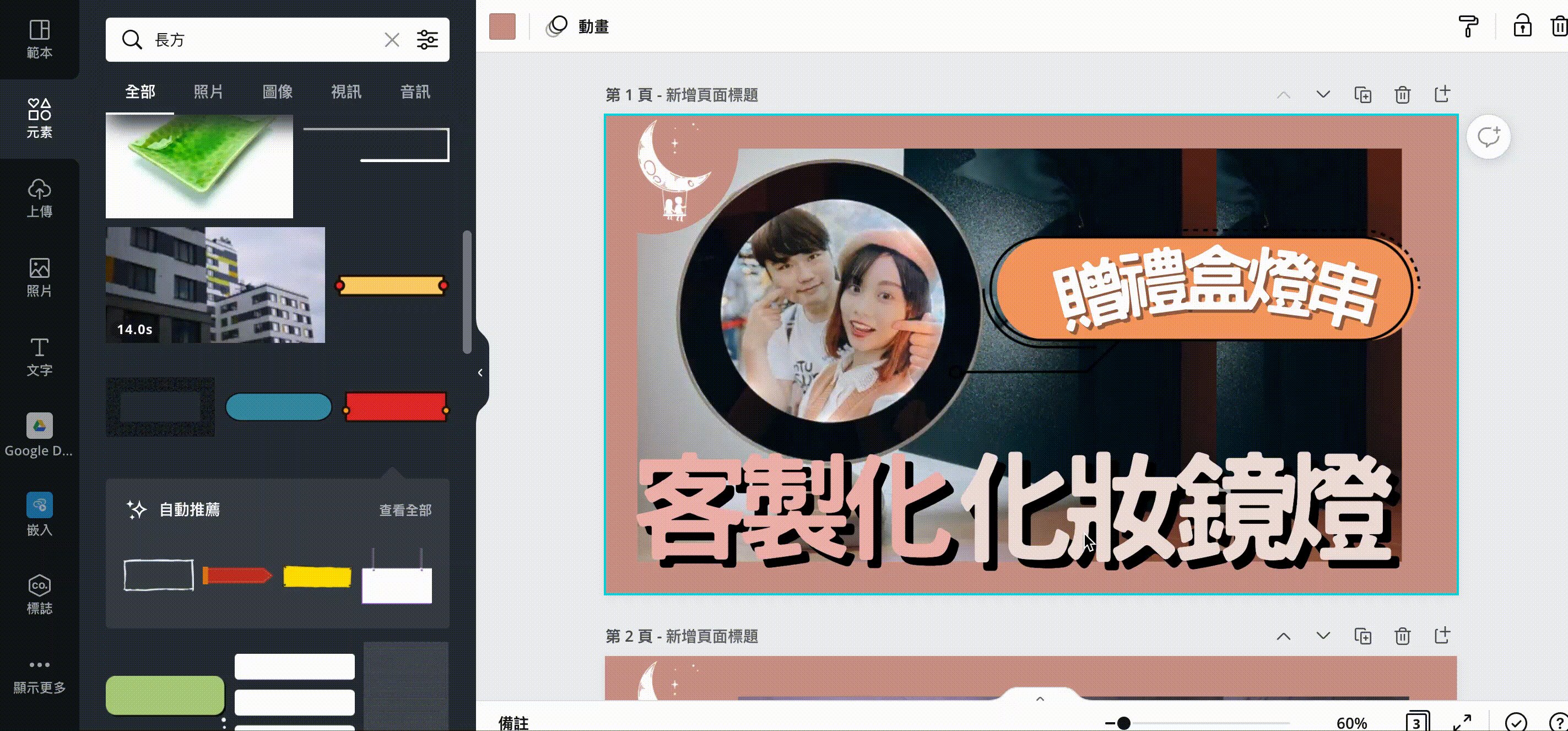
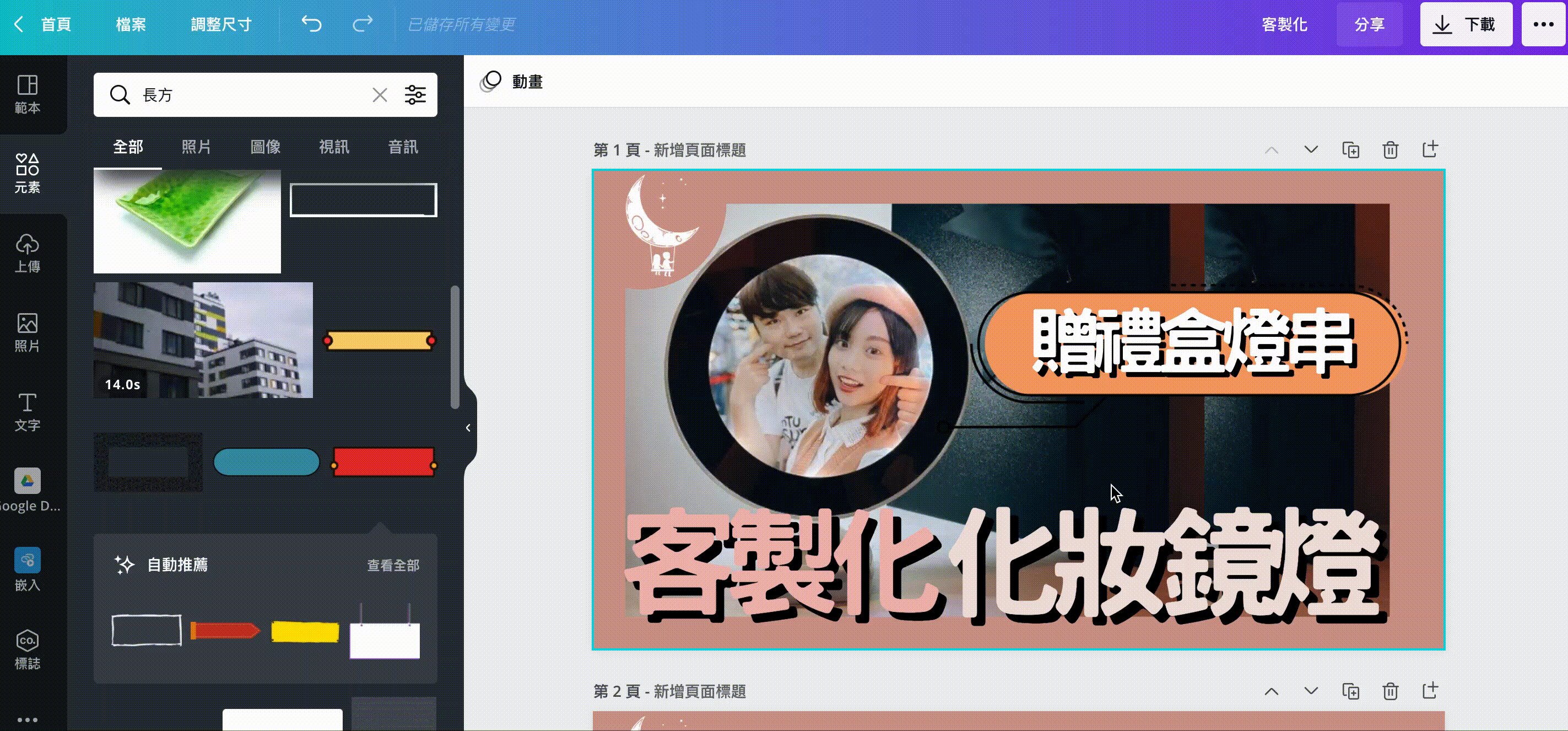
Canva一頁式製作第4步:加上好看元素(可自行斟酌)
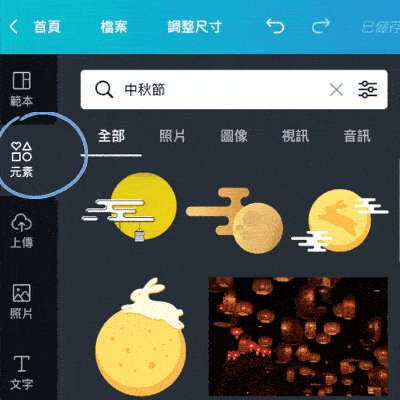
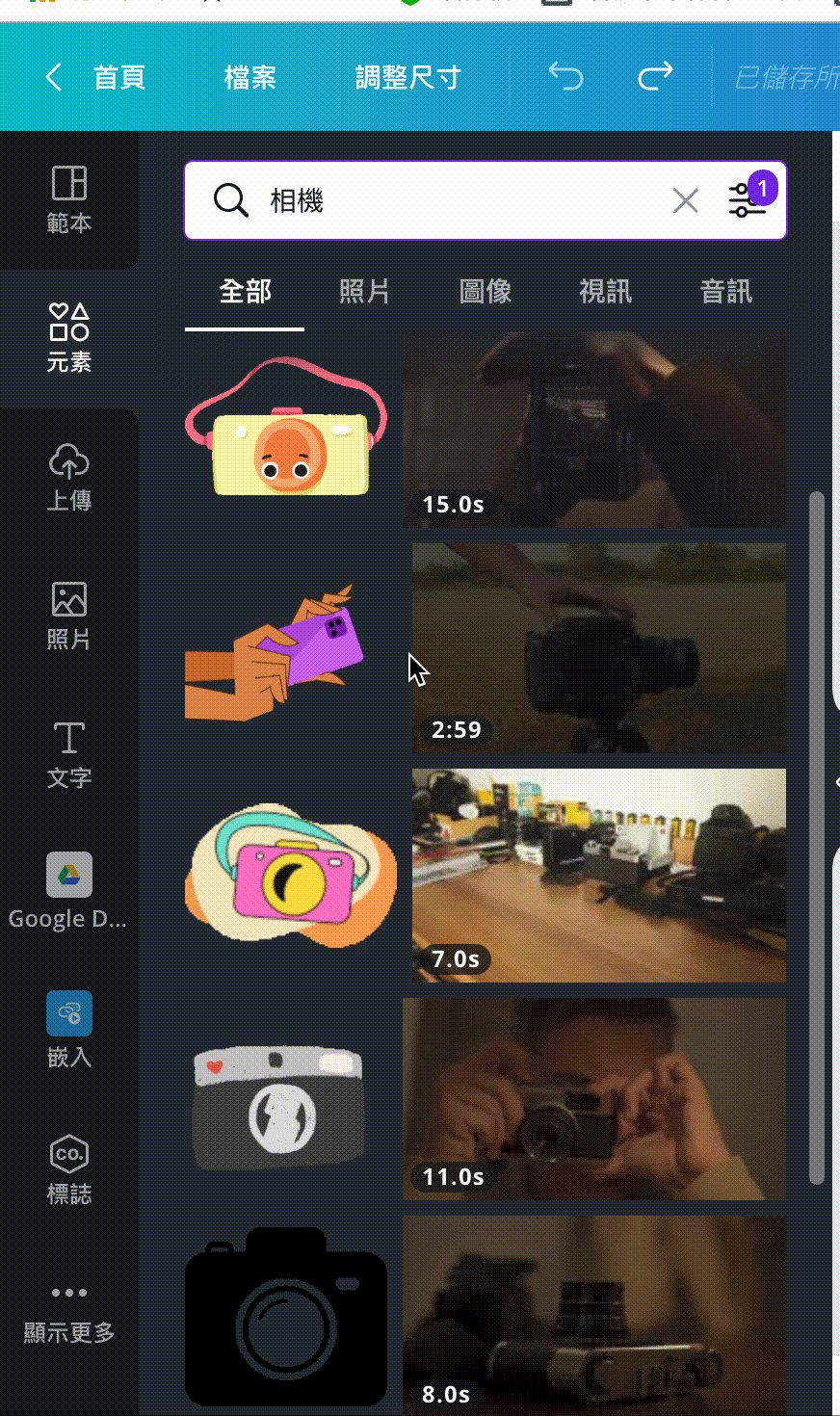
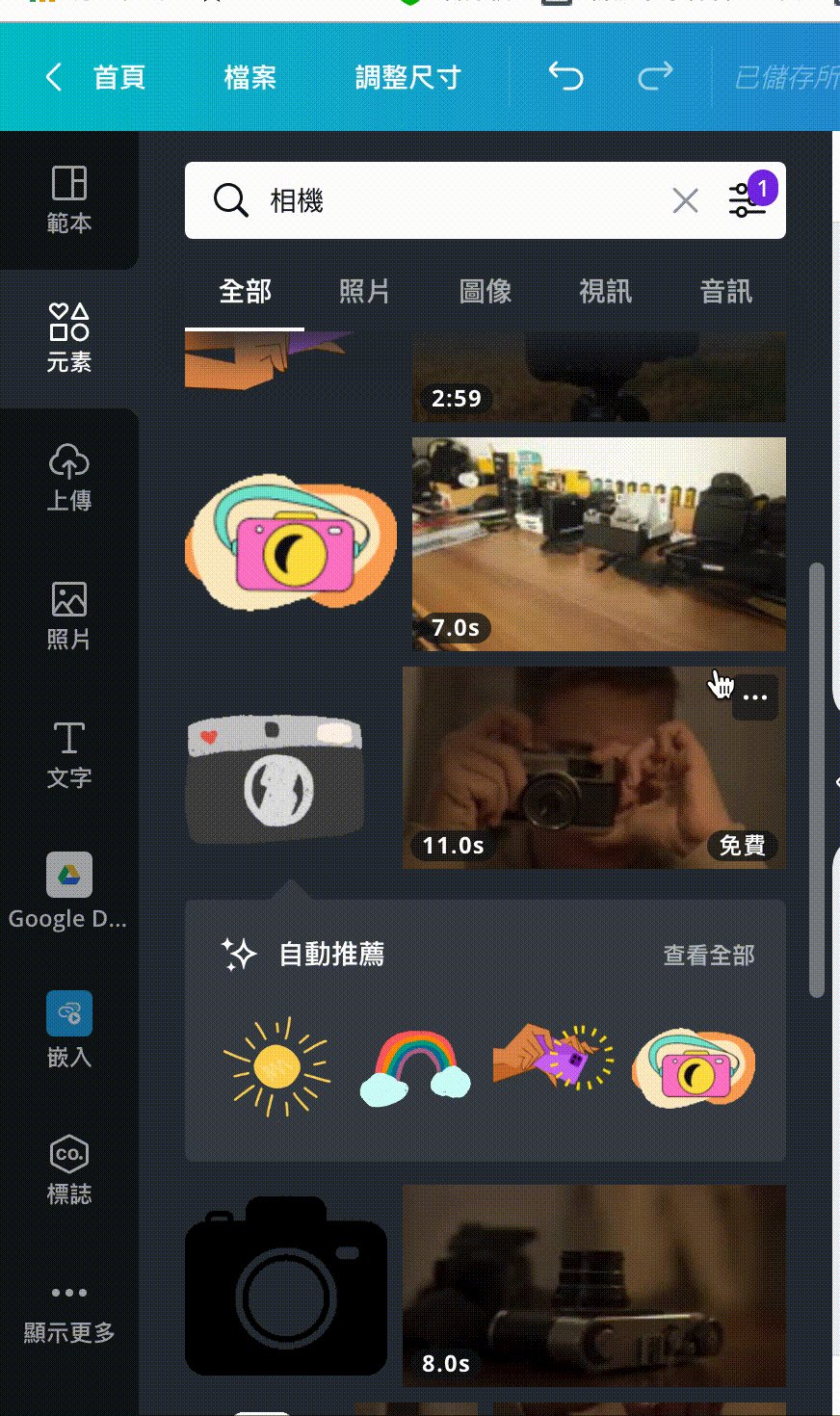
付費版Canva pro可以使用上萬種超好用的元素
搜尋「相片」就跑出上千種素材,可以篩選「動態元素」讓畫面更活潑

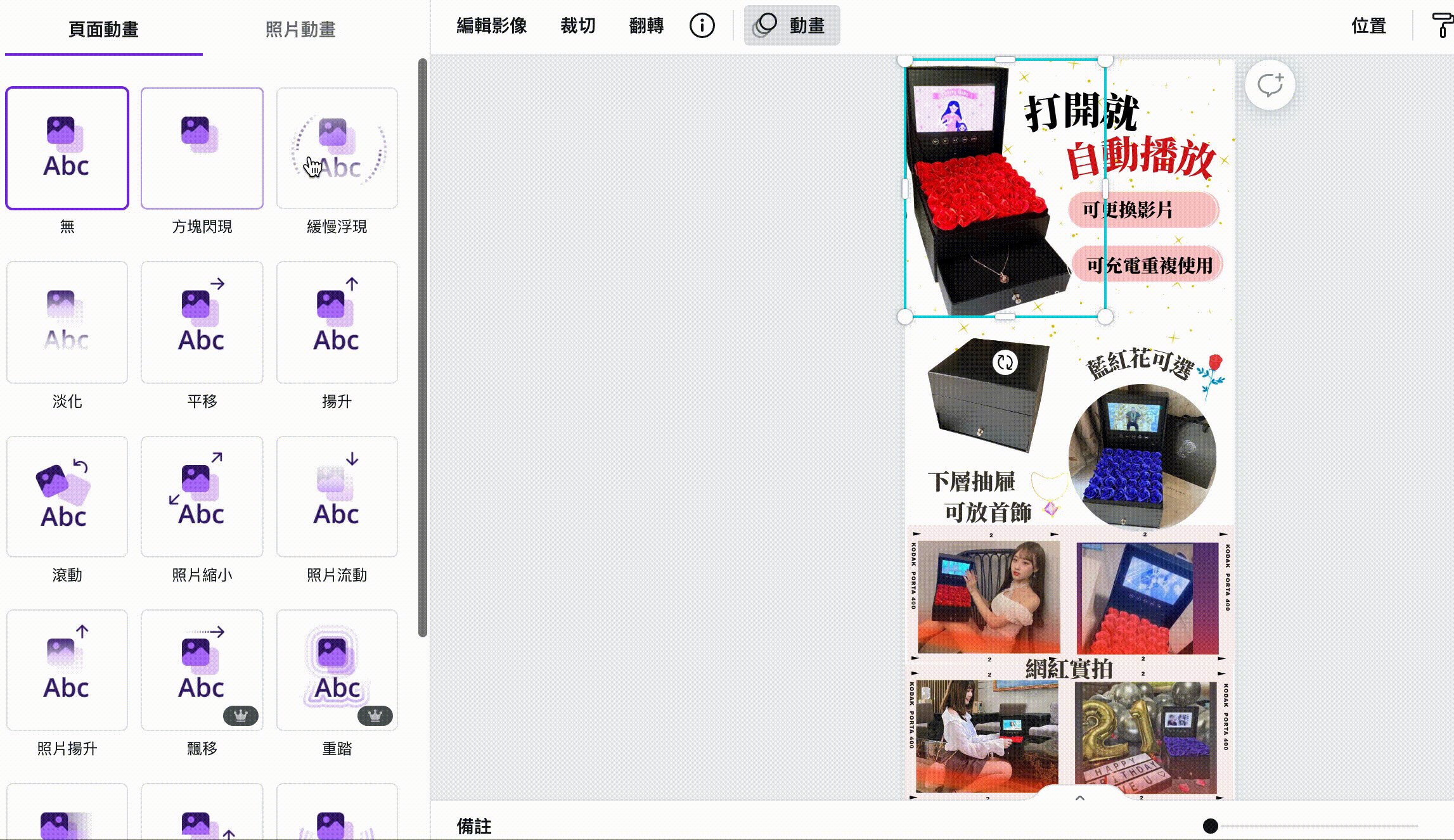
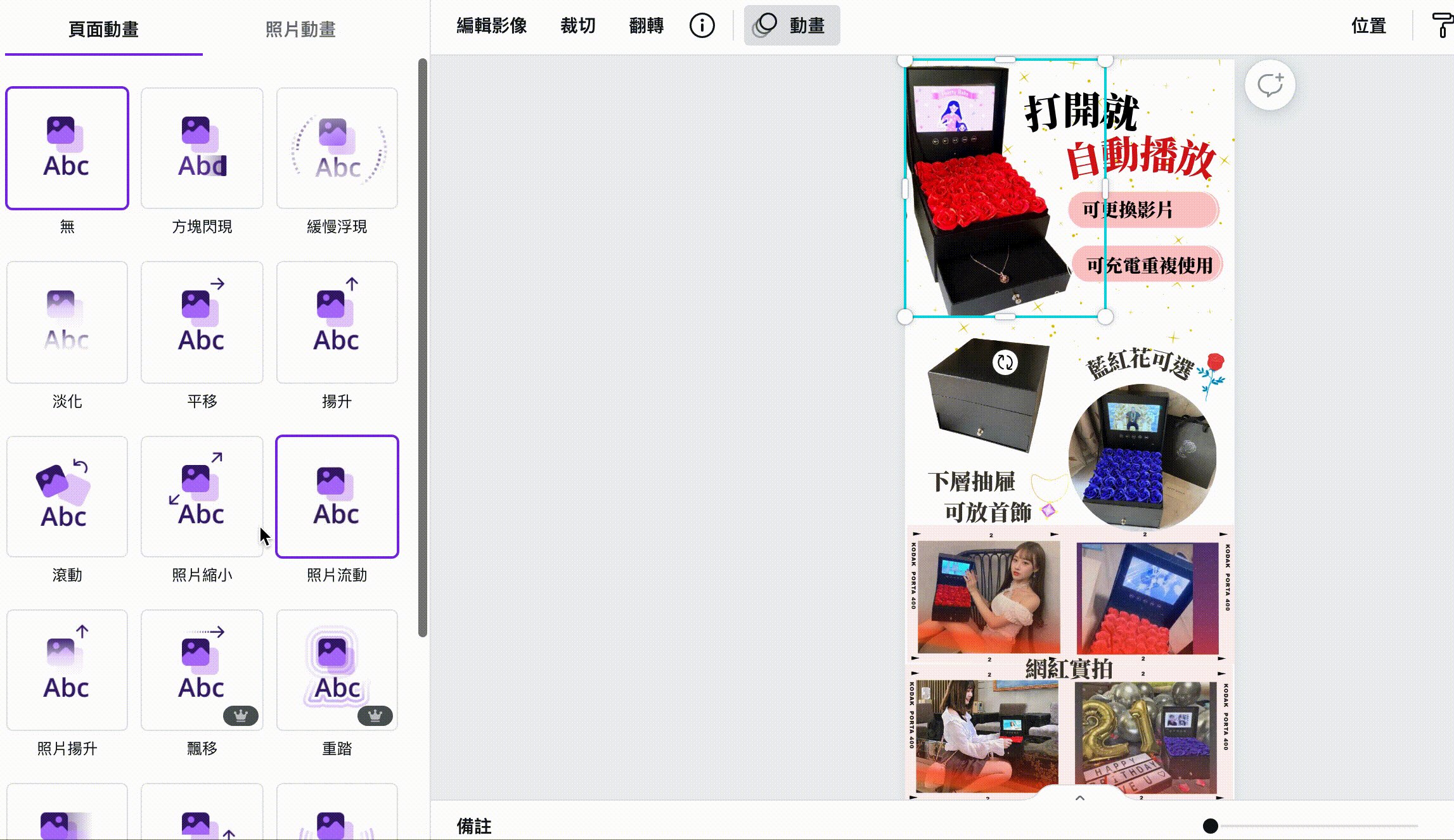
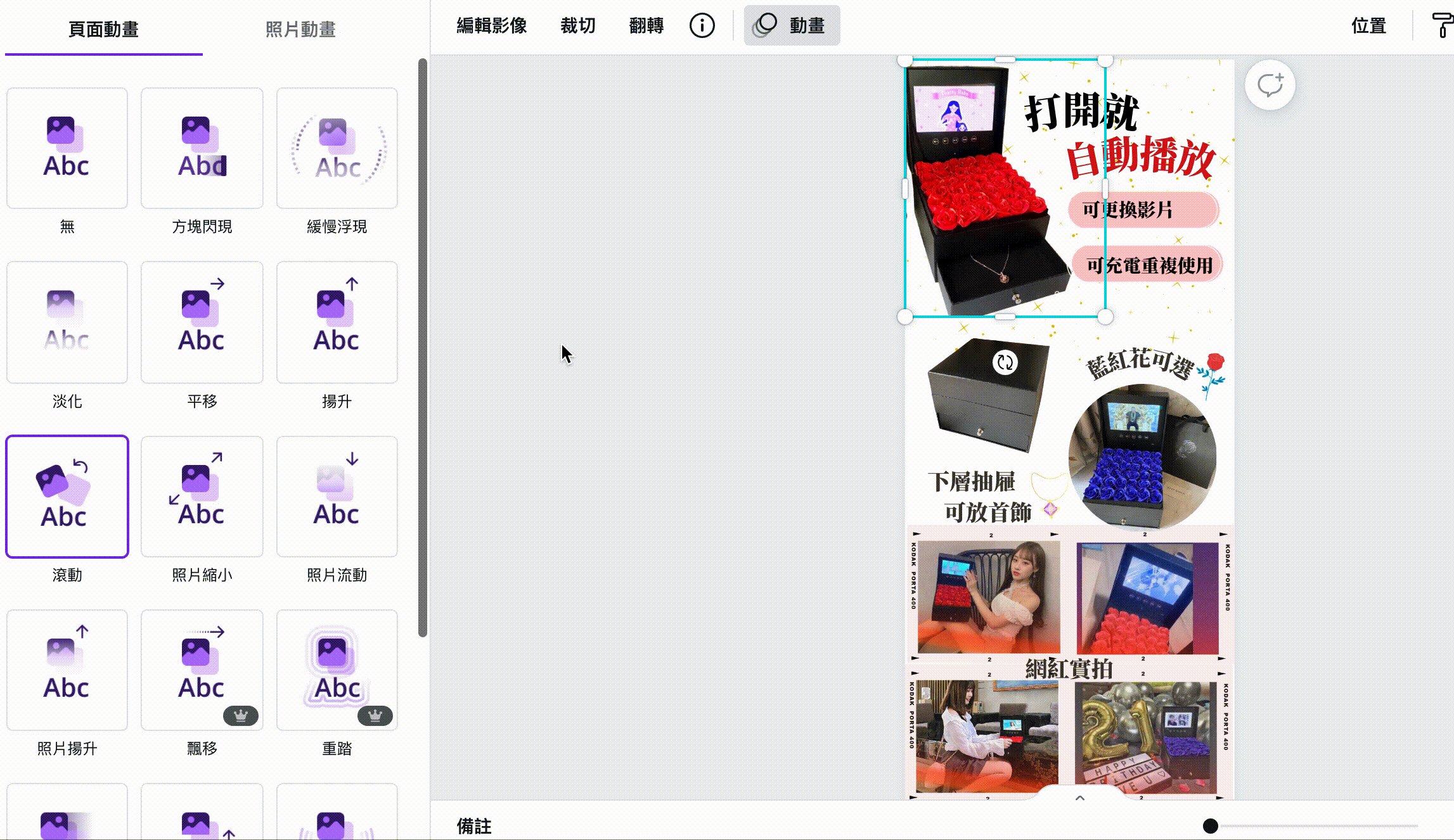
Canva一頁式製作第5步:加上動畫(可自行斟酌)
點選物件之後,選擇右上角的「動畫」就會有超多效果啦!


我個人很喜歡的是用「頁面動畫」這個選項,會呈現以下的效果

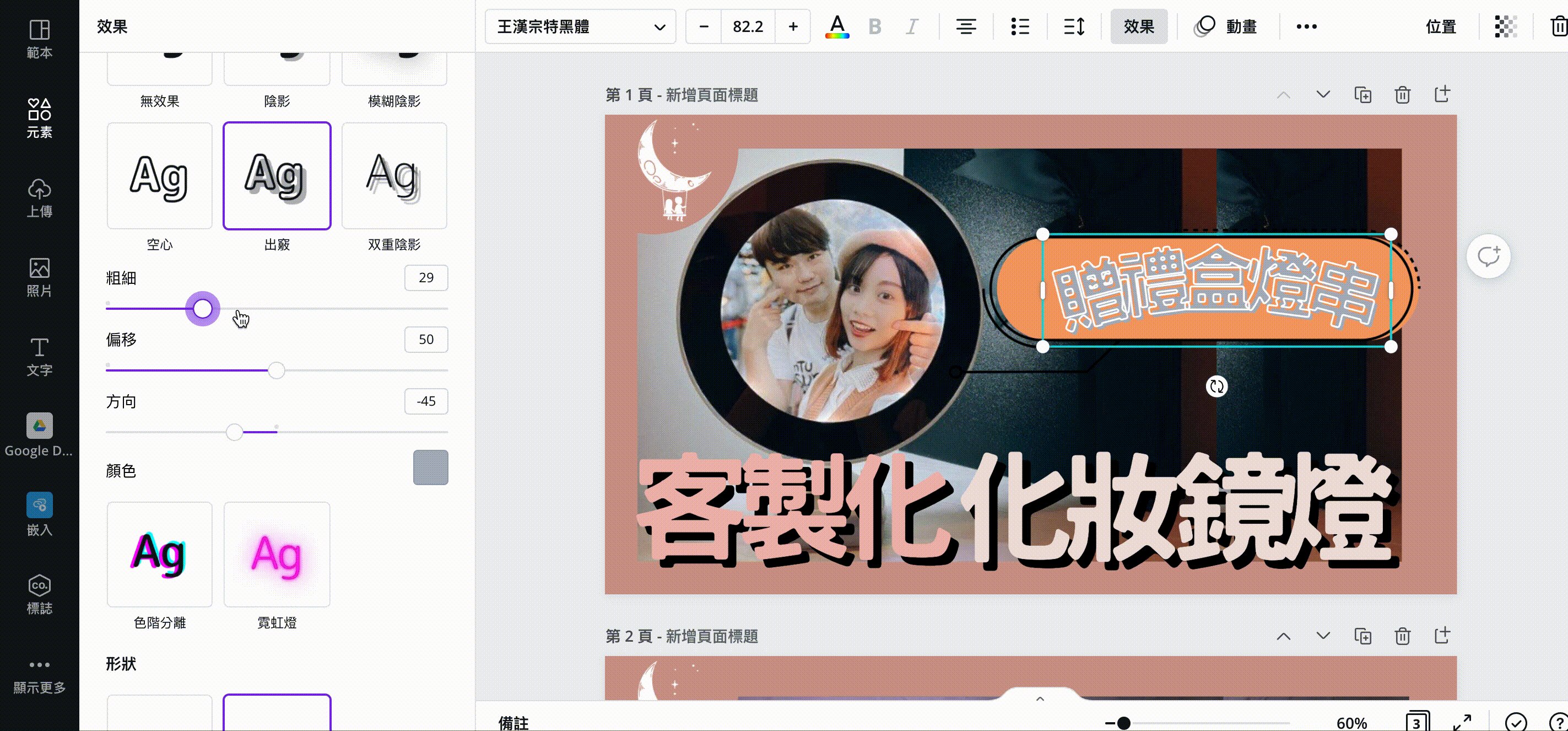
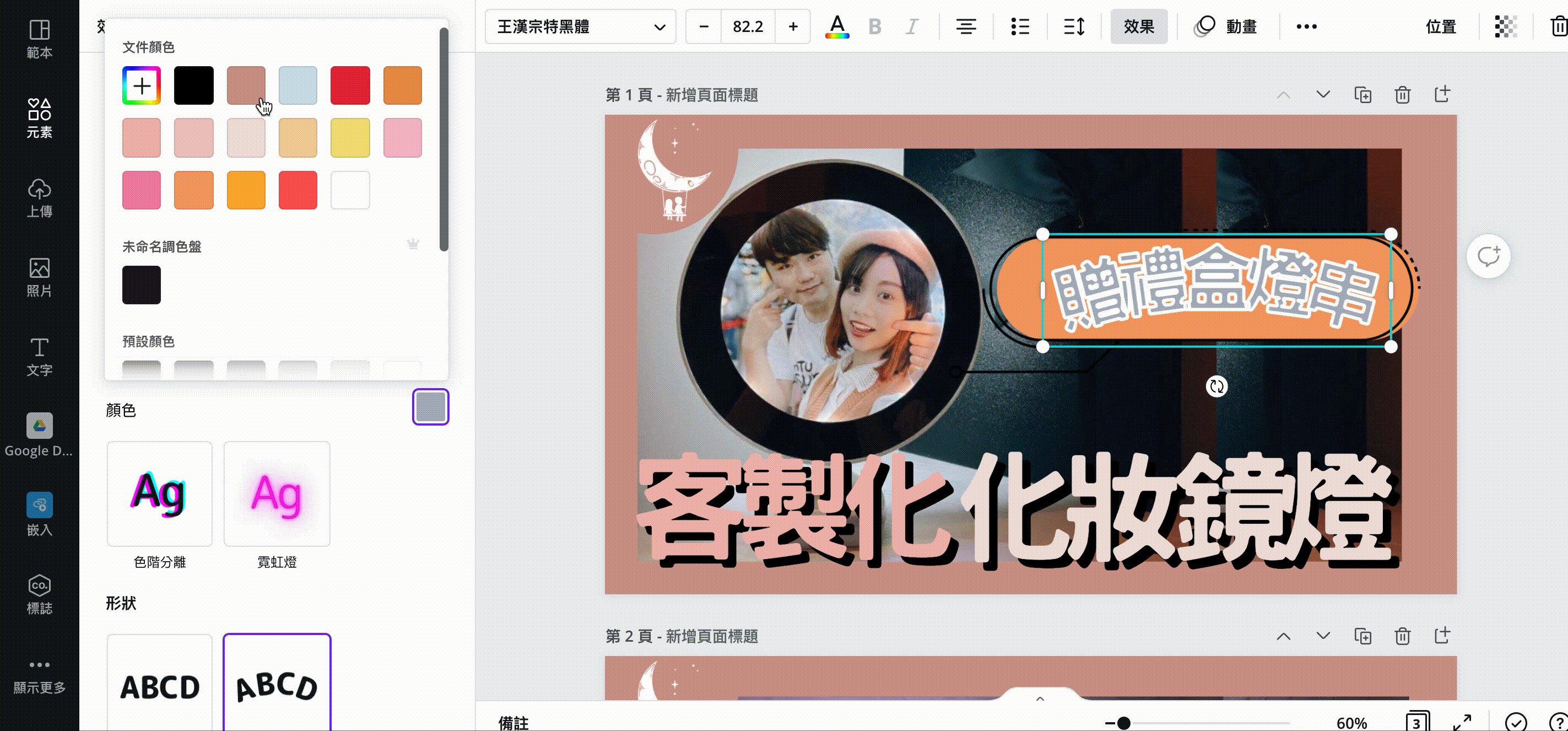
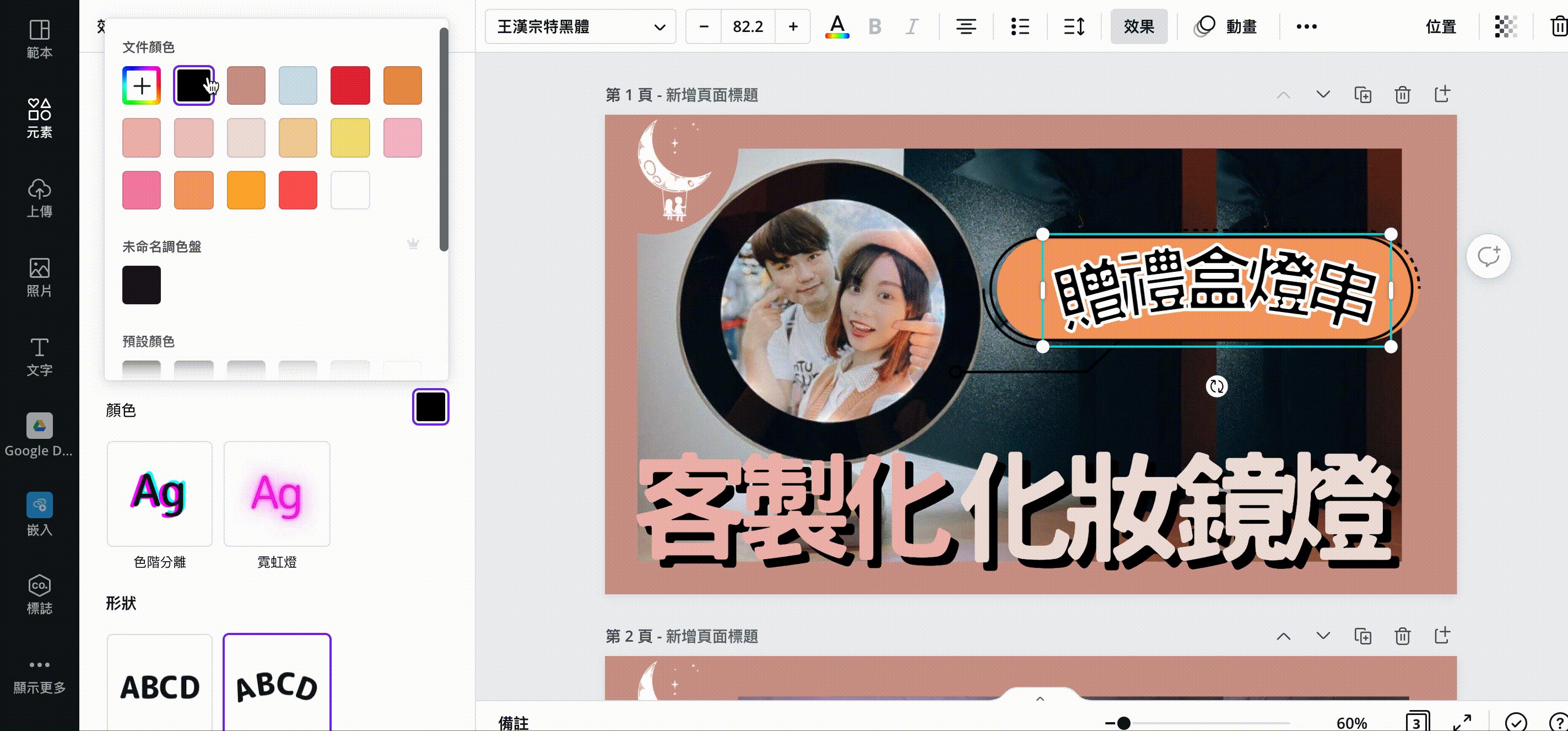
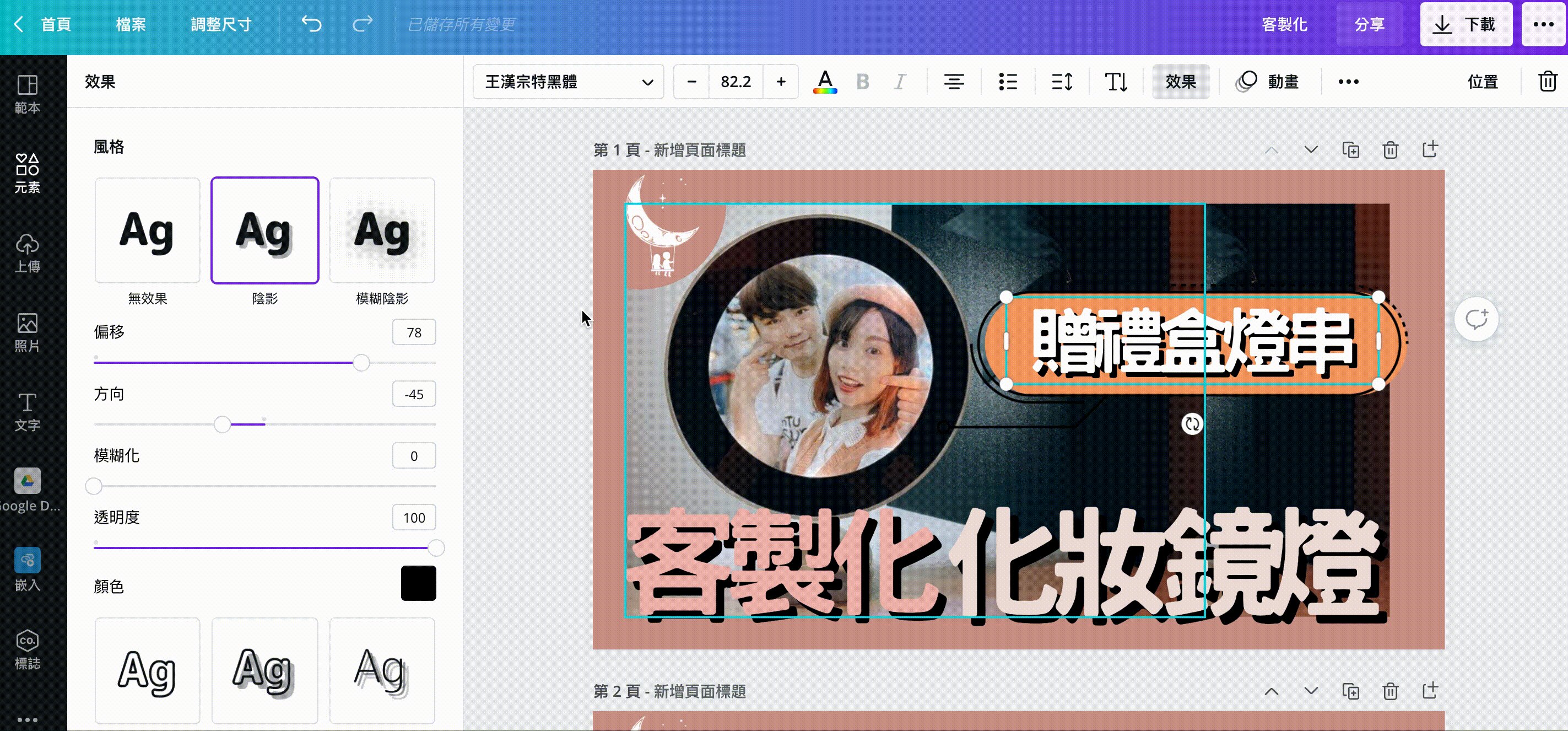
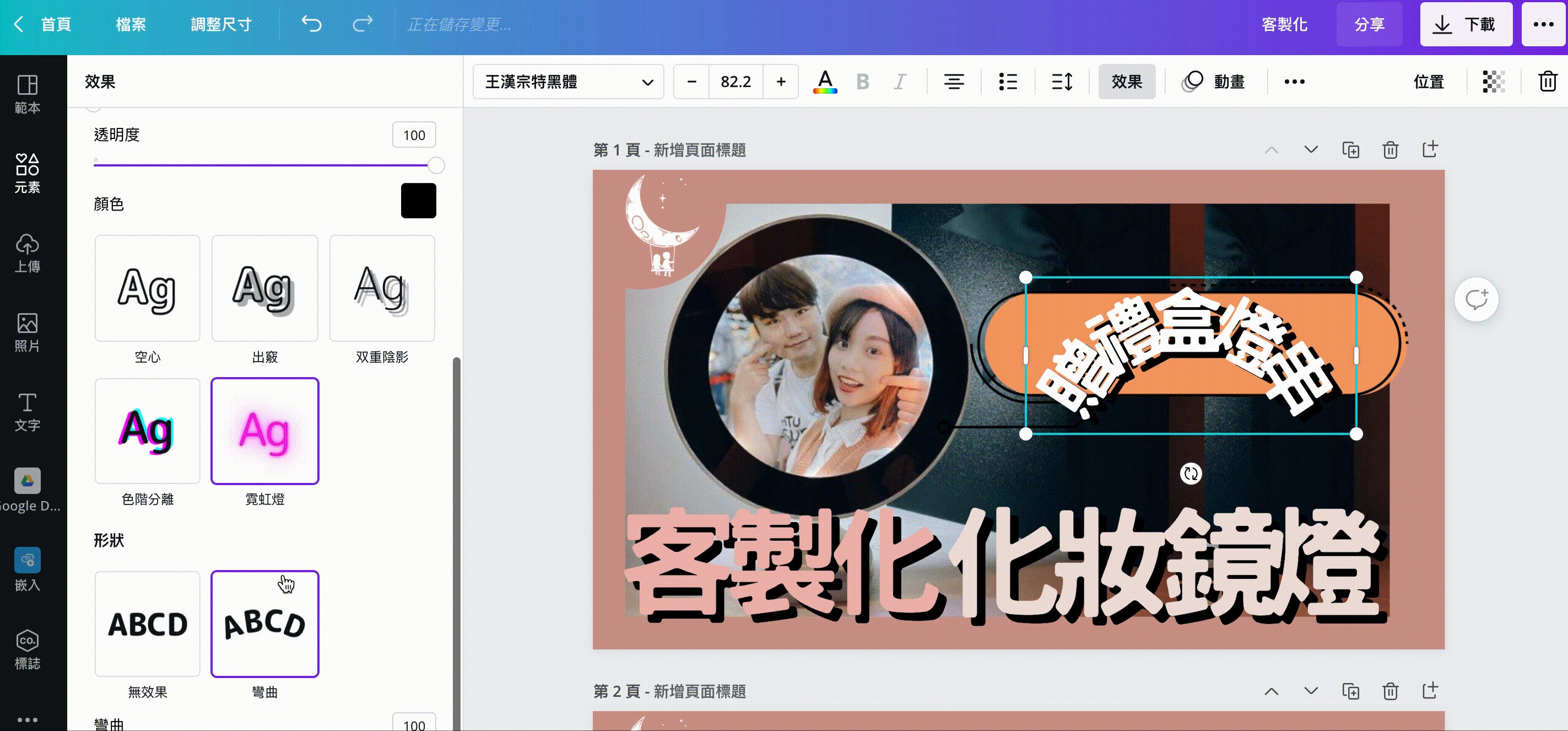
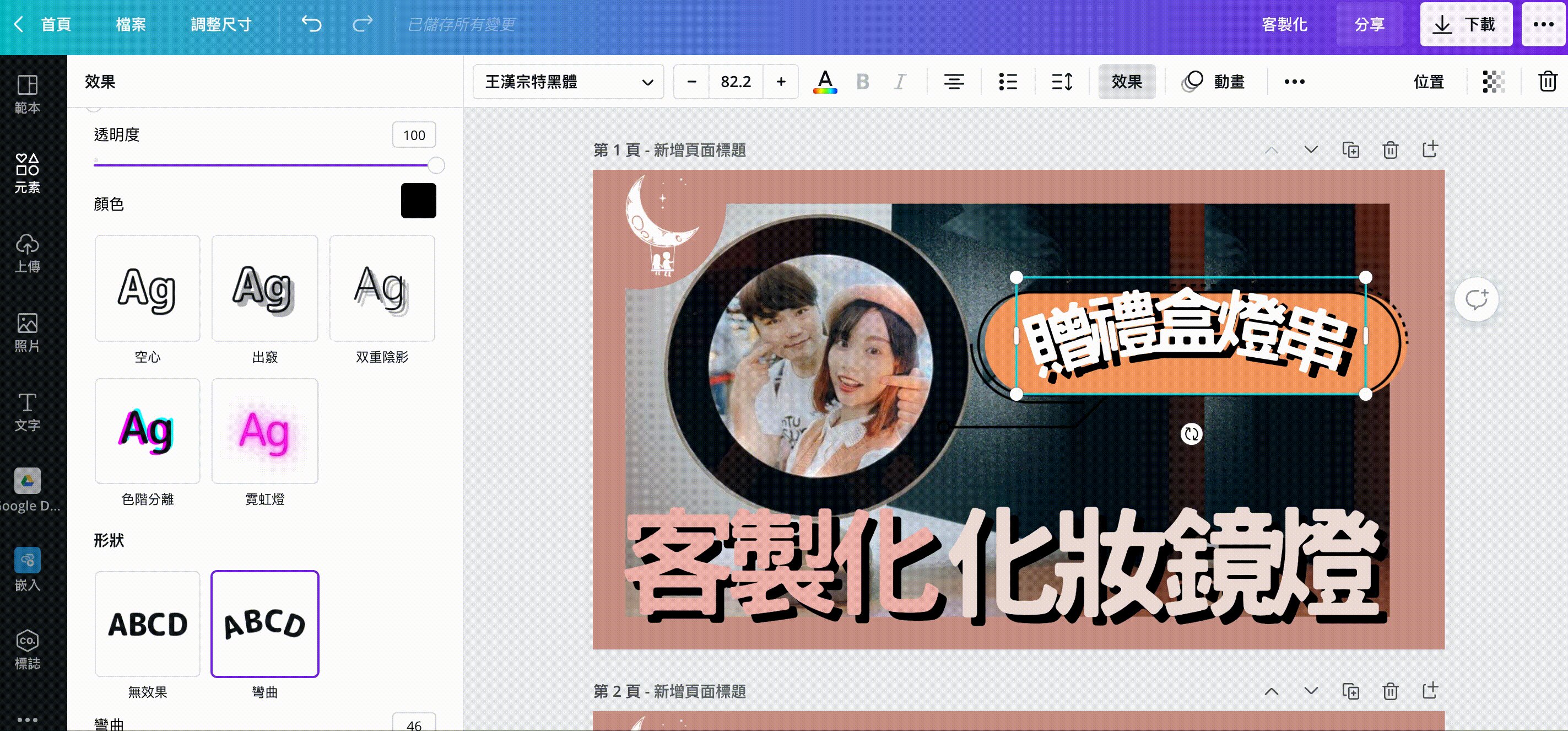
Canva一頁式製作第5步:更改字體效果(可自行斟酌)
點選字體,選擇「效果」之後,再點選「出竅」可以讓字體有描邊效果。
拉動「偏移值」可以把描邊的效果調整到自己想要的樣子。

或是把字體拉彎。可以拉動彎曲的曲線,讓字體呈現不同的曲線!

可以參考:有詳細的如何設定偏移值,達到理想的描邊效果。
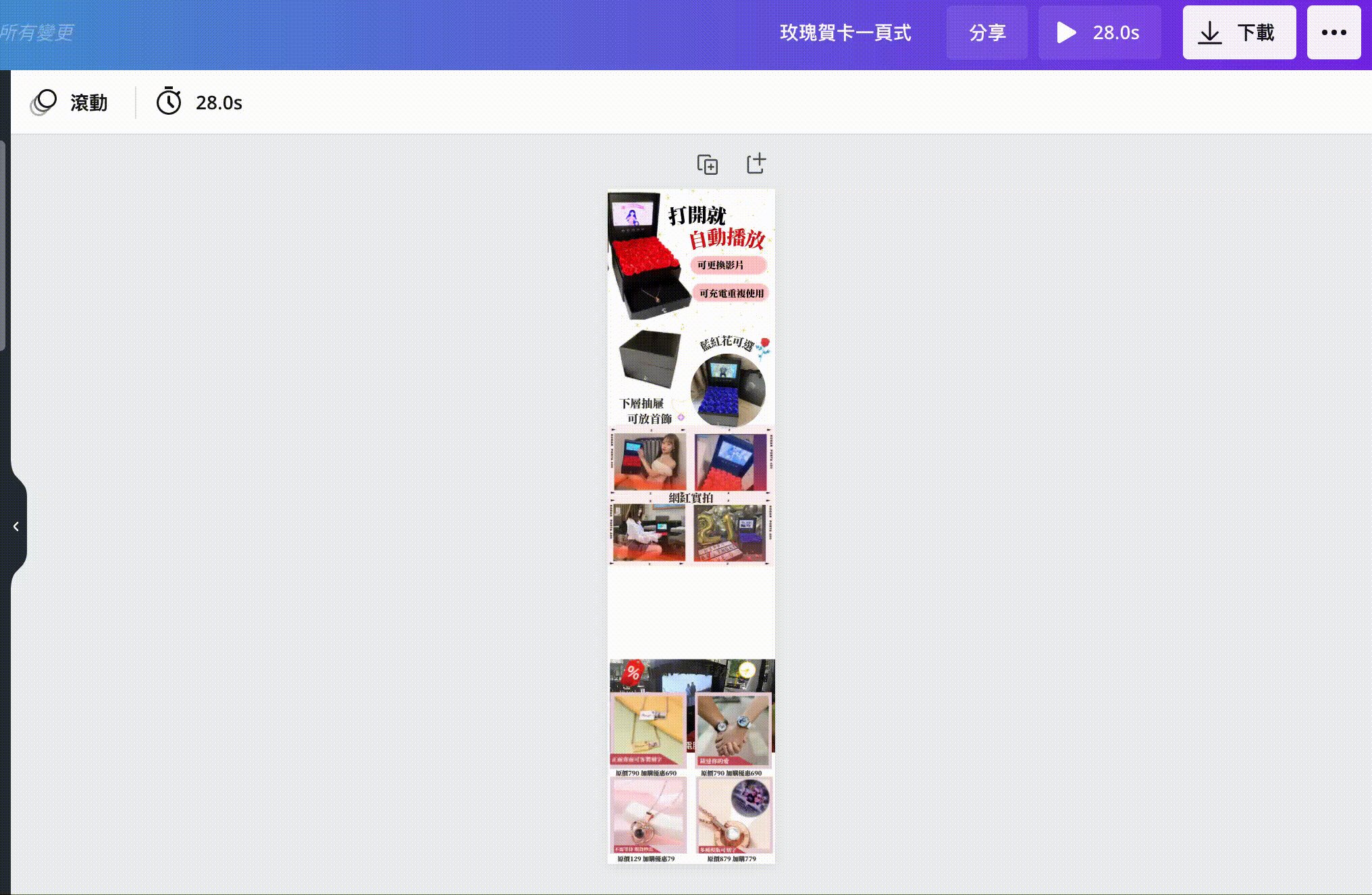
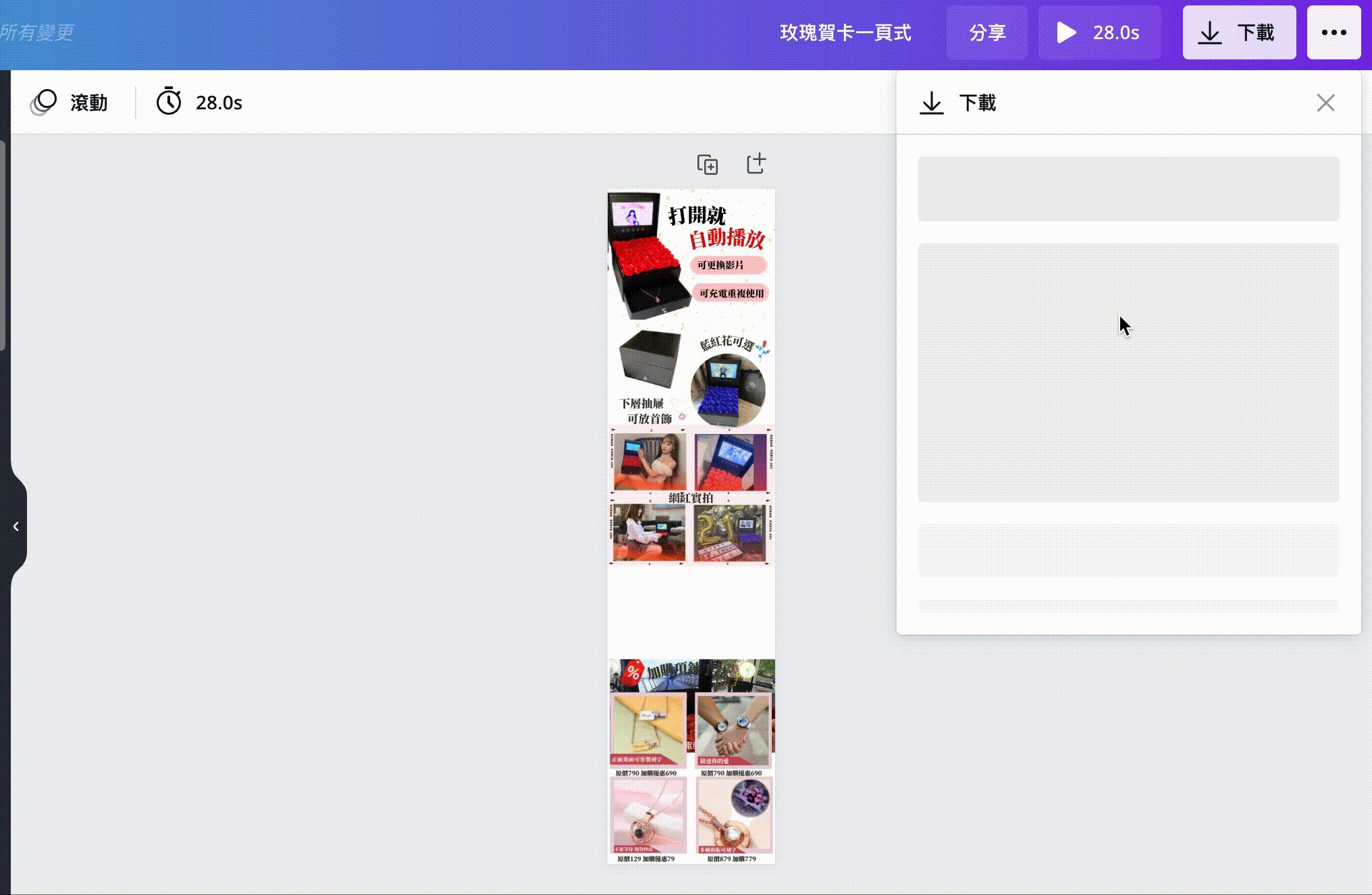
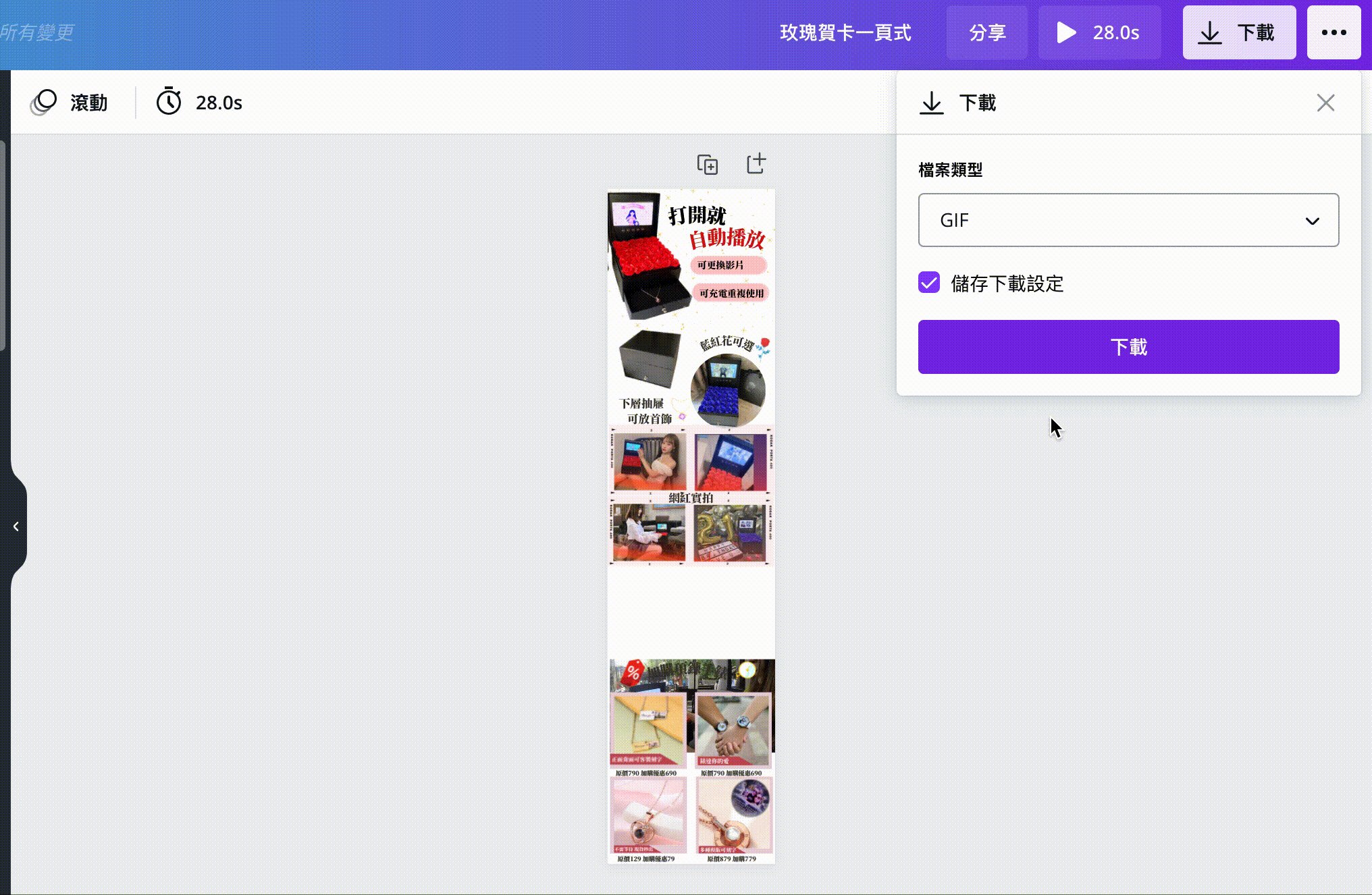
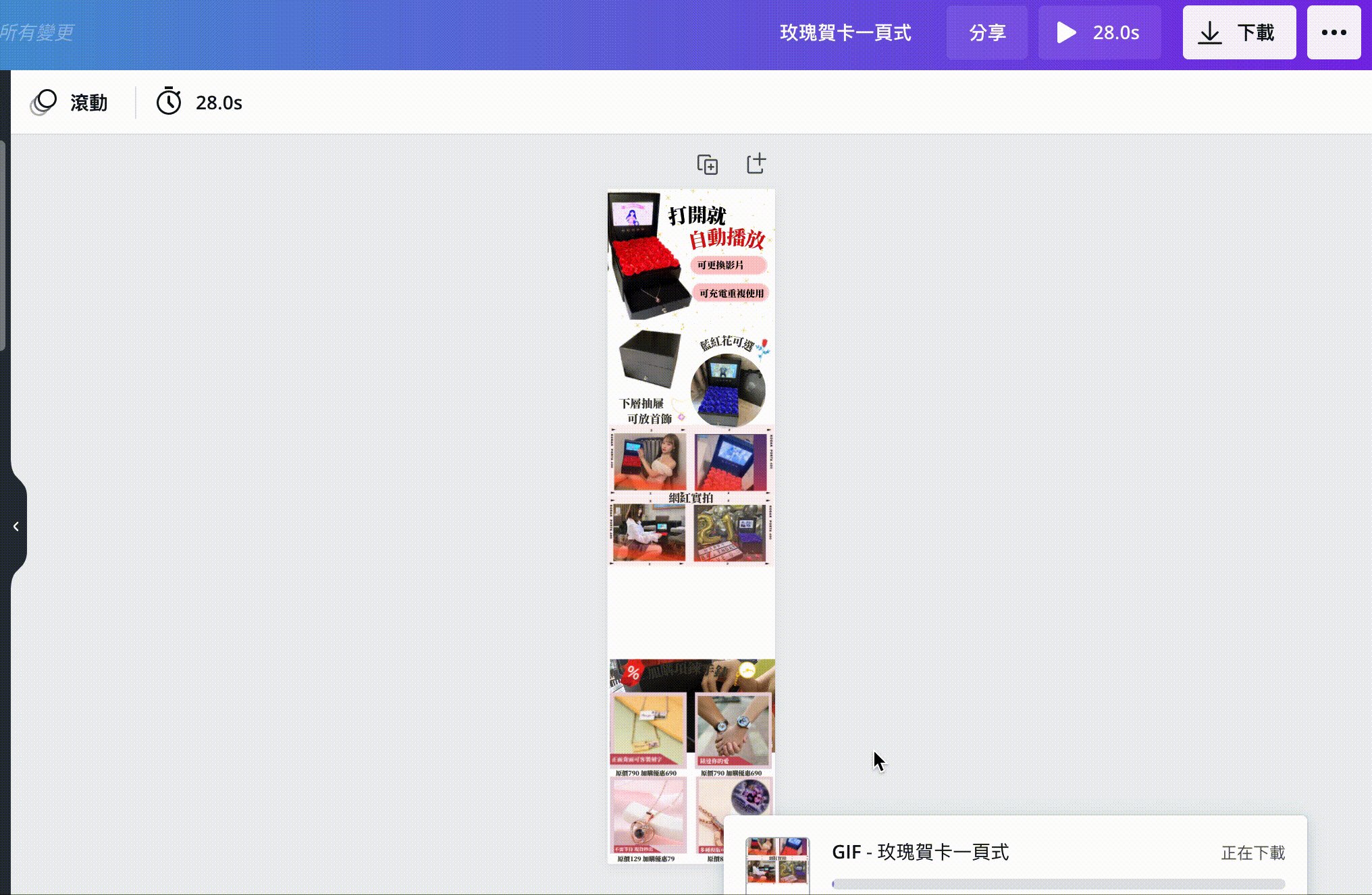
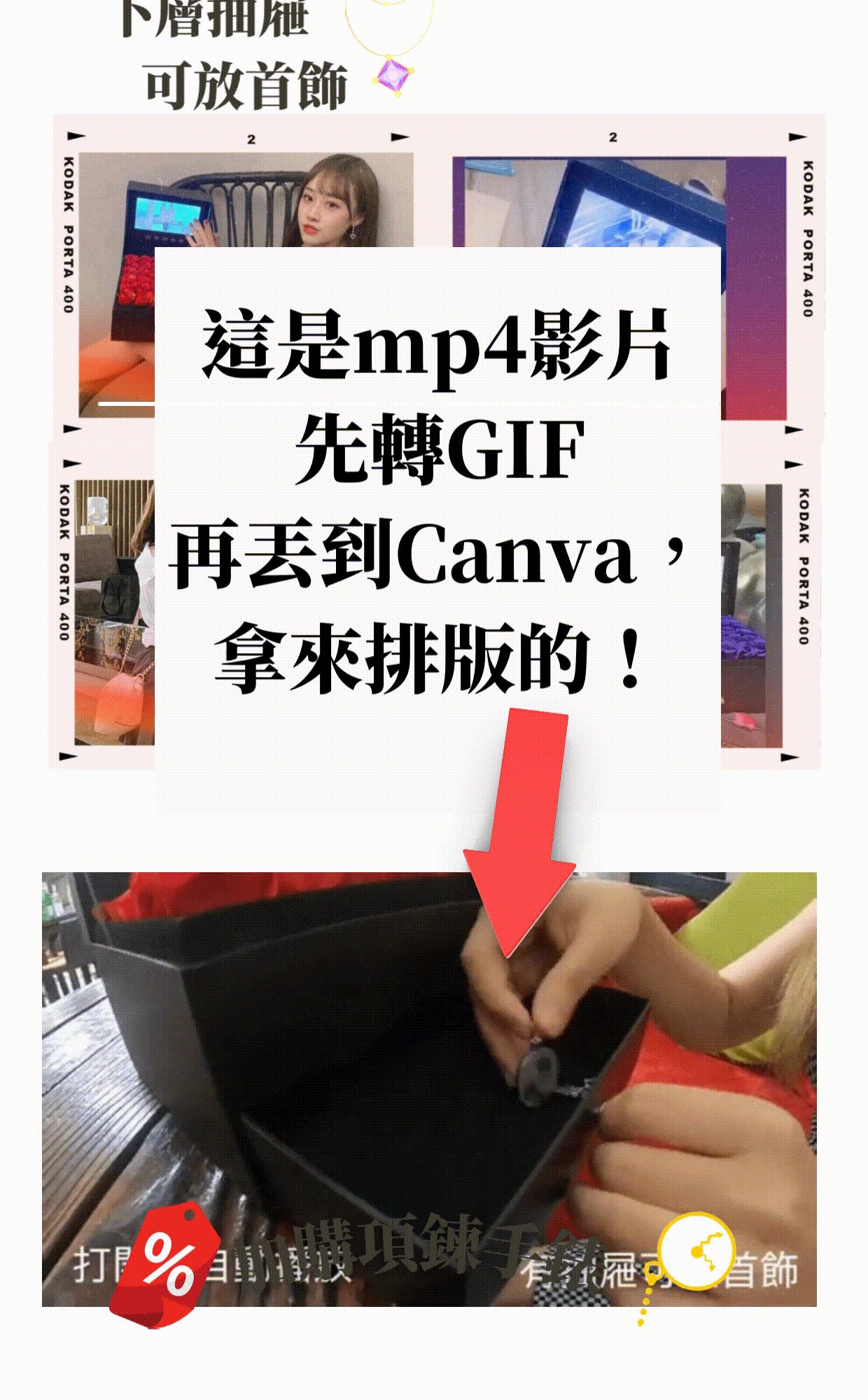
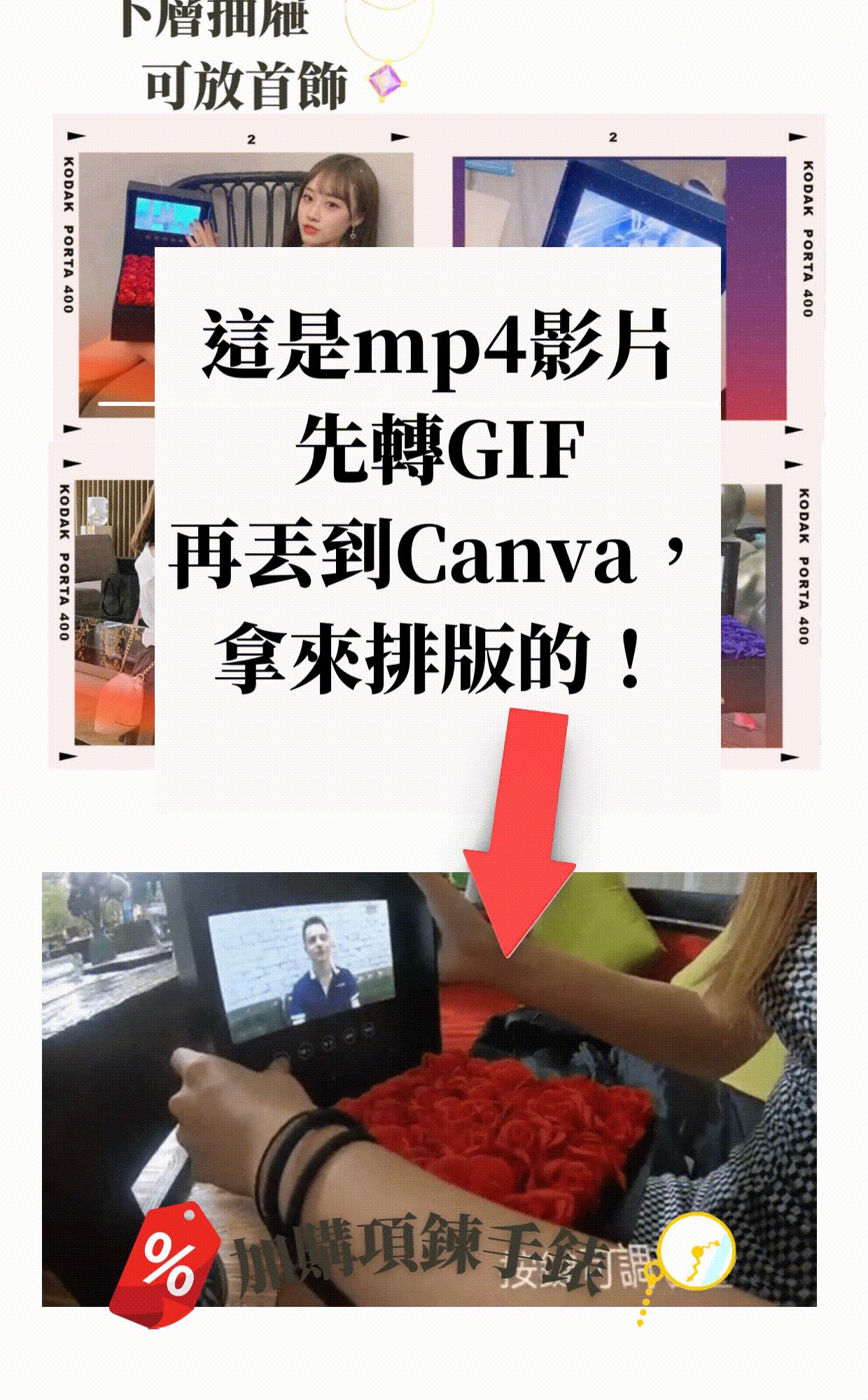
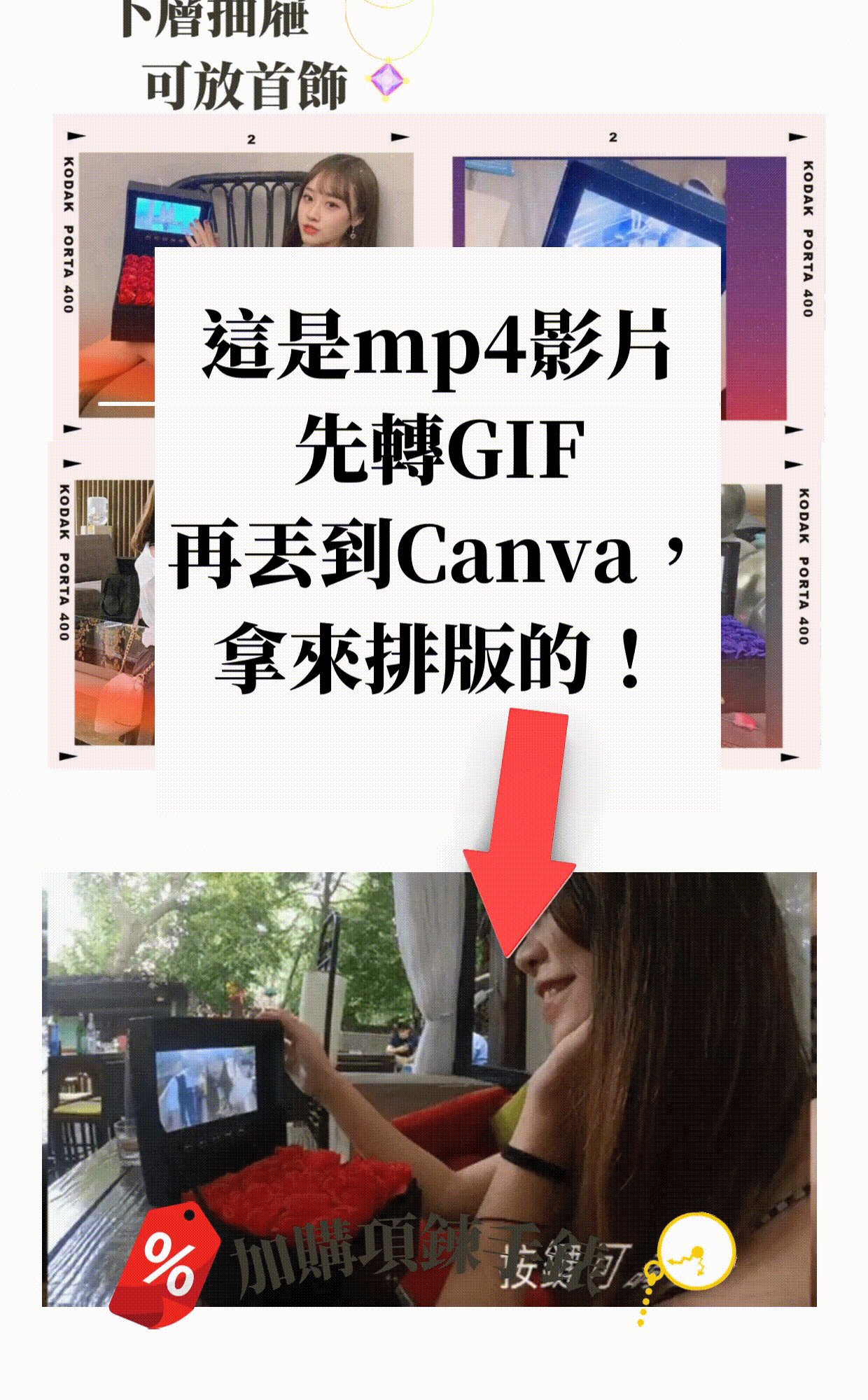
Canva一頁式製作第6步:選gif檔輸出

額外補充:好用的去背網站&GIF製作網站
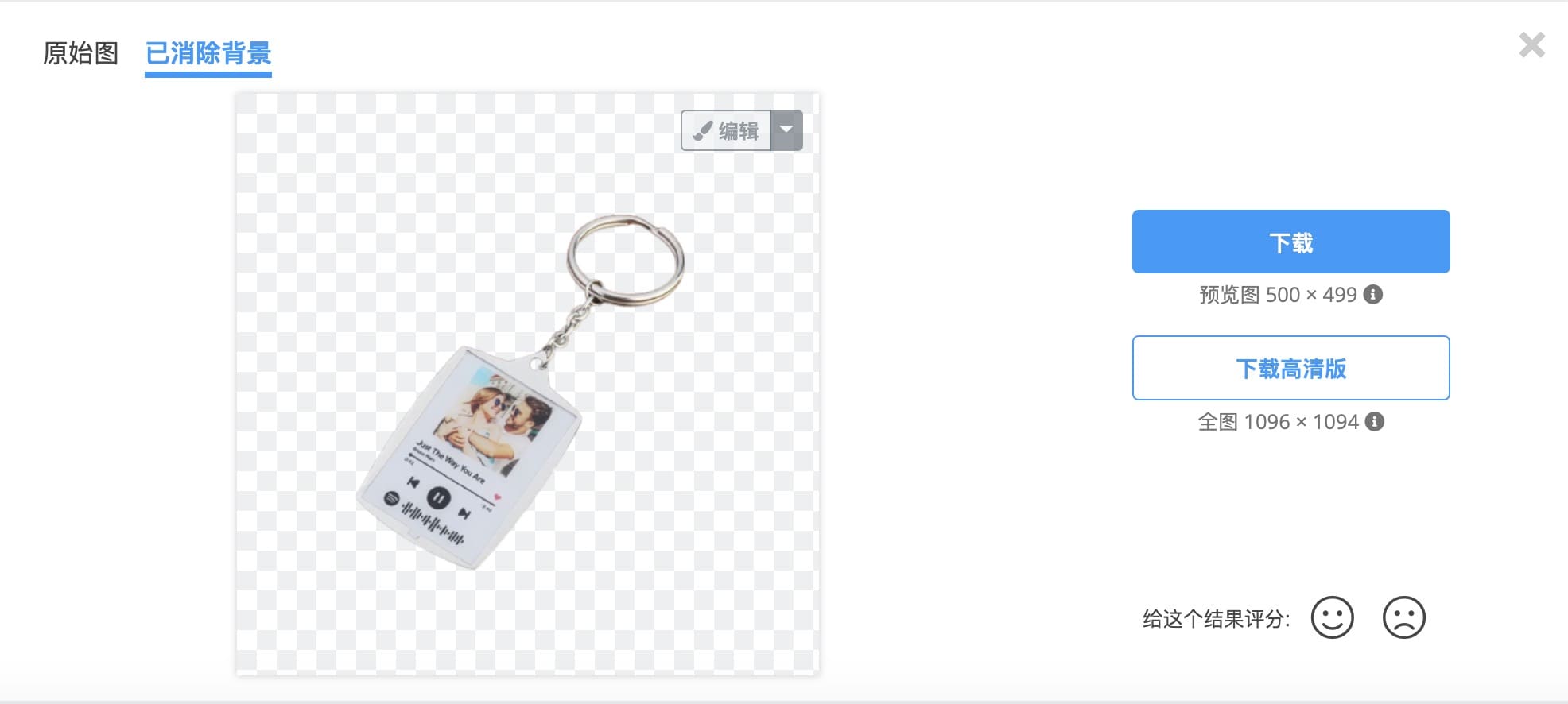
線上去背網站 (免下載,免付費)https://www.remove.bg/zh/upload
只要把圖片上傳,當然不要是背景太複雜的
基本上他都可以幫你直接去背!!!!
我的天啊,我發現這個網站時真的是覺得相見恨晚QQQQQQ
我之前都浪費一堆時間在搞Photoshop的去背,現在只要簡單上傳不用五秒就搞定!


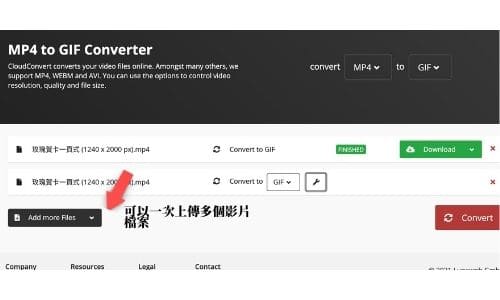
線上免費GIF製作網站
因為這部分有涉及到,把原本mp4影片轉為GIF

所以也推薦大家可以利用這招,
讓你的一頁式內容更生動活潑!
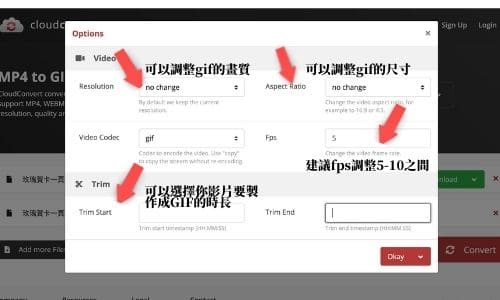
方法很簡單,就是點選Mp4to Gif Converter,然後上傳你原本的影片檔。

- 可以調整影片輸出GIF之後的尺寸
- 可以直接調整影片輸出GIF之後的畫質
- 可以直接選擇想要的影片時長,輸出成GIF
- 可以調整幀數!因為我們最後GIF檔案是要拿去Canva使用、最終會放到網站上,務必要求檔案越小越好,所以建議fps調整5-10之間(幀數越大檔案越大,當然也會比較清晰)