
無標題文件
自製IG濾鏡|Spark AR 教學
✦Spark AR人臉模板載點
https://sparkar.facebook.com/ar-studio/learn/articles/people-tracking/face-reference-assets/
✦Spark AR人臉修容網站
https://stephaneginier.com/sculptgl/
✦躁點下載網址
https://graphicburger.com/dust-noise-overlay-textures/
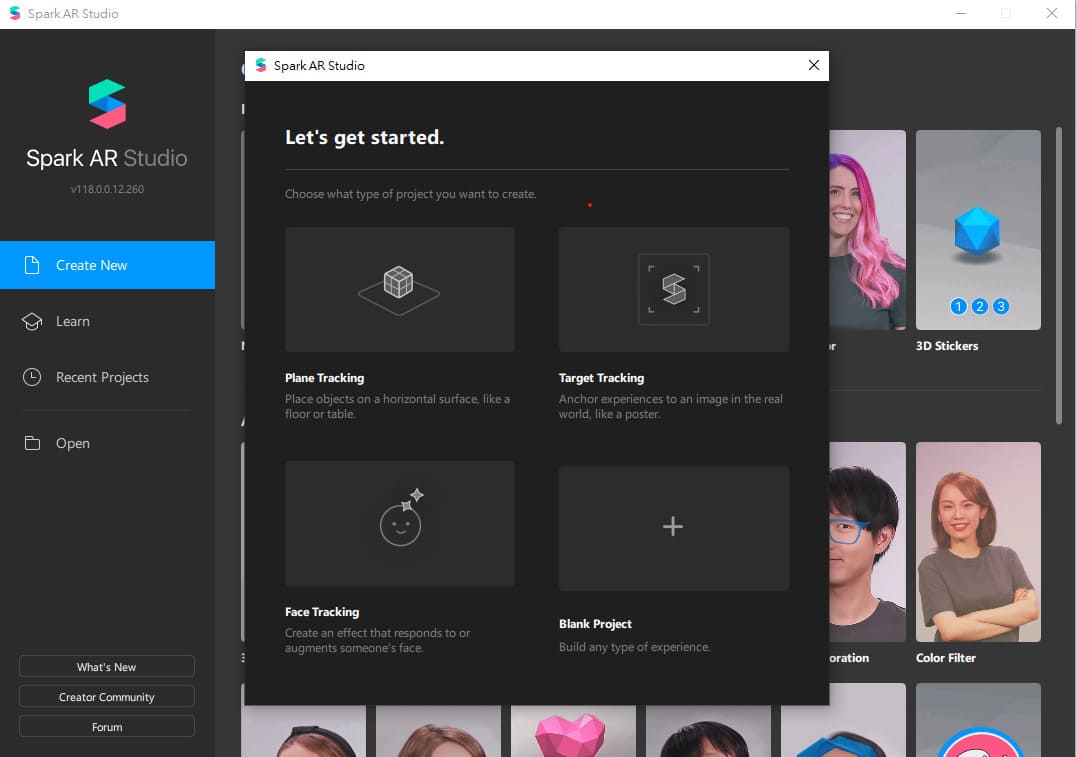
到網頁上下載「Spark AR」濾鏡制作軟體,開啟之後,登入自己的臉書帳號

1.開啟新的專案,並選擇『Face Traking』
美肌教學

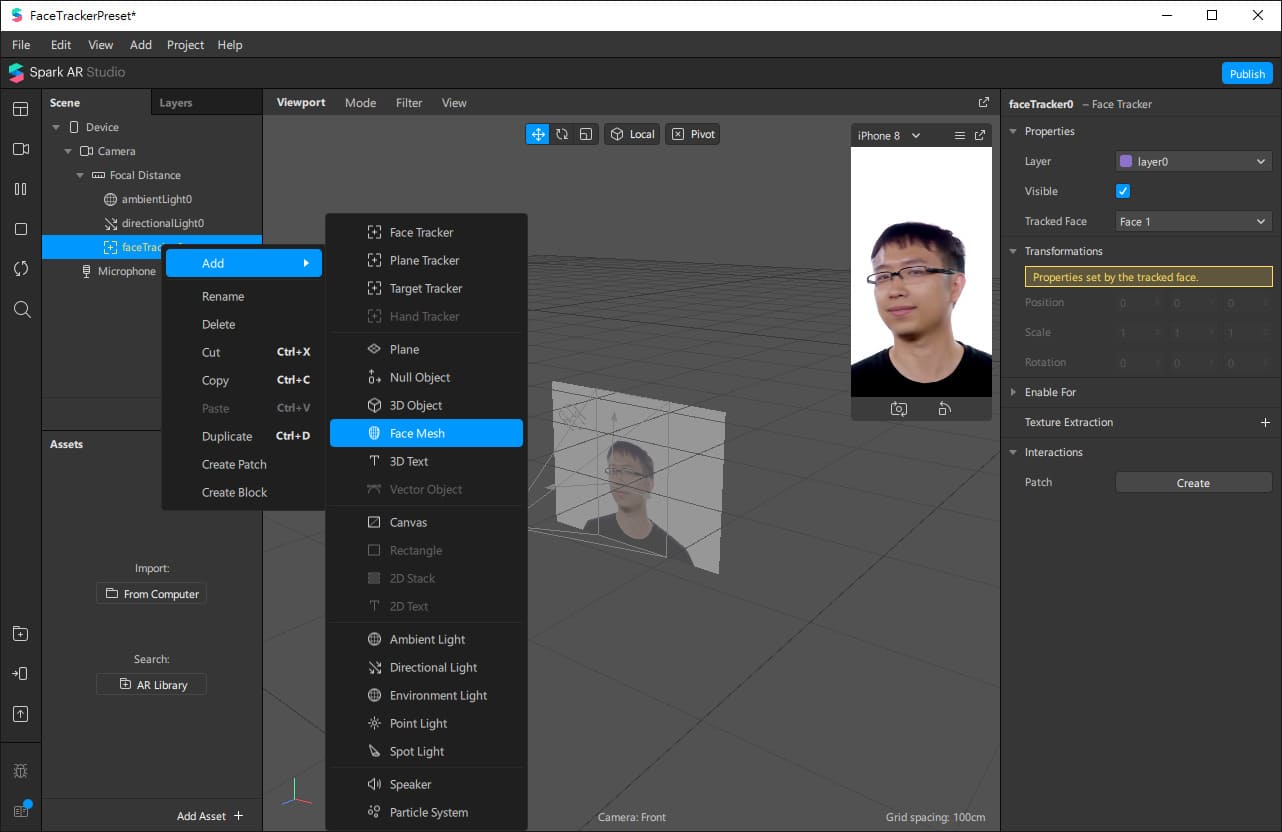
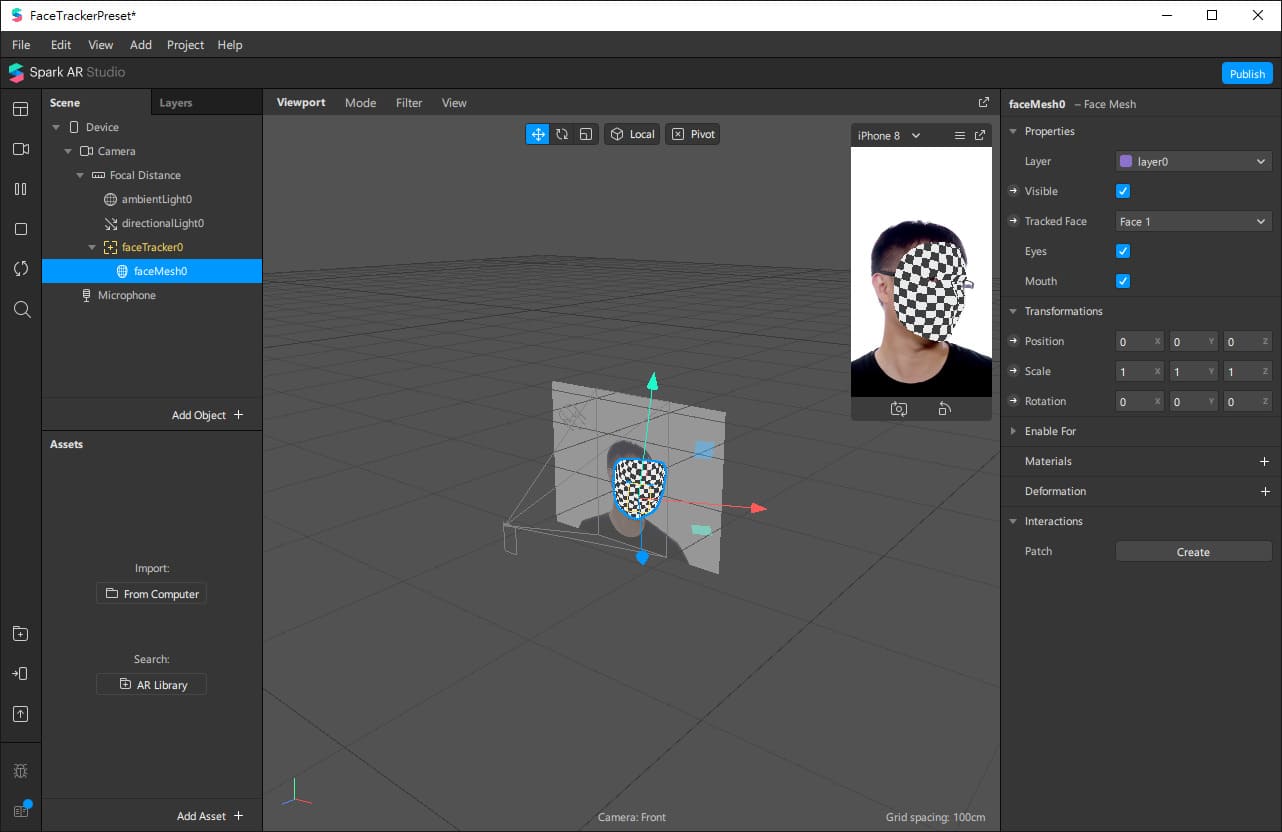
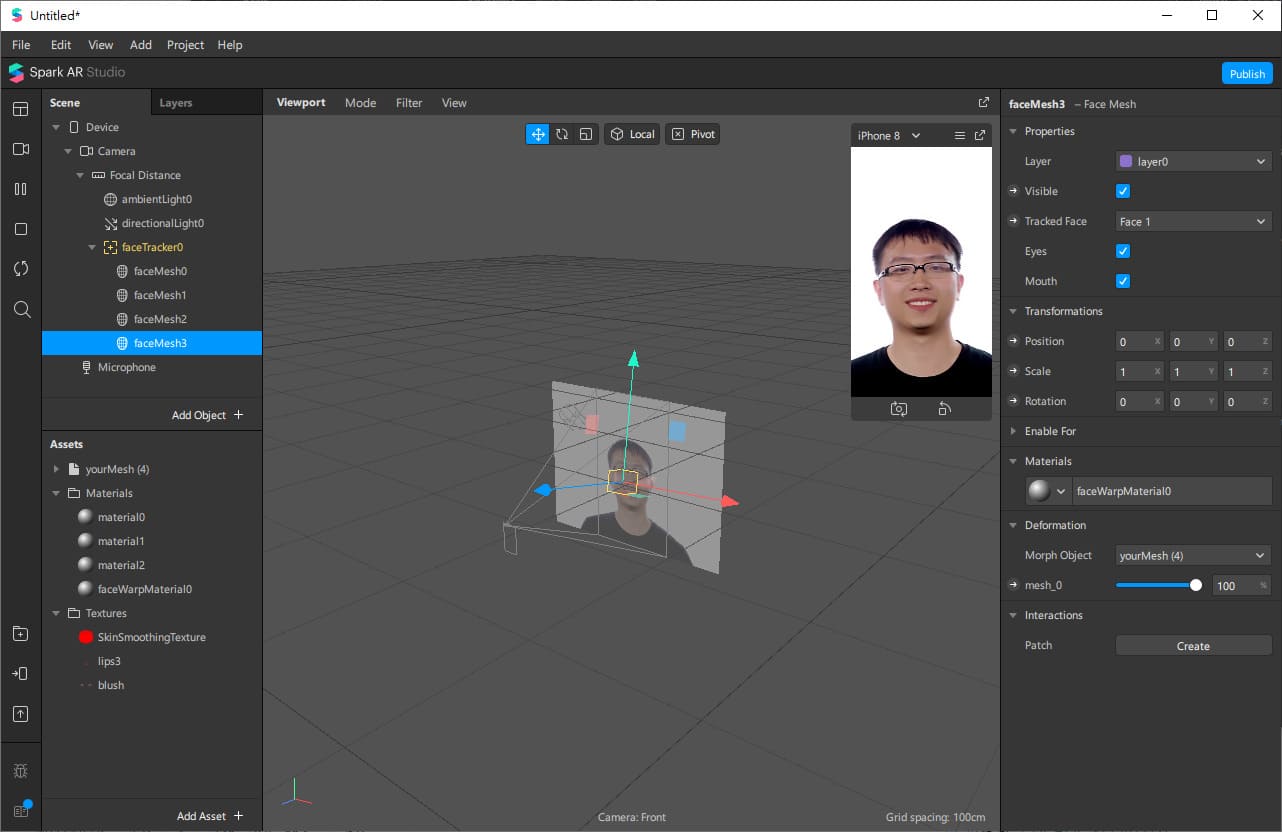
1.在『Face Traking』底下加入「Face Mesh」

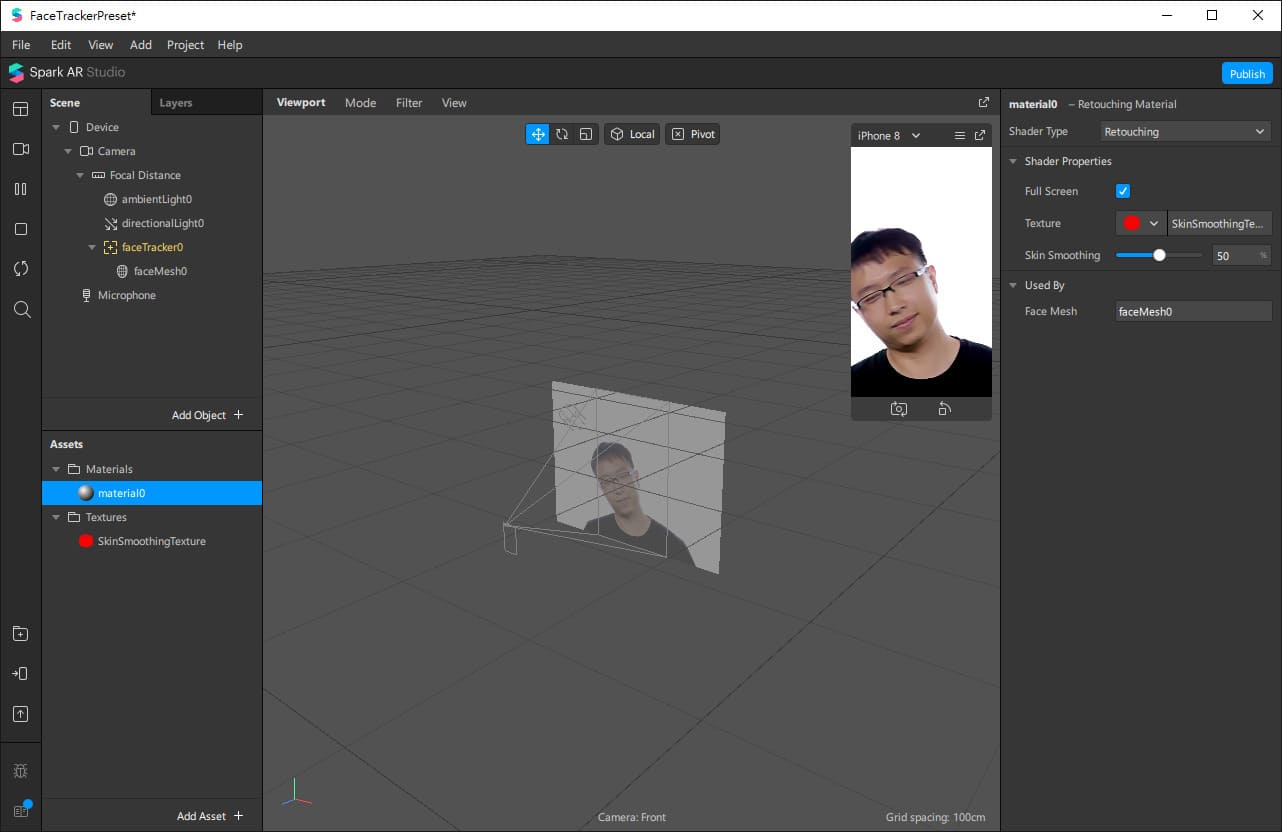
2.新增一個Materials

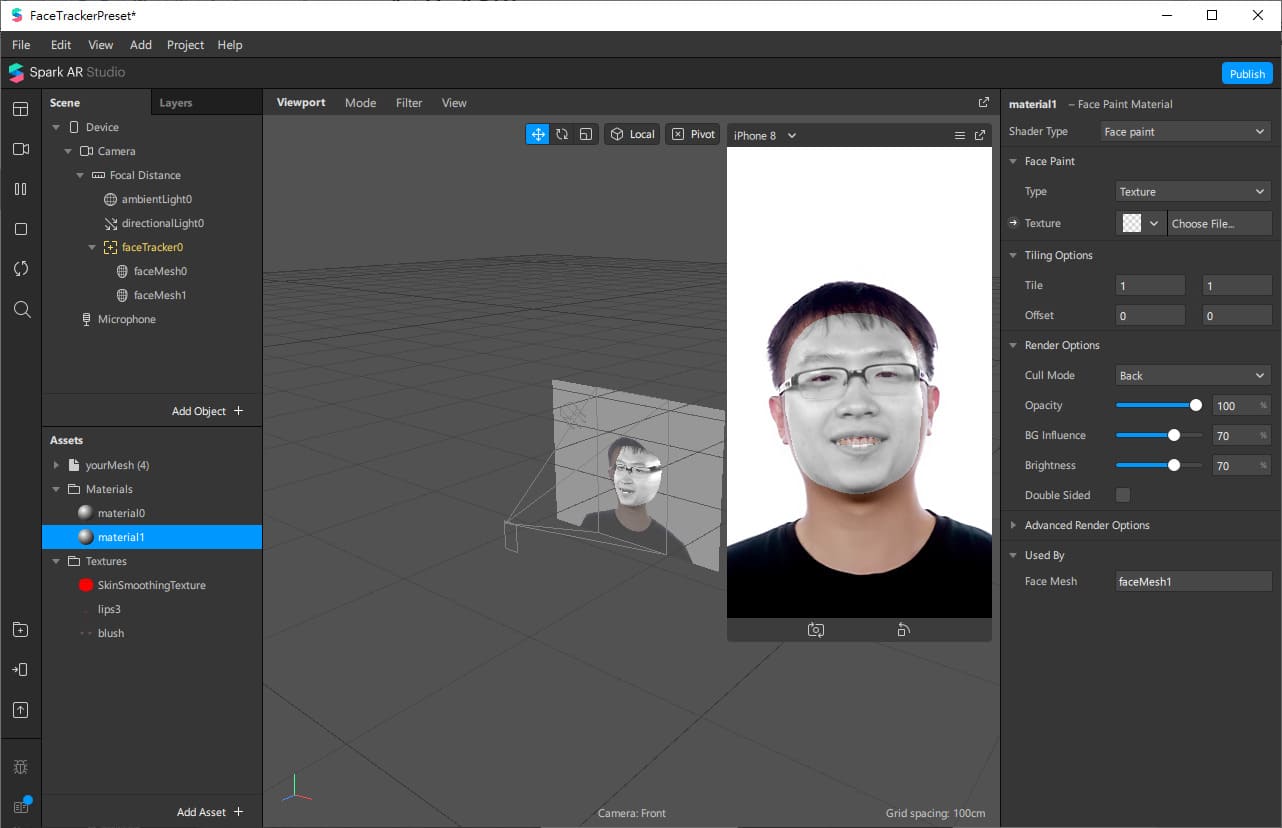
3.將Shader Type改為Retouching,調整「Skin Smoothing」的強度,建議不超過50%,保留自然美肌效果。
彩妝教學

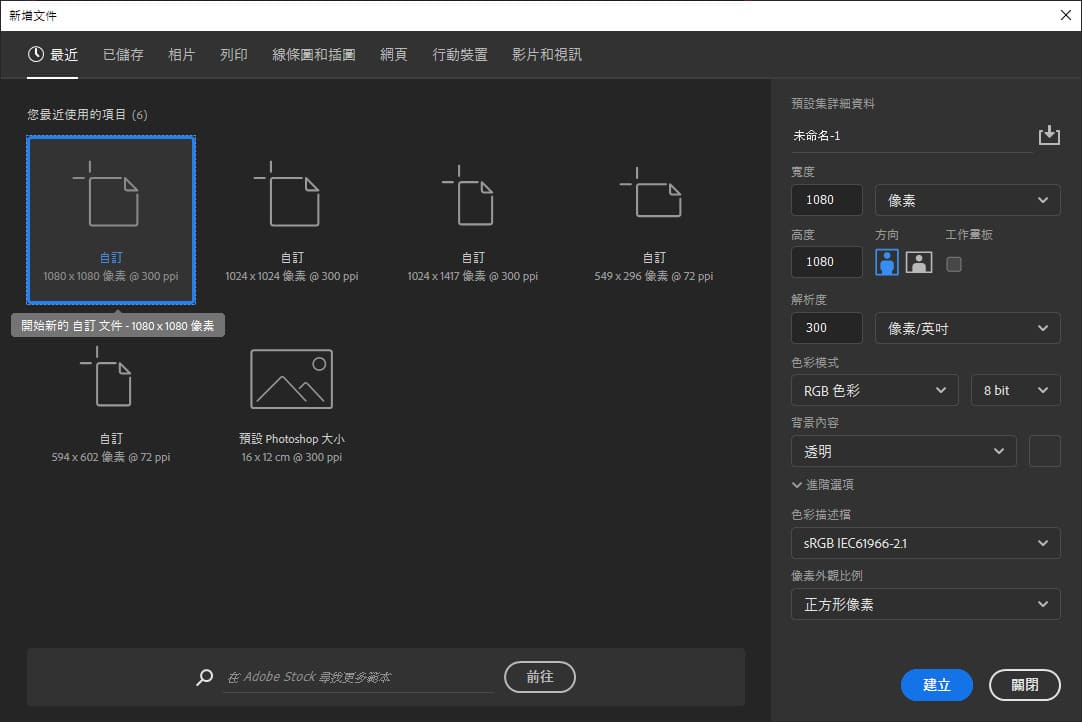
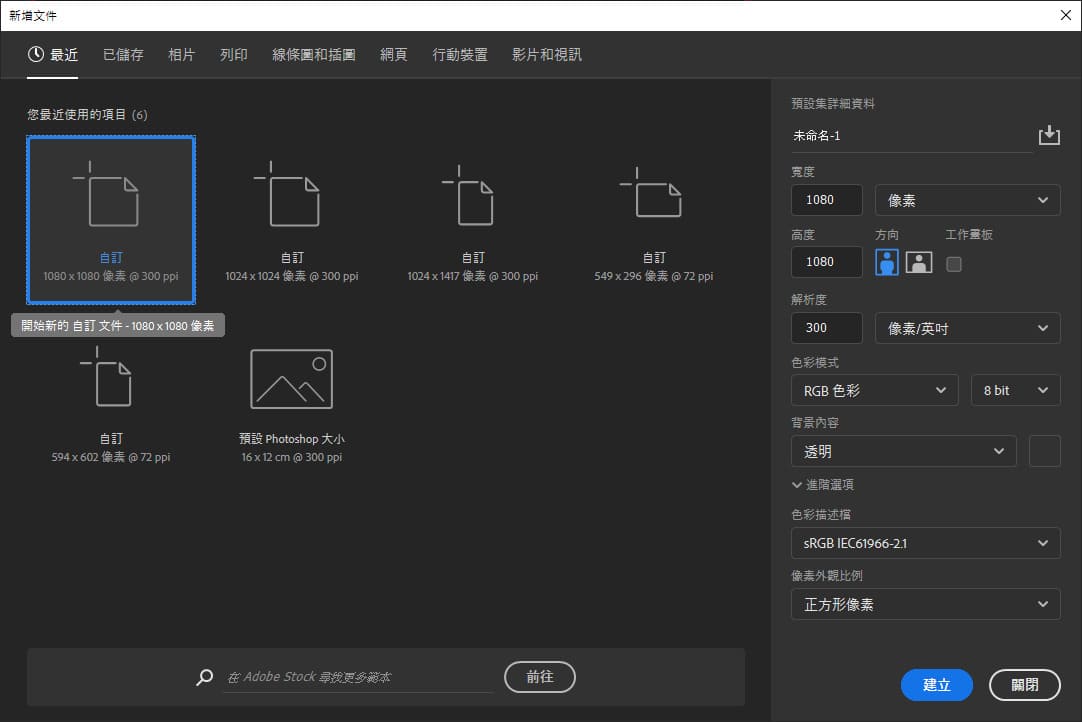
1.打開Photoshop新增1080*1080px的文件

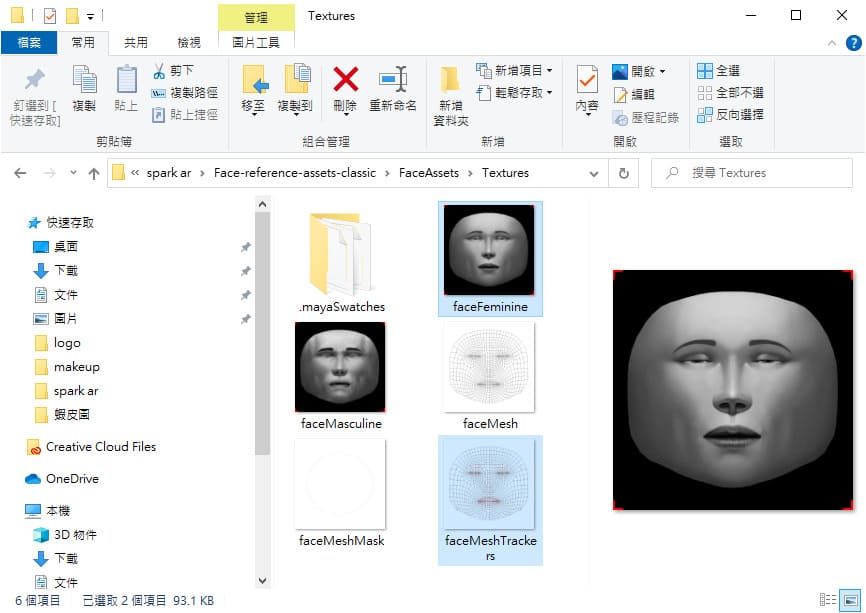
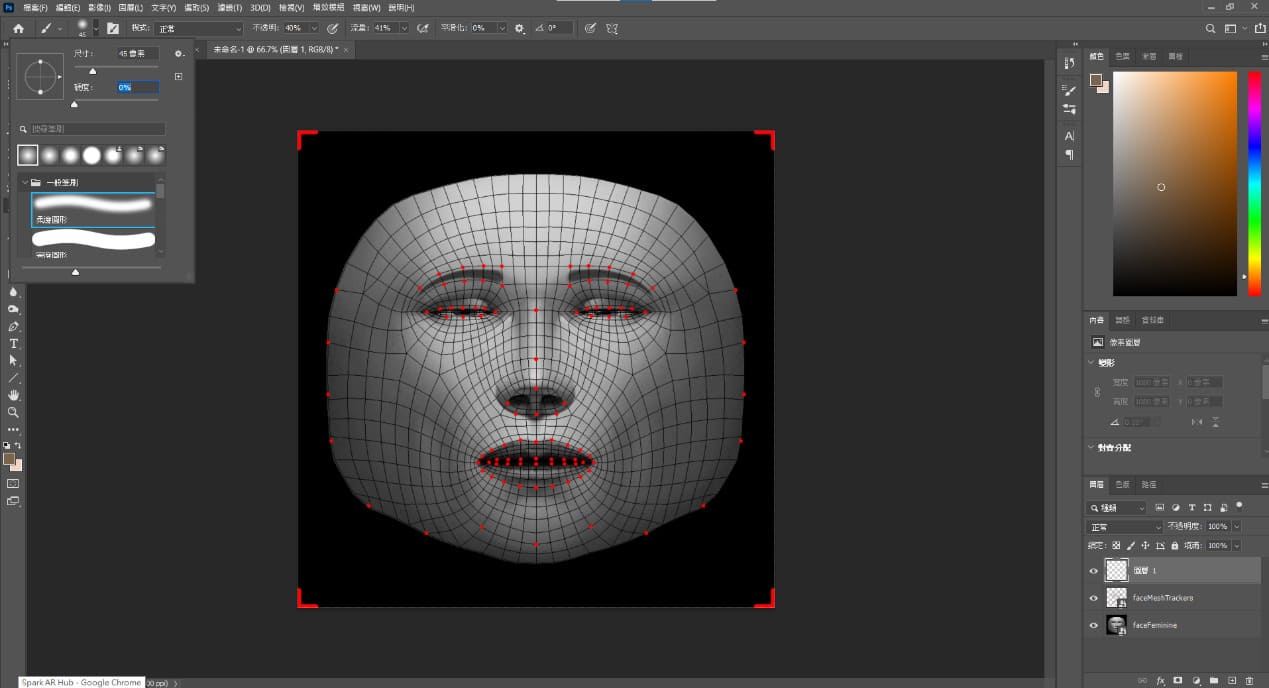
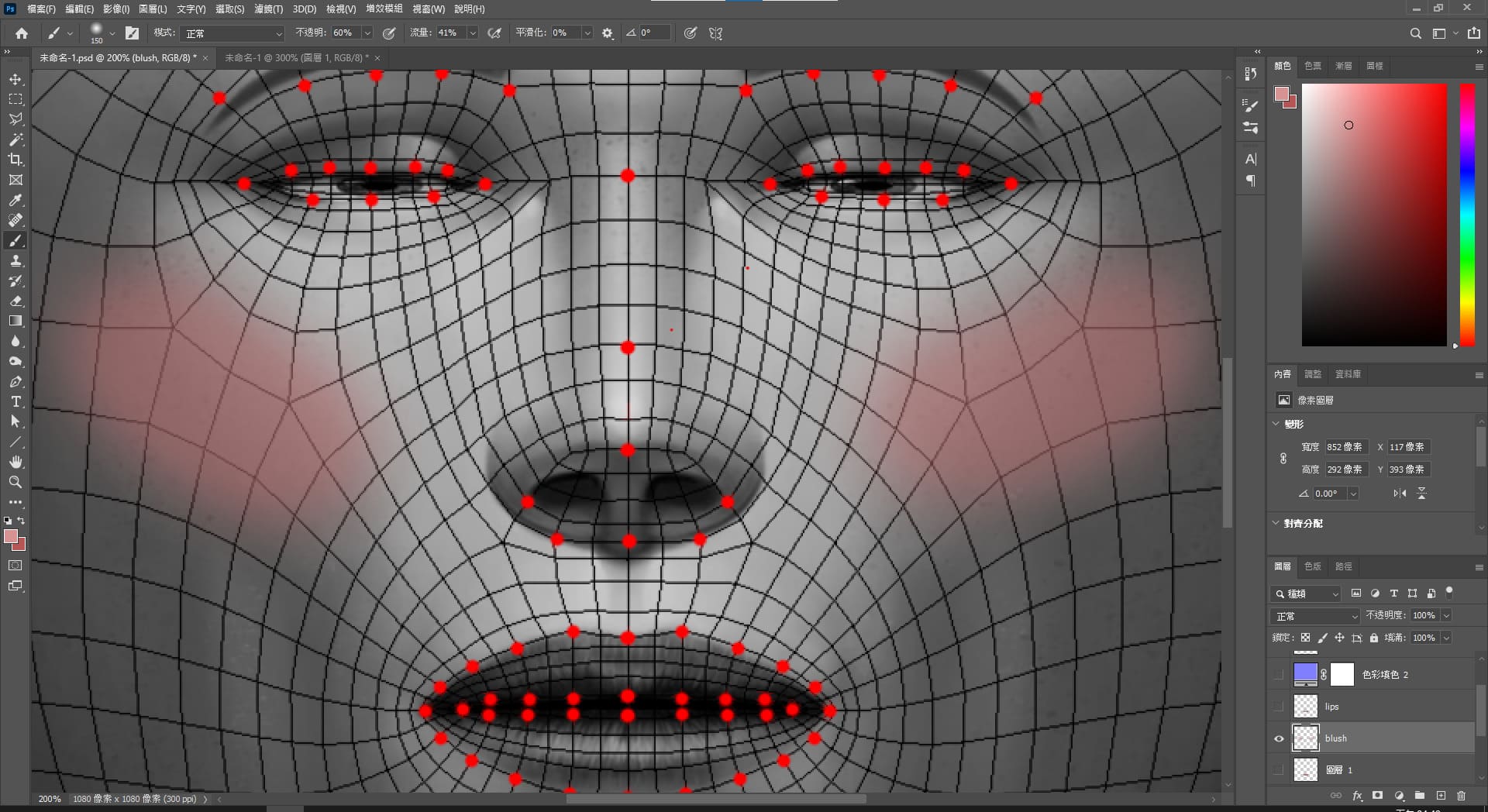
2.插入下載好的臉部模板「FaceFeminine」、「FaceMeshTrakers」

3.選擇筆刷工具,選擇「柔邊圓形」筆刷,將不透明度及流量調整至中間值

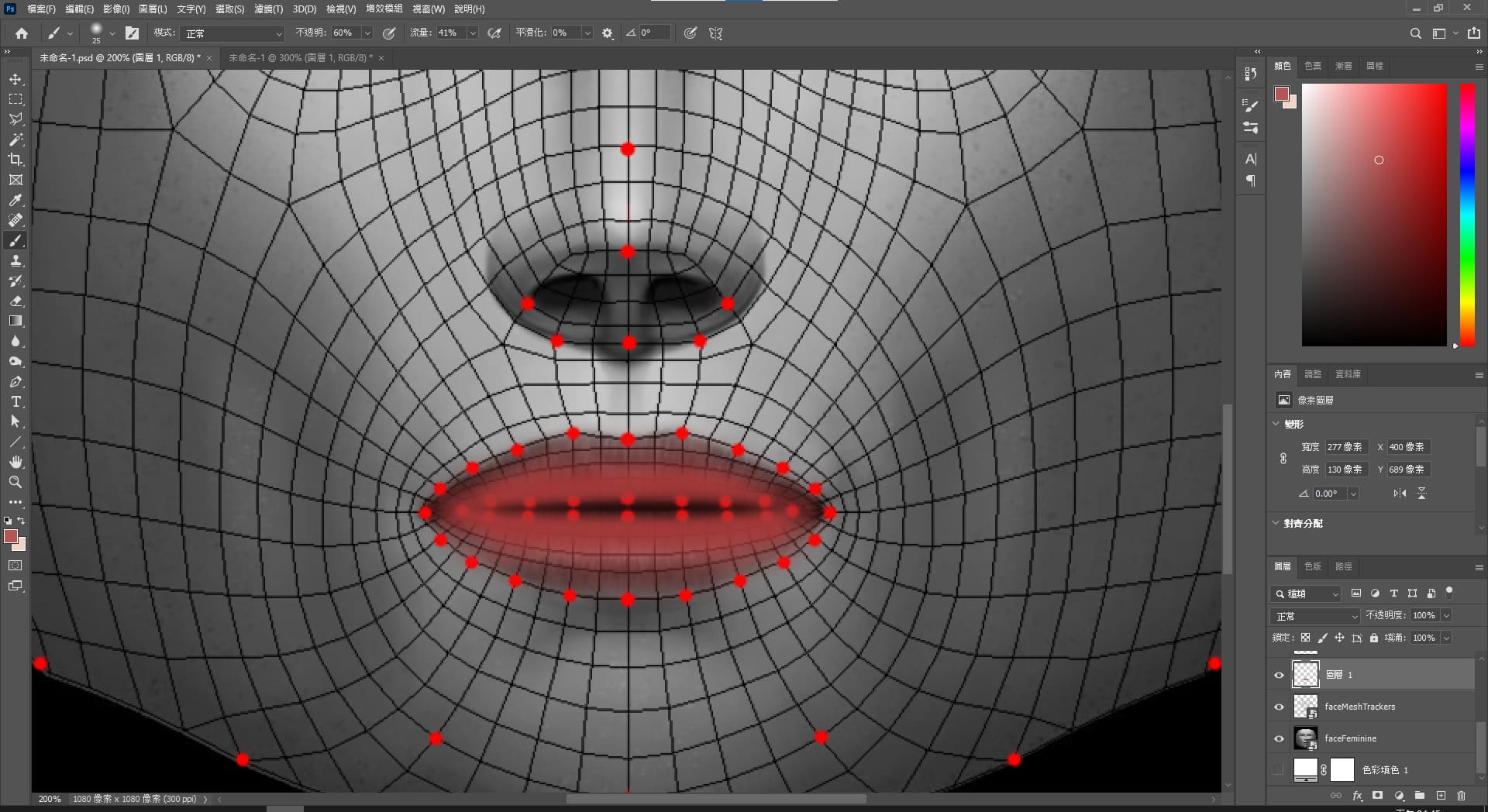
4.選擇適合的口紅顏色,依照紅點範圍描繪唇形(若要有漸層感可以在內唇範圍多描繪幾次)

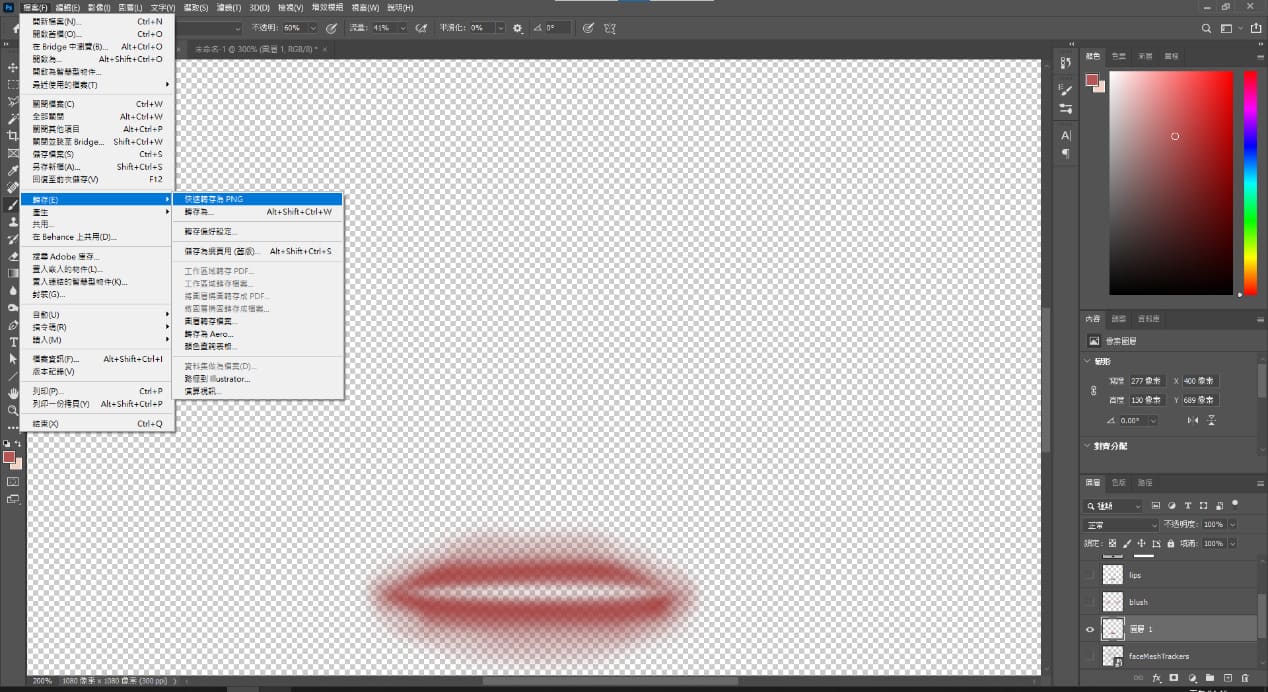
5.隱藏模板後儲存為PNG檔

6.可使用同樣的方法做腮紅

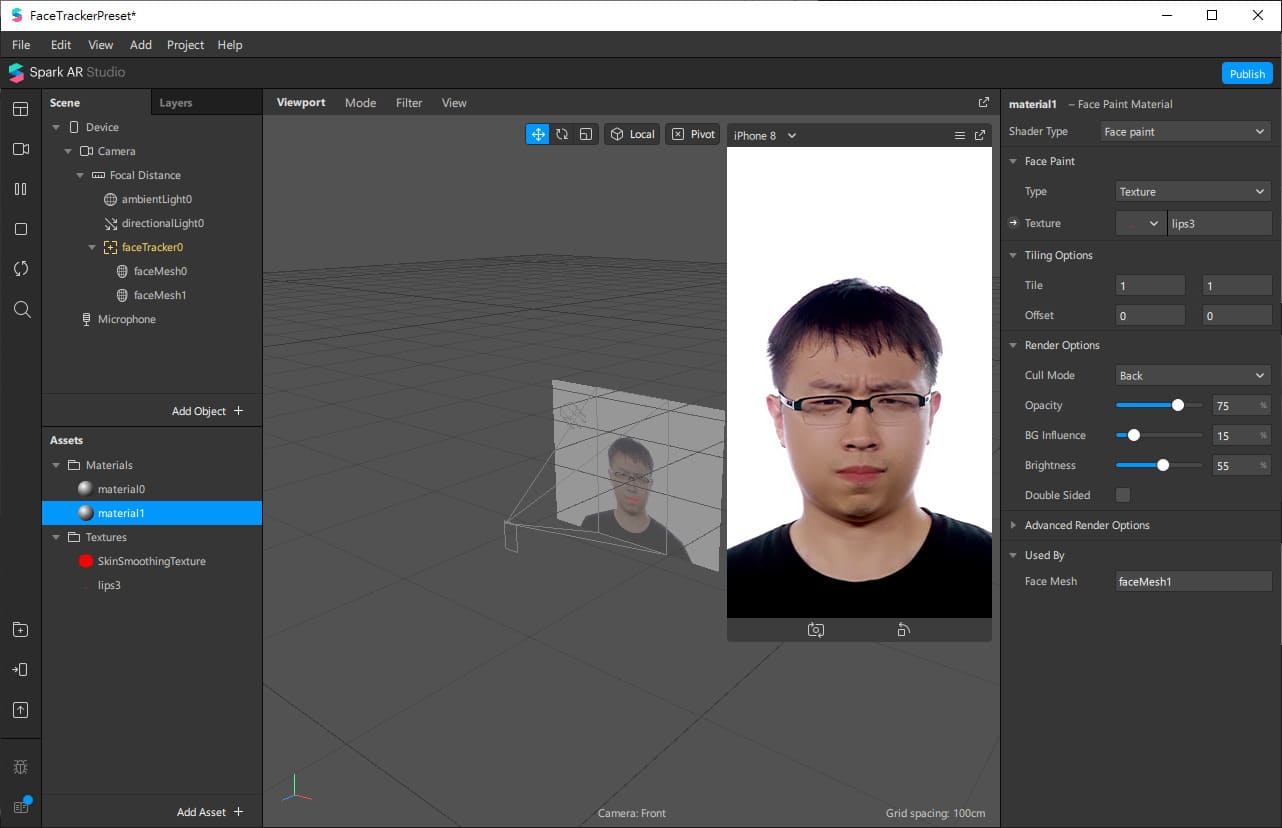
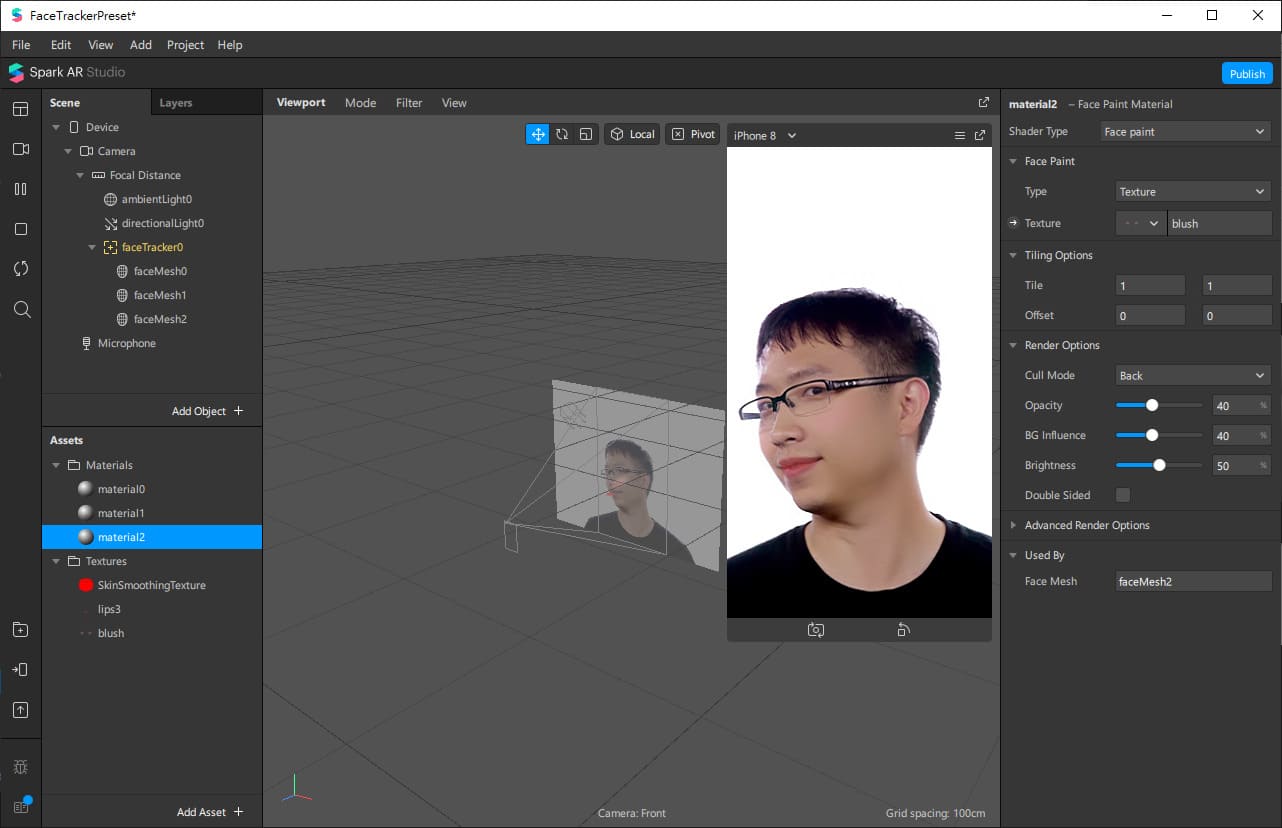
7.在「FaceTacker」底下加入一個『FaceMesh』,新增一個新的material,將Shader Type改為『Face paint』,點擊Choose File選擇製作好的口紅PNG檔

8.調整「Opacity不透明度」、「BG Influence背景影響」、「Brightness亮度」三項數值,即可完成口紅濾鏡圖層

9.在「FaceTacker」底下再加入一個『FaceMesh』,在依照上述方法重複步驟完成腮紅濾鏡圖層
修容濾鏡教學

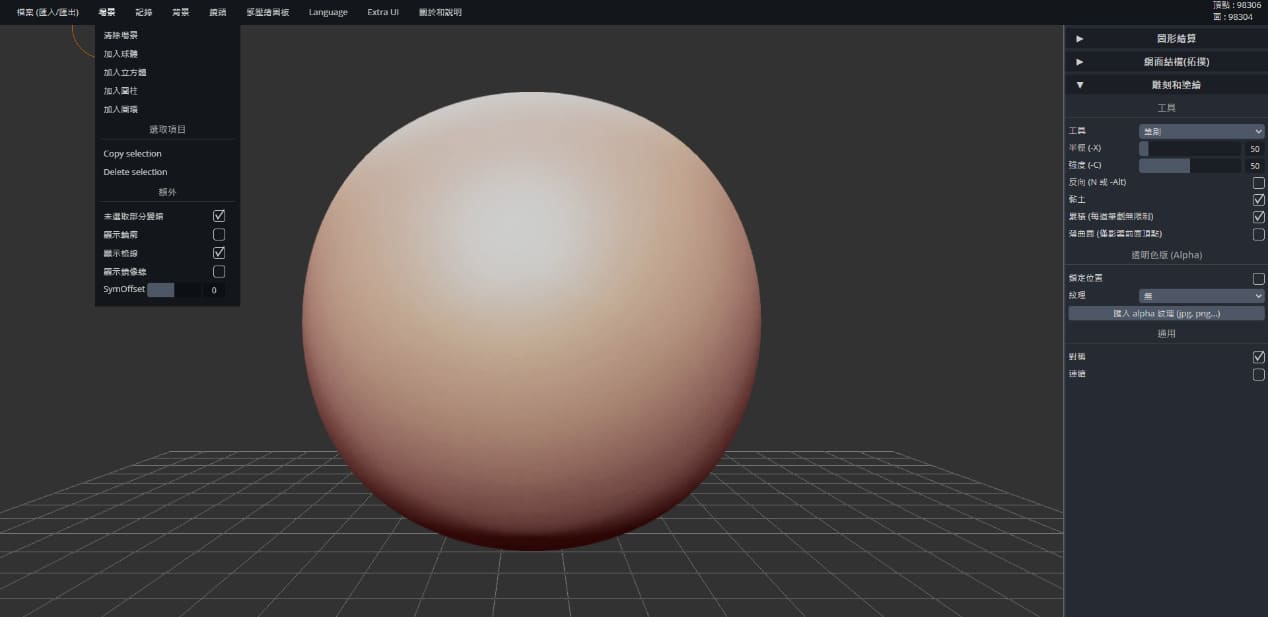
1.打開人臉修容網站,清除背景

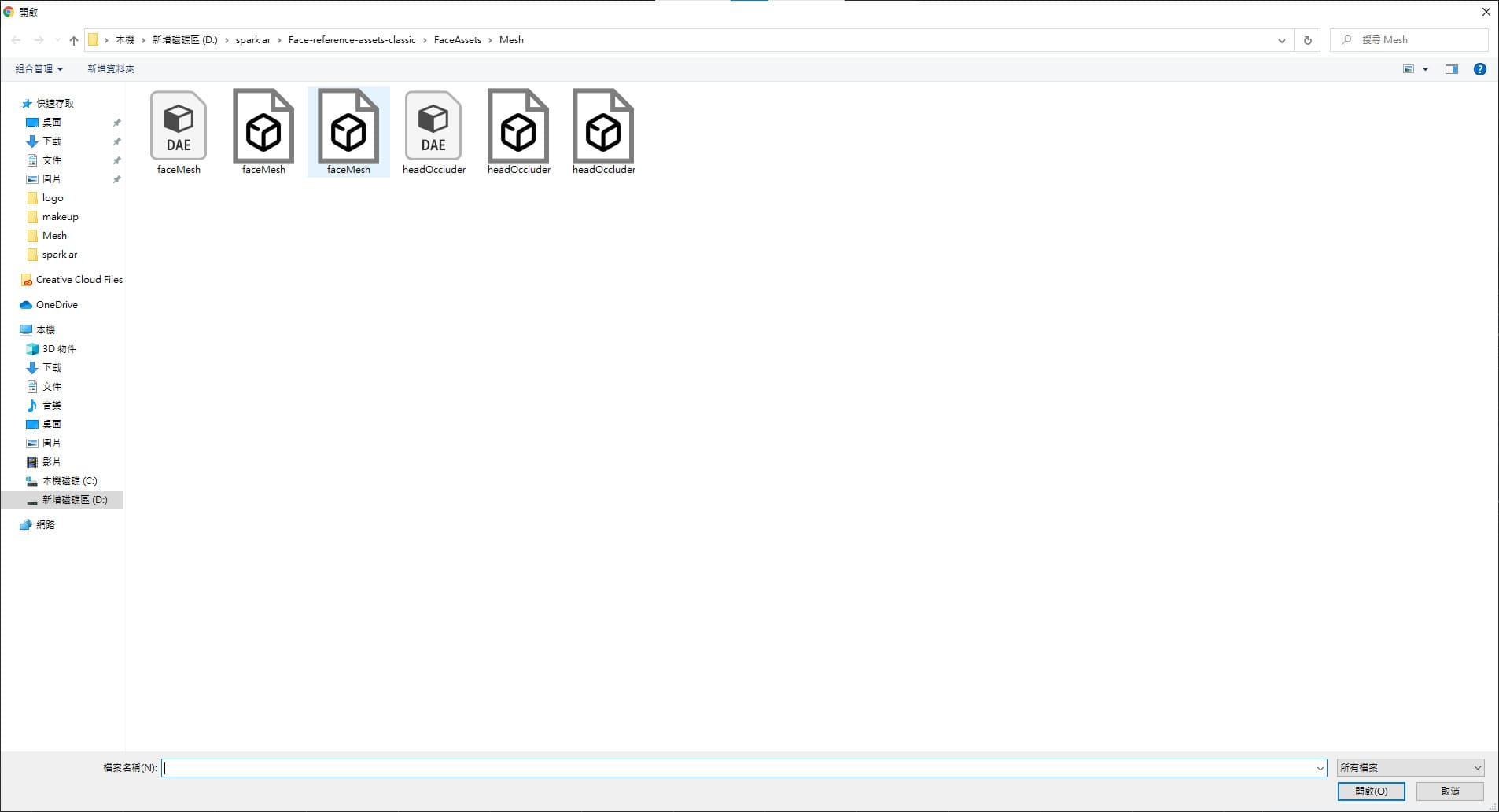
2.匯入人臉模板內的OBJ檔案

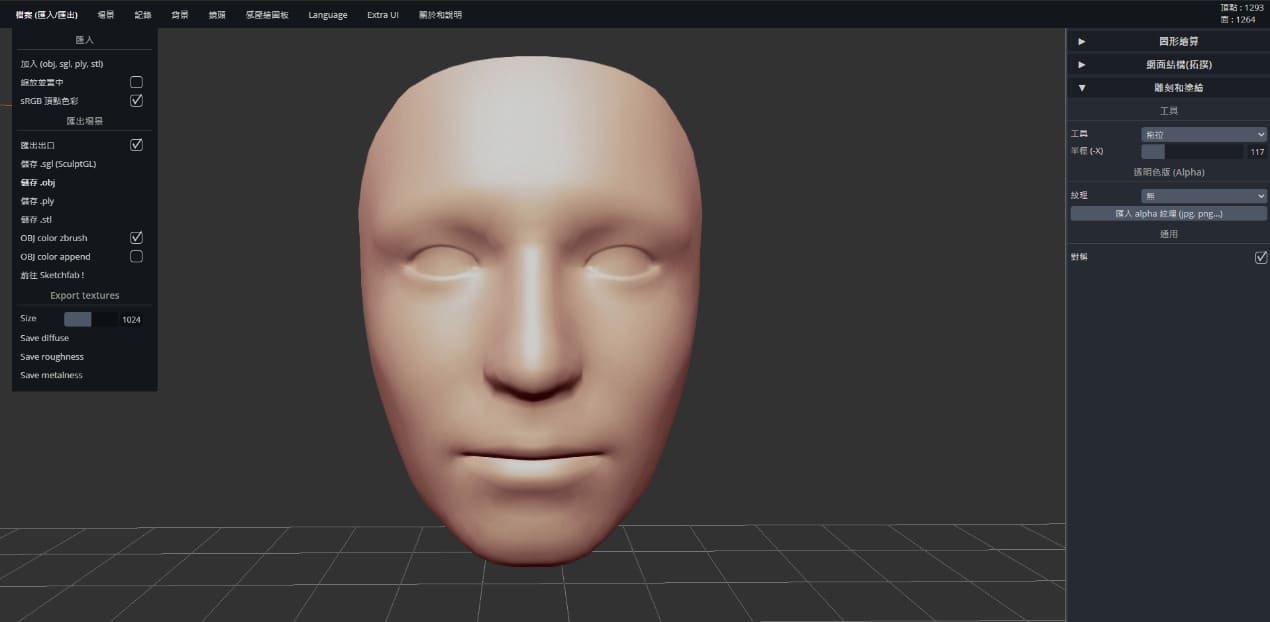
3.使用拖拉工具慢慢調整臉型、鼻樑以及眼睛大小,並針對不同的部位調整筆刷半徑,完成後匯出儲存Obj檔案

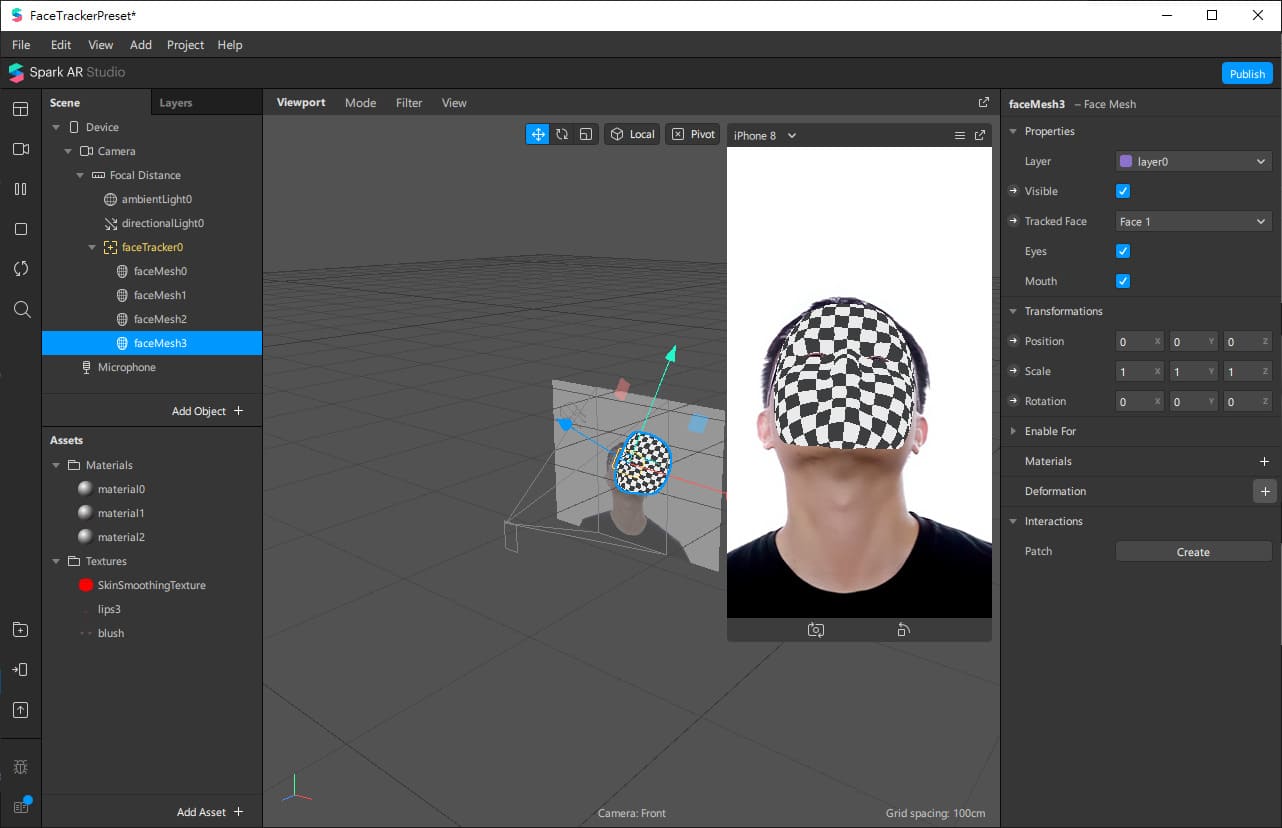
4.在「FaceTacker」底下再加入一個『FaceMesh』,點擊Deformation+匯入製作完成的Obj修容檔

5.即可完成美妝特效濾鏡,素顏也可以安心用限動
加入文字與動態濾鏡

1.打開Photoshop新增606*1080px的文件

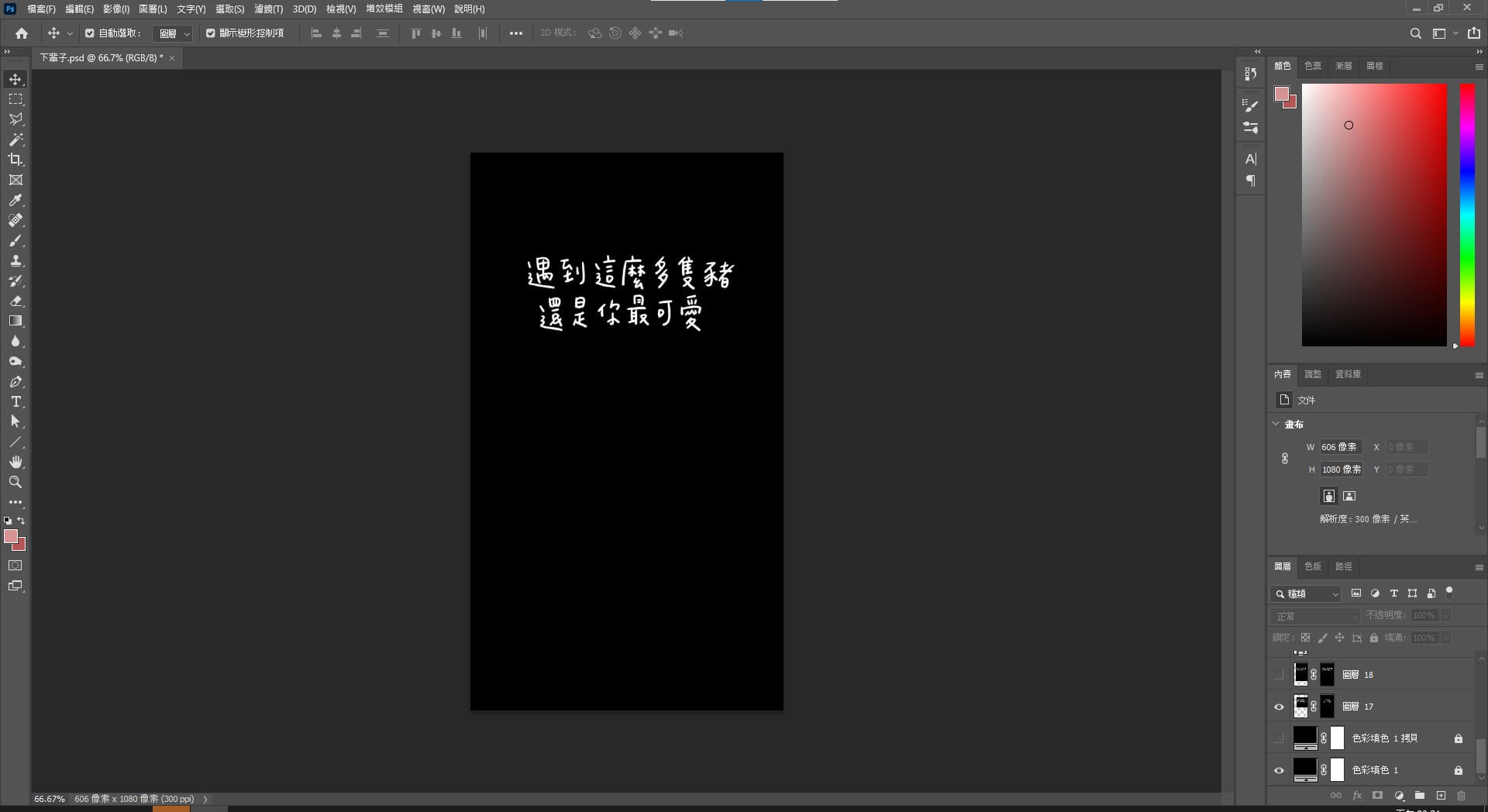
2.先加入一個黑底圖層,再新增圖層,利用筆刷或手繪版寫字

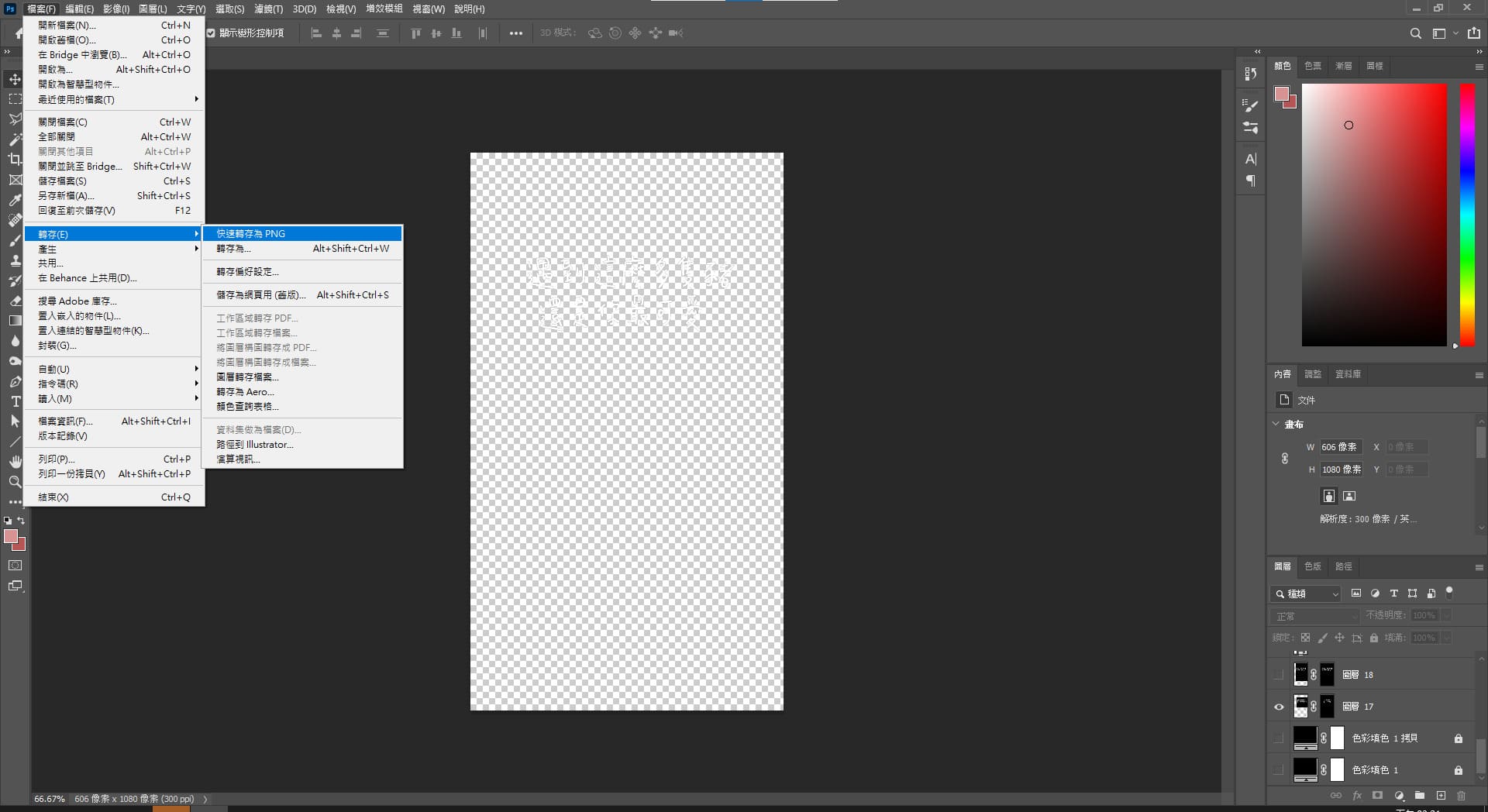
3.隱藏黑底圖層後,轉存為PNG

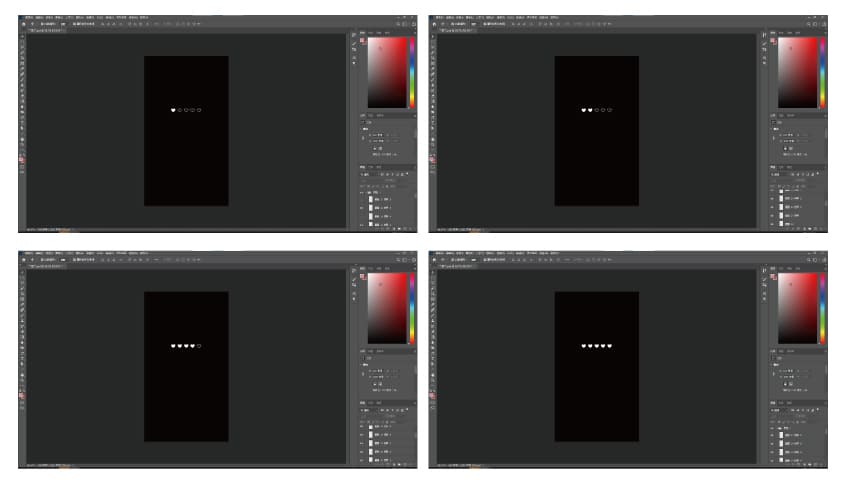
4.新增多個圖層製作動態用圖檔,隱藏黑色背景後分別儲存為PNG檔

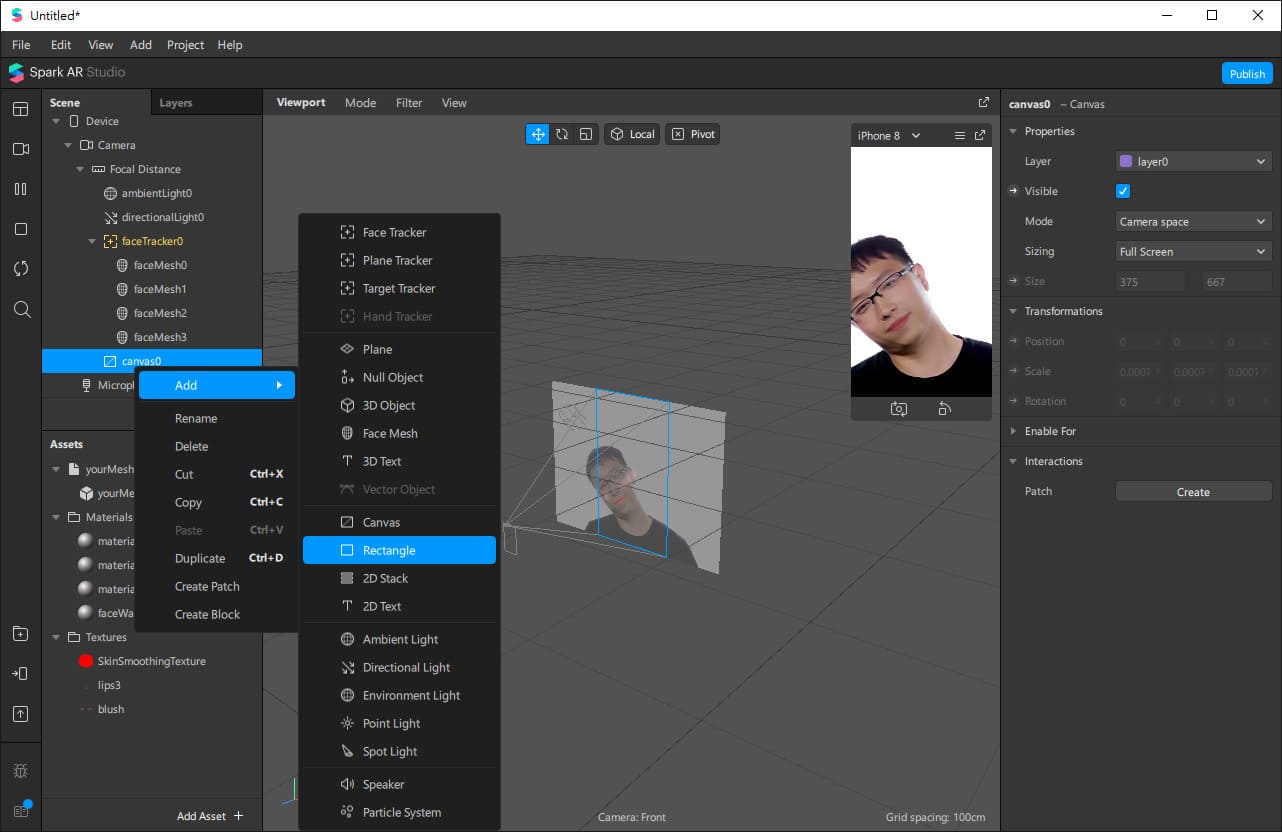
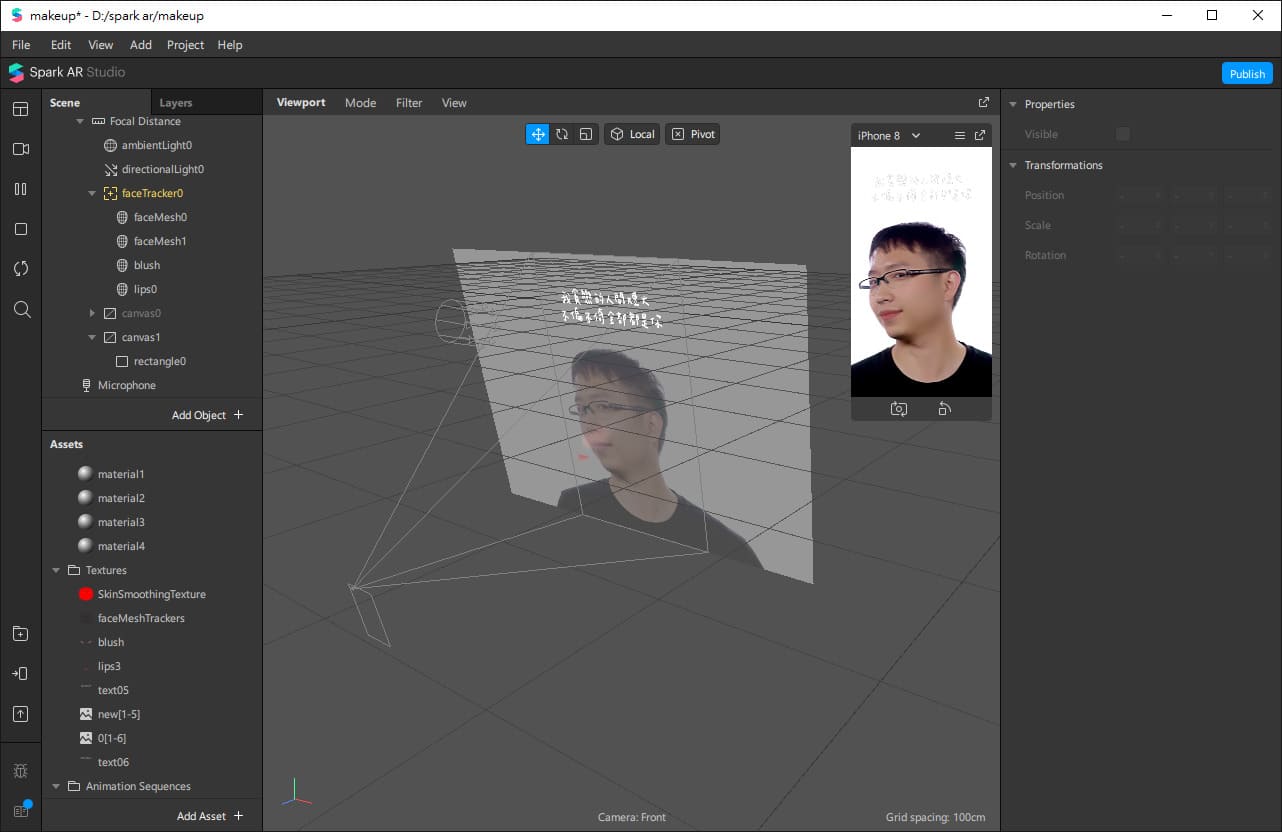
5.先新增一個『Canvas』,並在底下新增「rectangle」

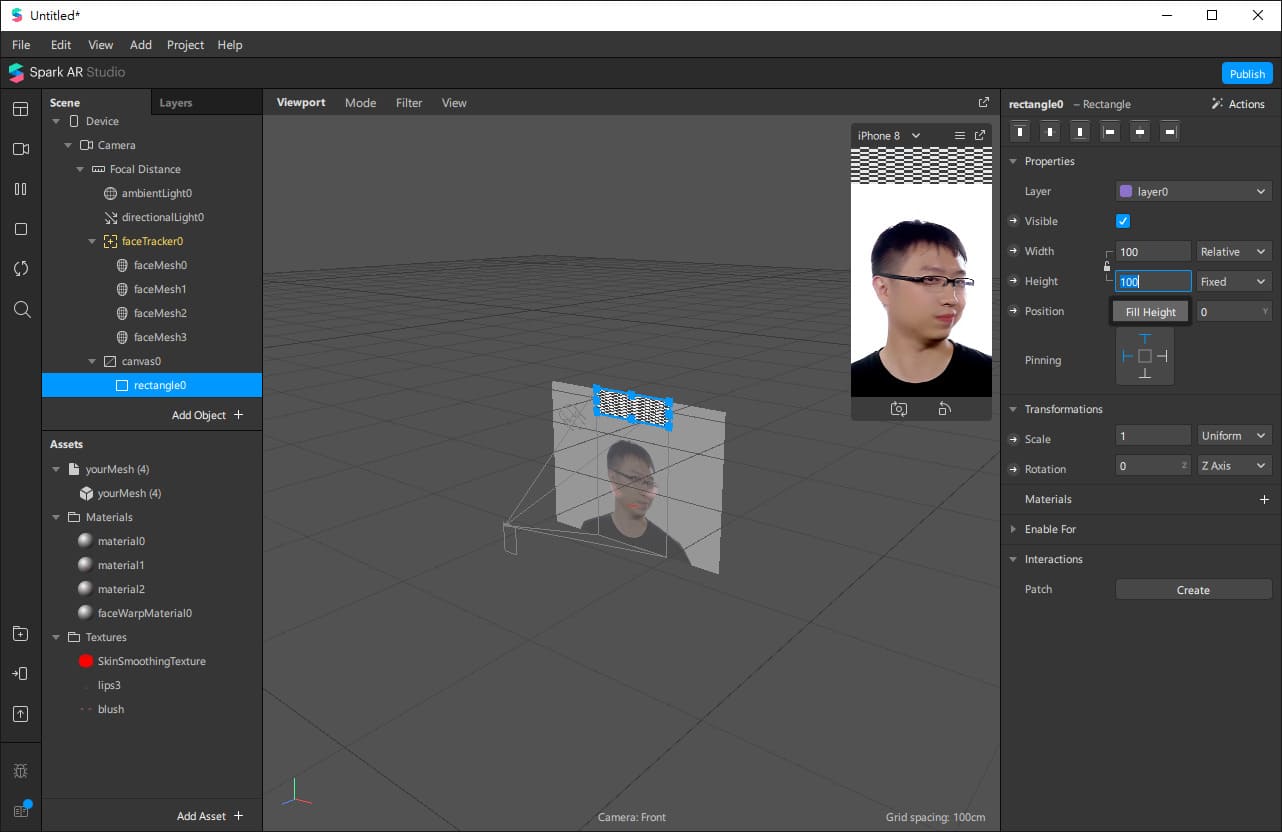
6.點選「Fill Wicth」、「Fill Height」將長寬的尺寸設為滿版,並新增一個「Materials」

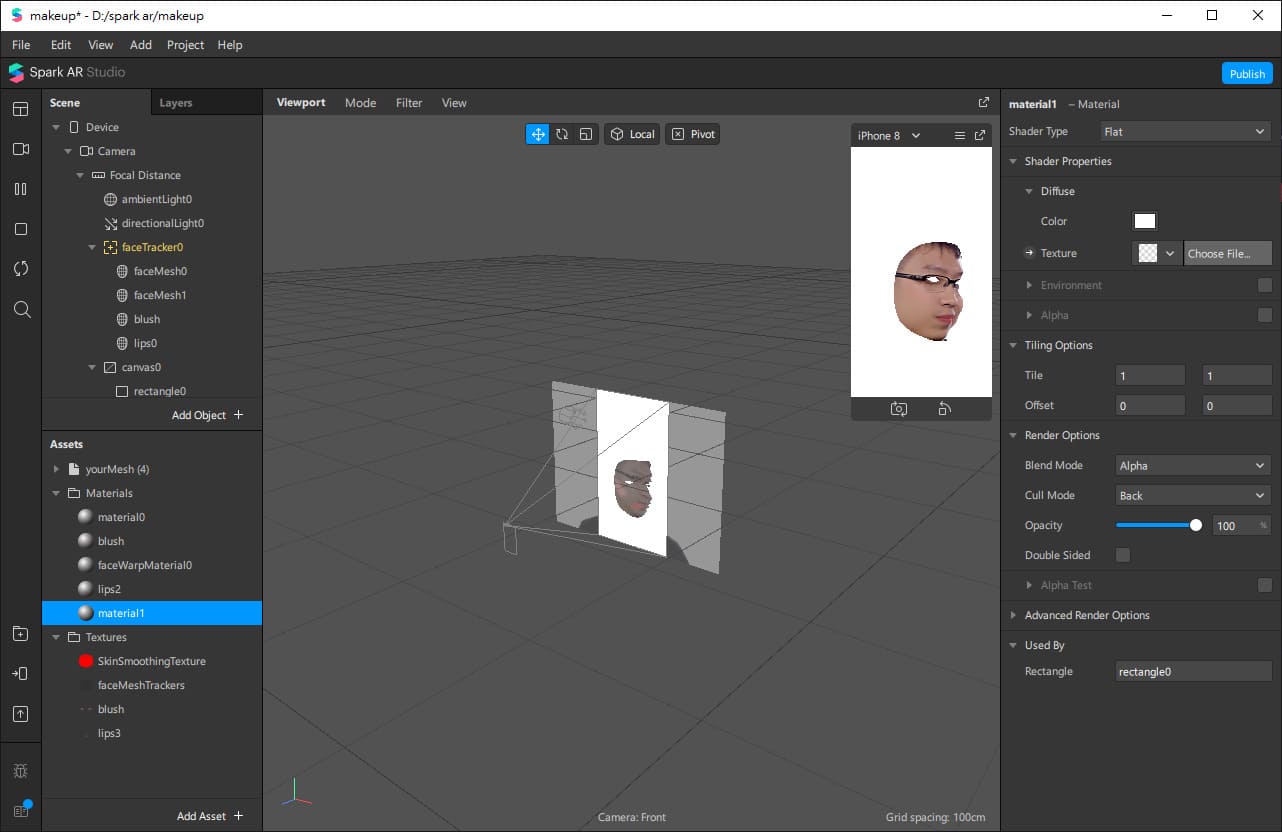
7.將Shader Type改為『Flat』,點擊Choose File選擇製作好的文字PNG檔

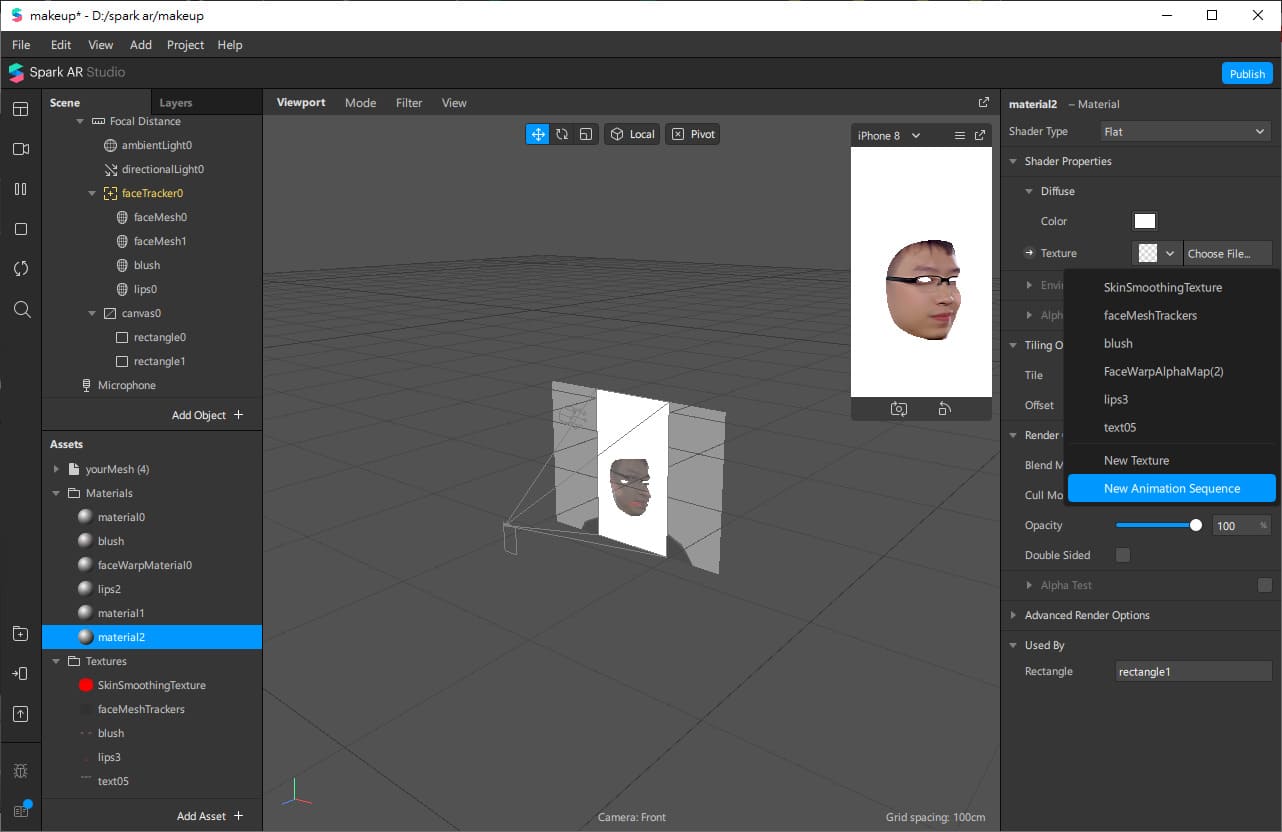
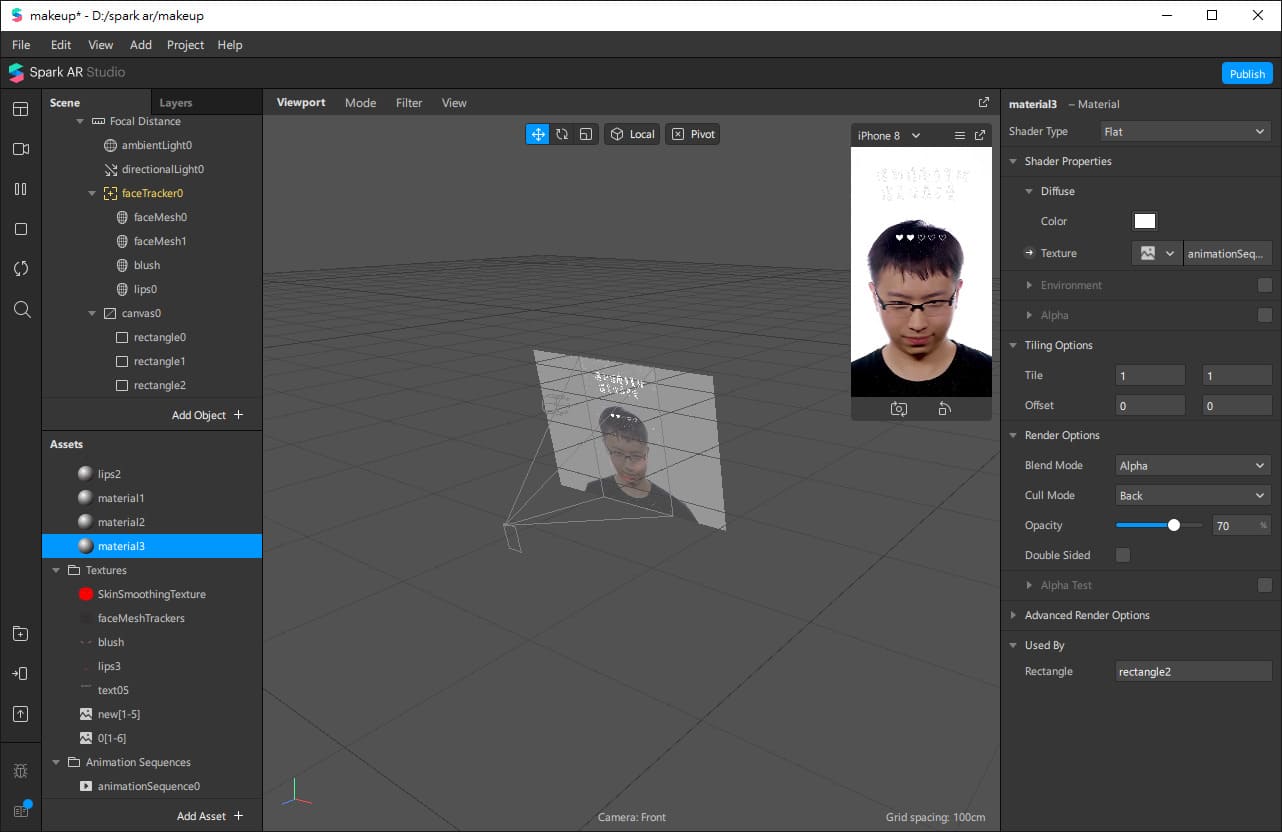
8.再新增一個「rectangle」,調整尺寸後新增「Materials」,將Shader Type改為『Flat』,點擊Choose File旁邊的下拉選單,選擇「New Animaiton Sequence」

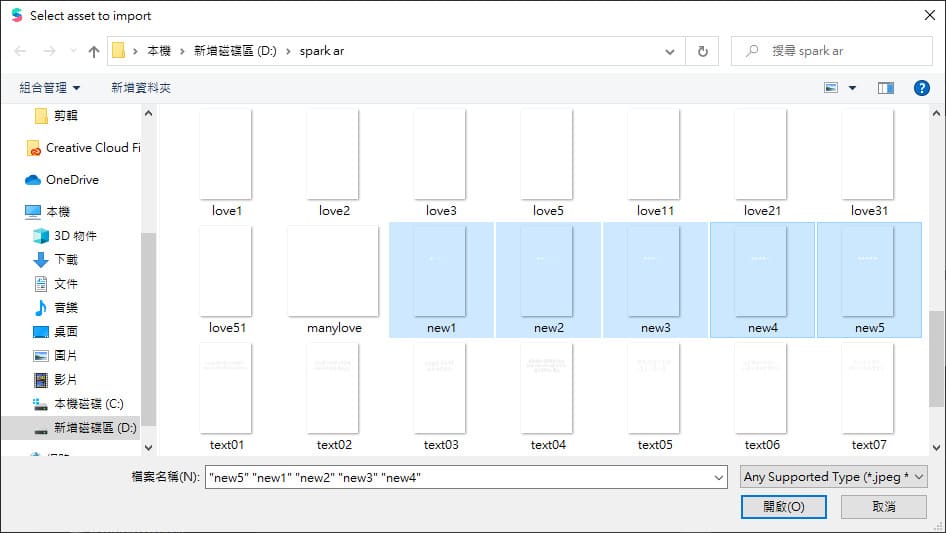
9.一次匯入所有製作好的動態PNG檔

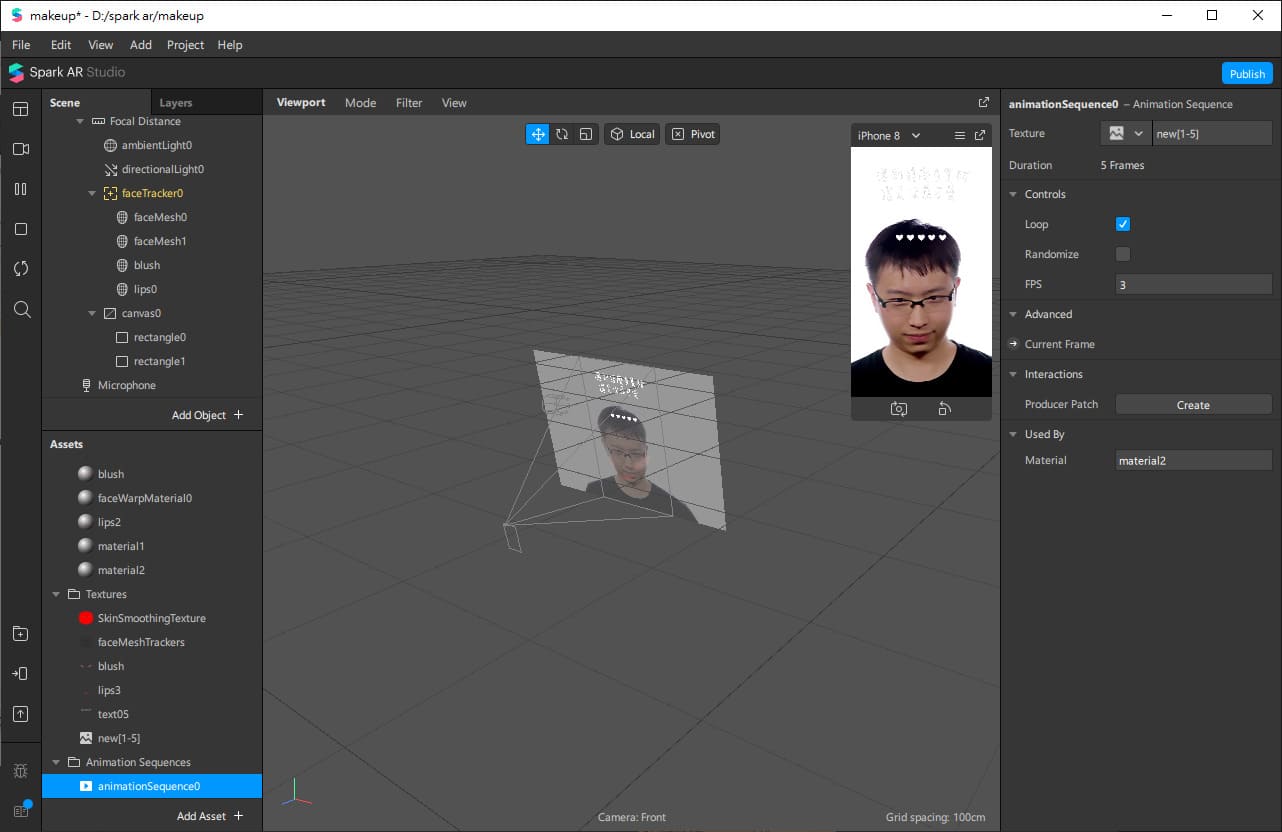
10.調整FPS數值可變更動態速度,即可完成文字動態濾鏡
復古造點濾鏡

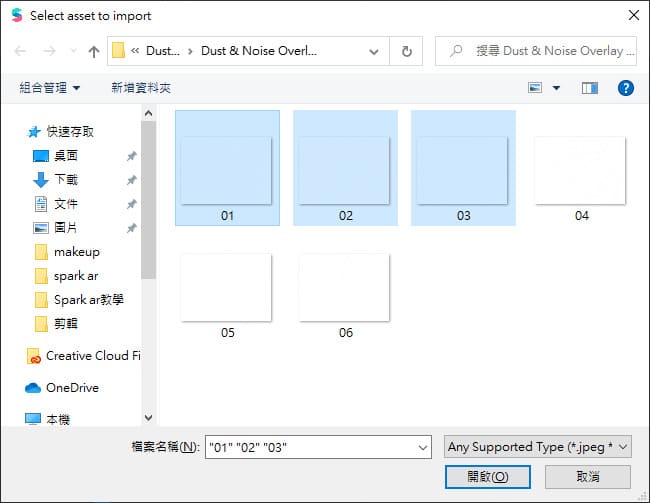
1.再新增一個「rectangle」製作復古躁點特效,調整尺寸後新增「Materials」,將Shader Type改為『Flat』,點擊Choose File旁邊的下拉選單,選擇「New Animaiton Sequence」

2.匯入下載好的躁點,建議1-3張即可,以免造成檔案過大無法上傳濾鏡

3.可調整透明度,避免躁點太明顯,影響整體效果
製作閃爍效果
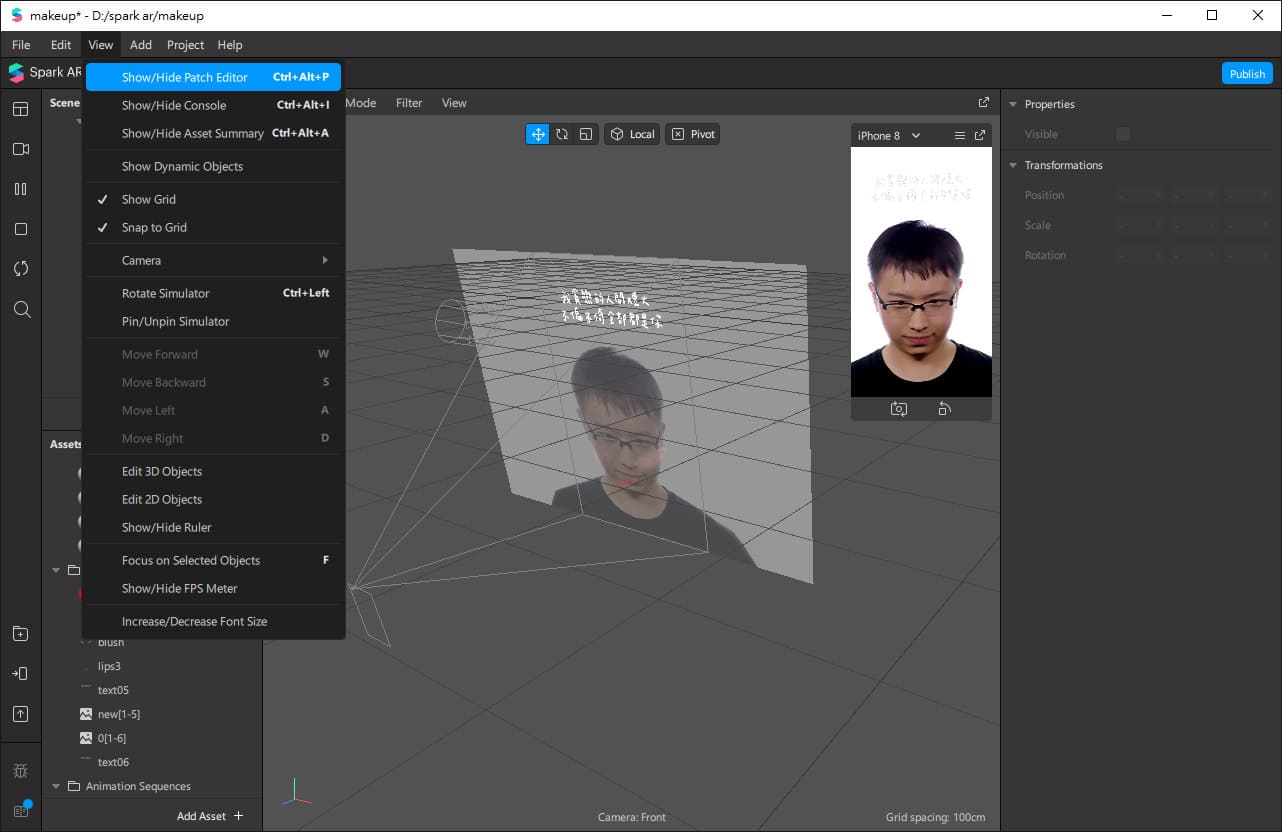
 1.在Canvas底下新增一個「rectangle」,調整尺寸後新增「Materials」點選上方工作列View→Show/Hide Patch Editor叫出工作區域
1.在Canvas底下新增一個「rectangle」,調整尺寸後新增「Materials」點選上方工作列View→Show/Hide Patch Editor叫出工作區域


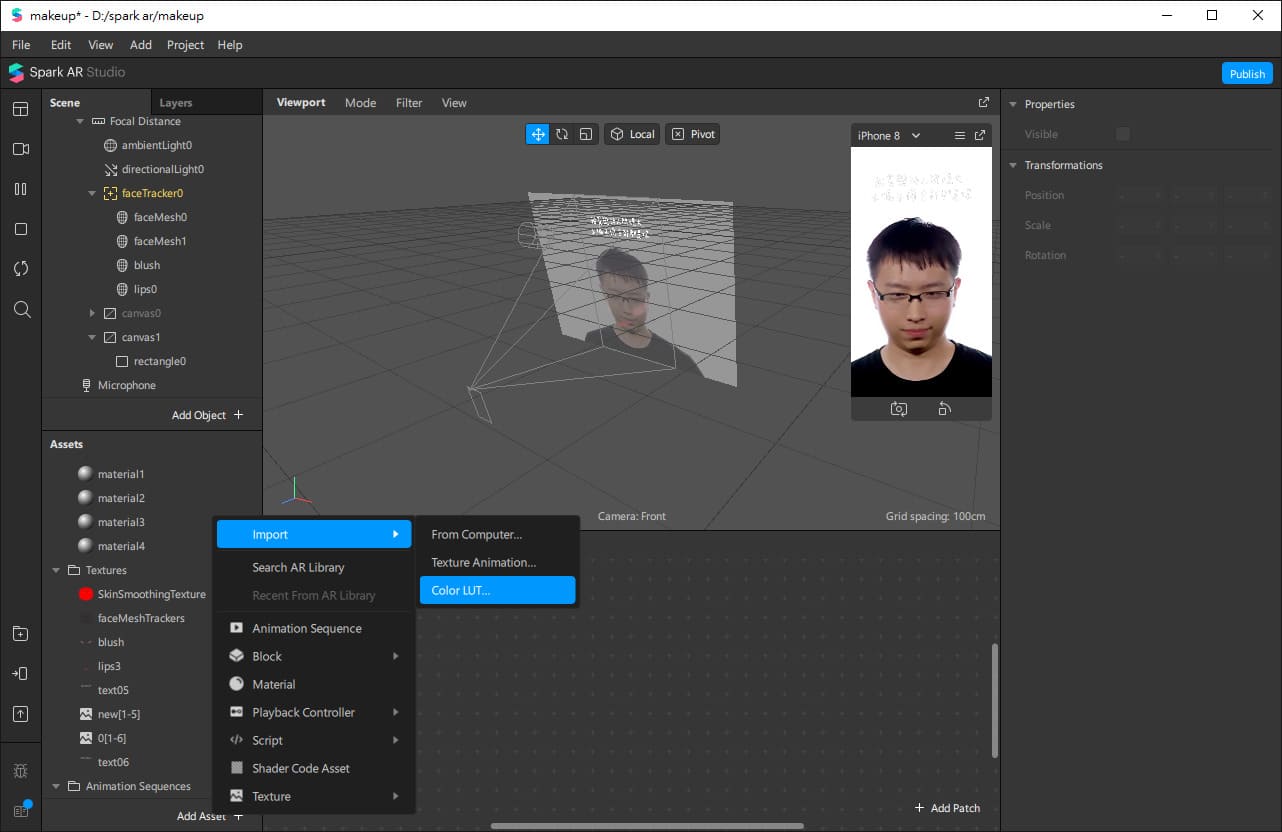
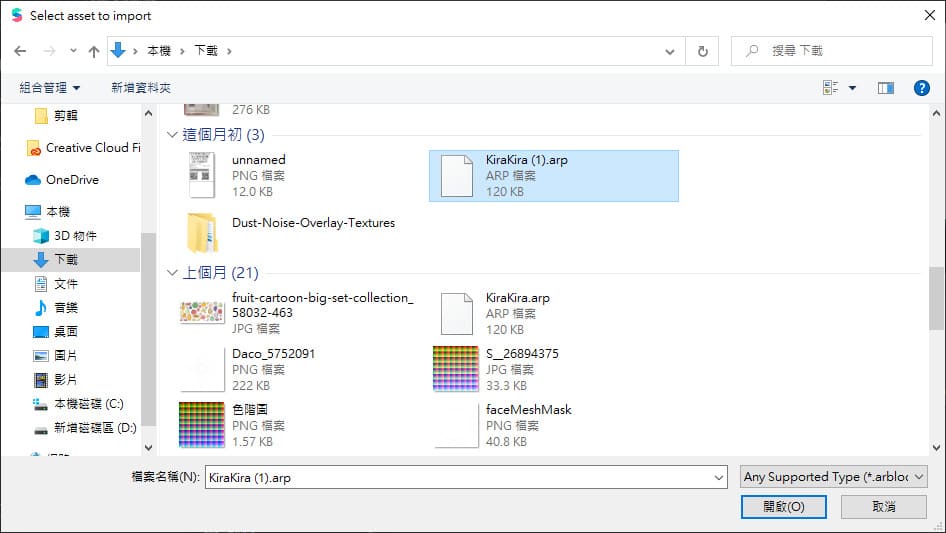
2.匯入閃爍效果插件「KiraKira」

3.匯入閃爍素材PNG檔,建議白色透明底

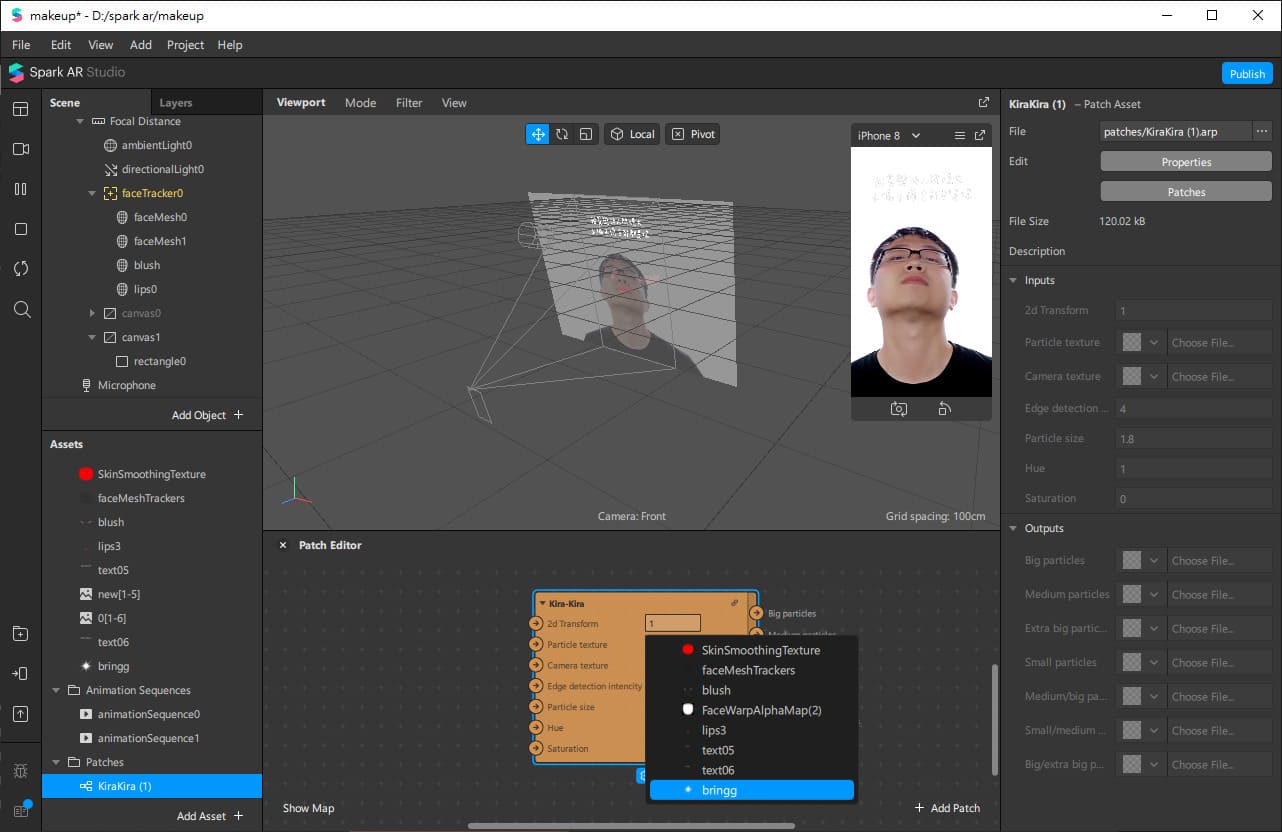
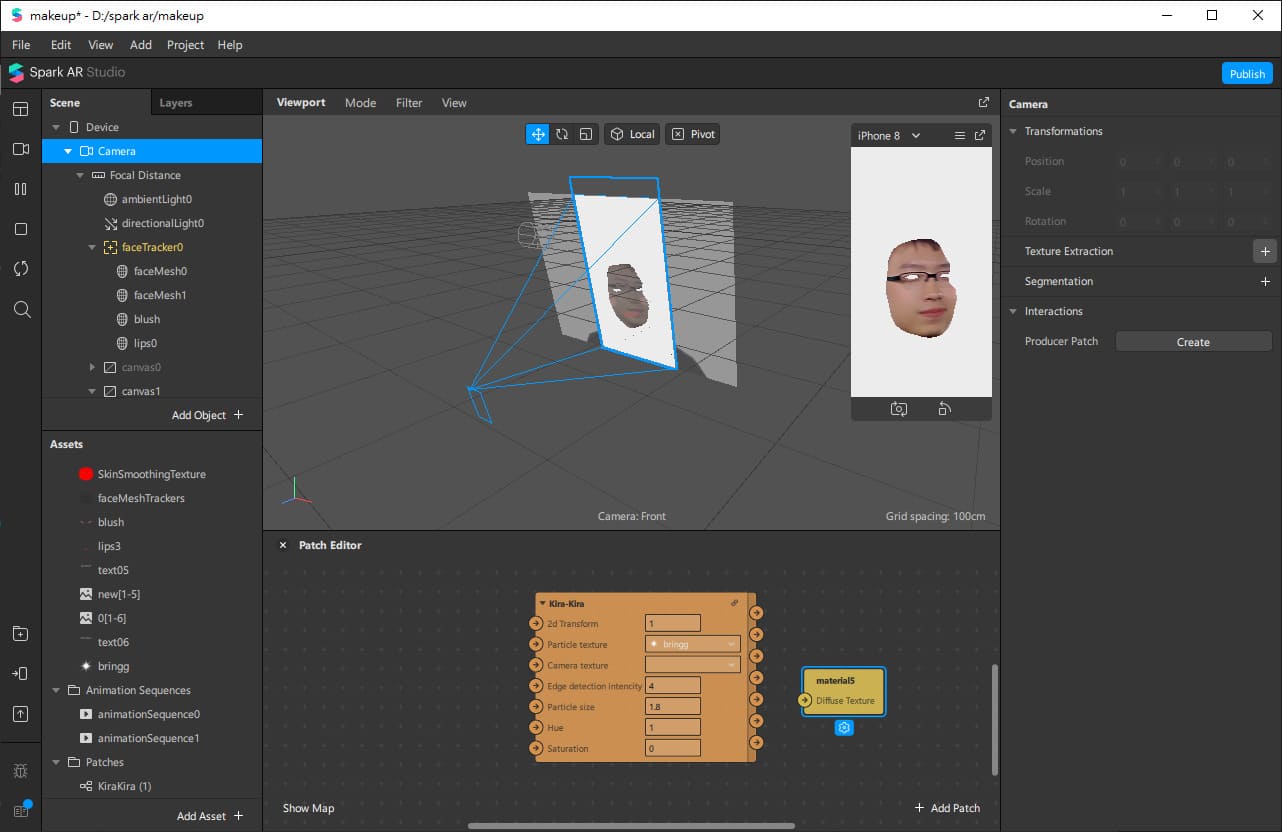
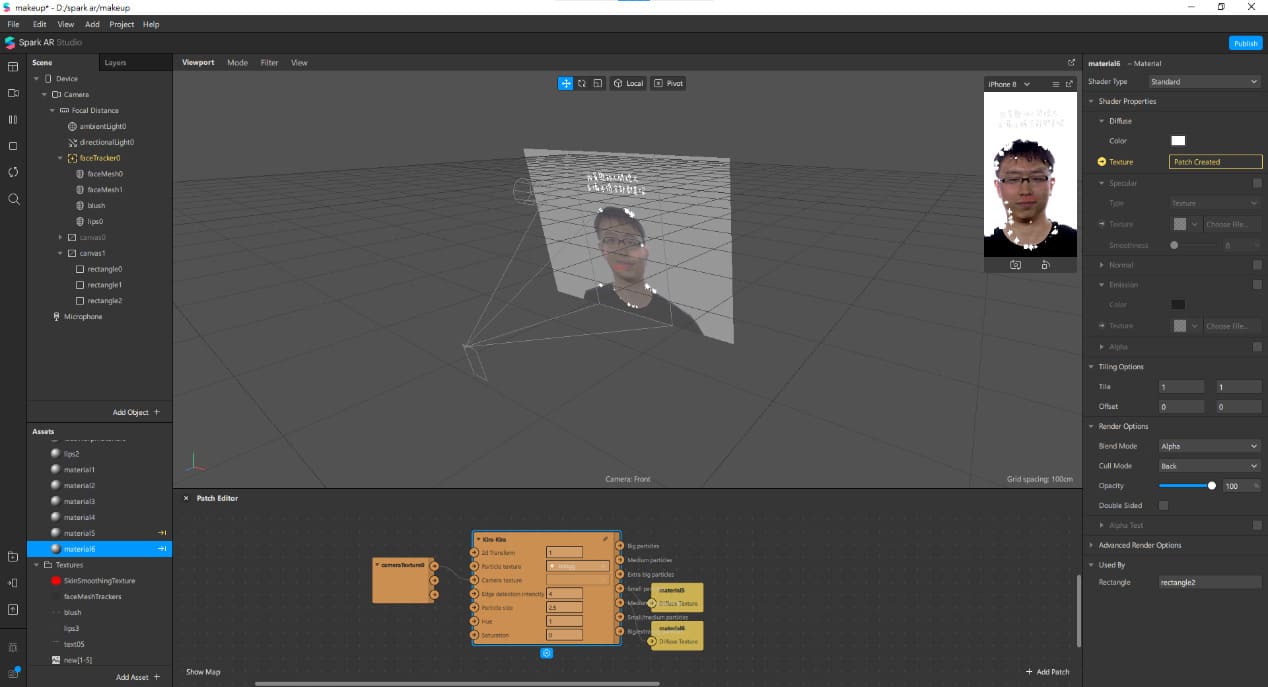
4.將KiraKira拖移置工作區域,Particle texture選擇素材檔案

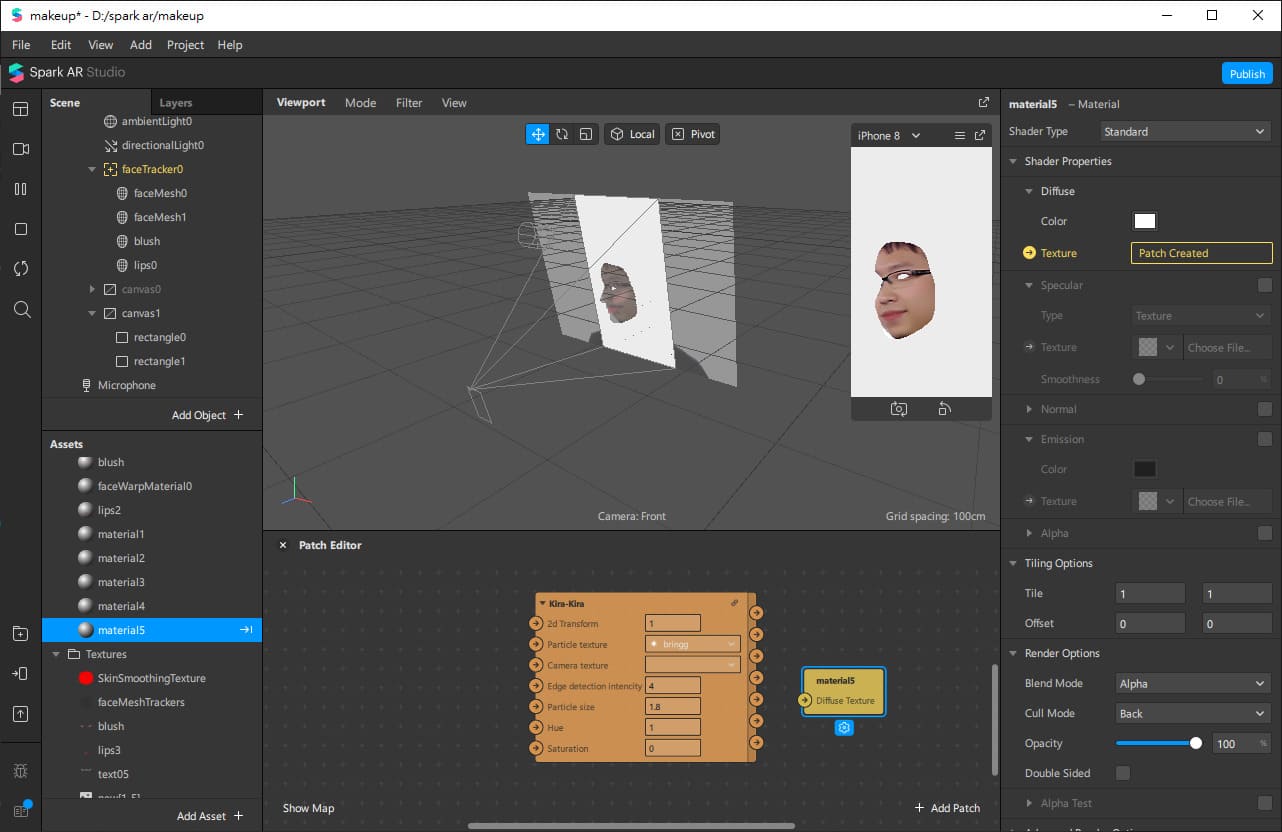
5.選擇新建的「Materials」點擊Texture旁邊的箭頭圖示,會出現在下方工作區域

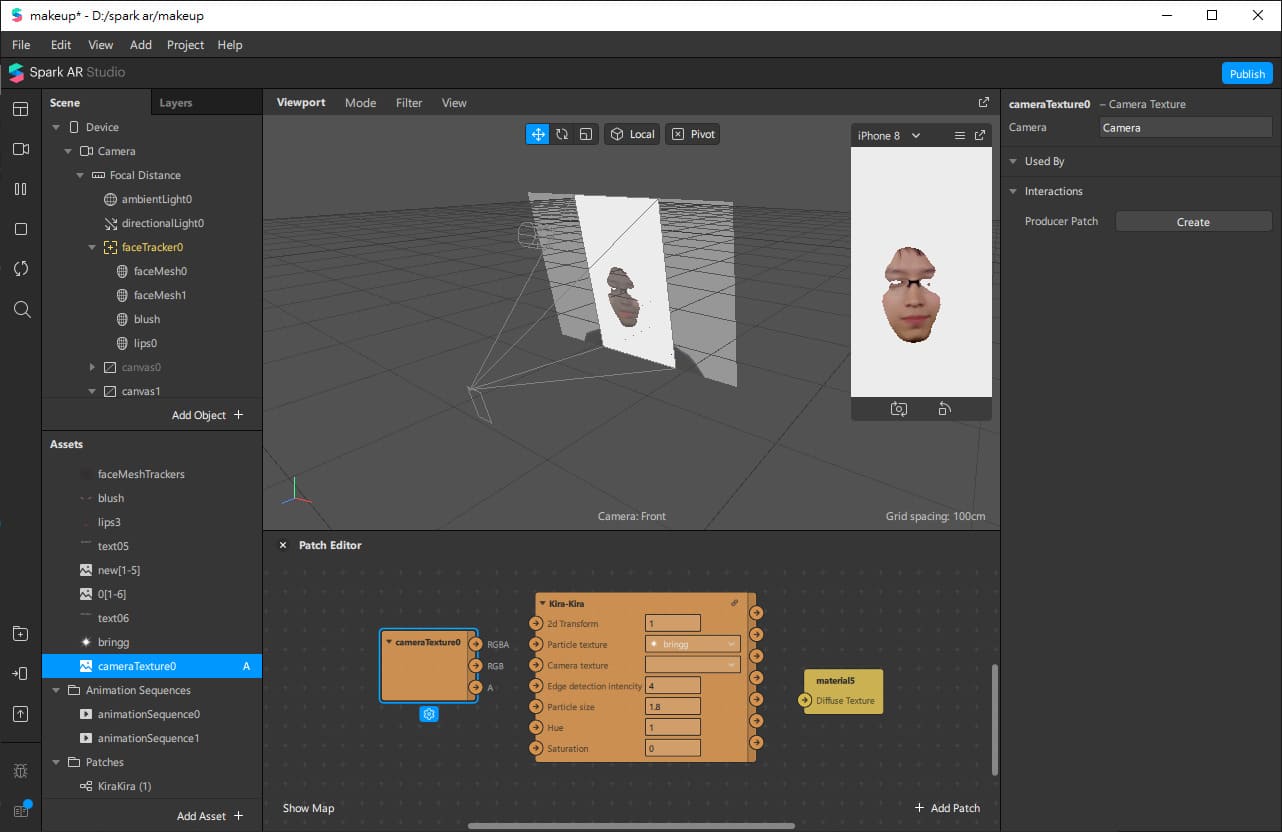
6.點擊Camera,於右側工作列表點選Testure Extraciont+號鍵

7.會在Assets出現CameraTexture0,並拖移置工作區域

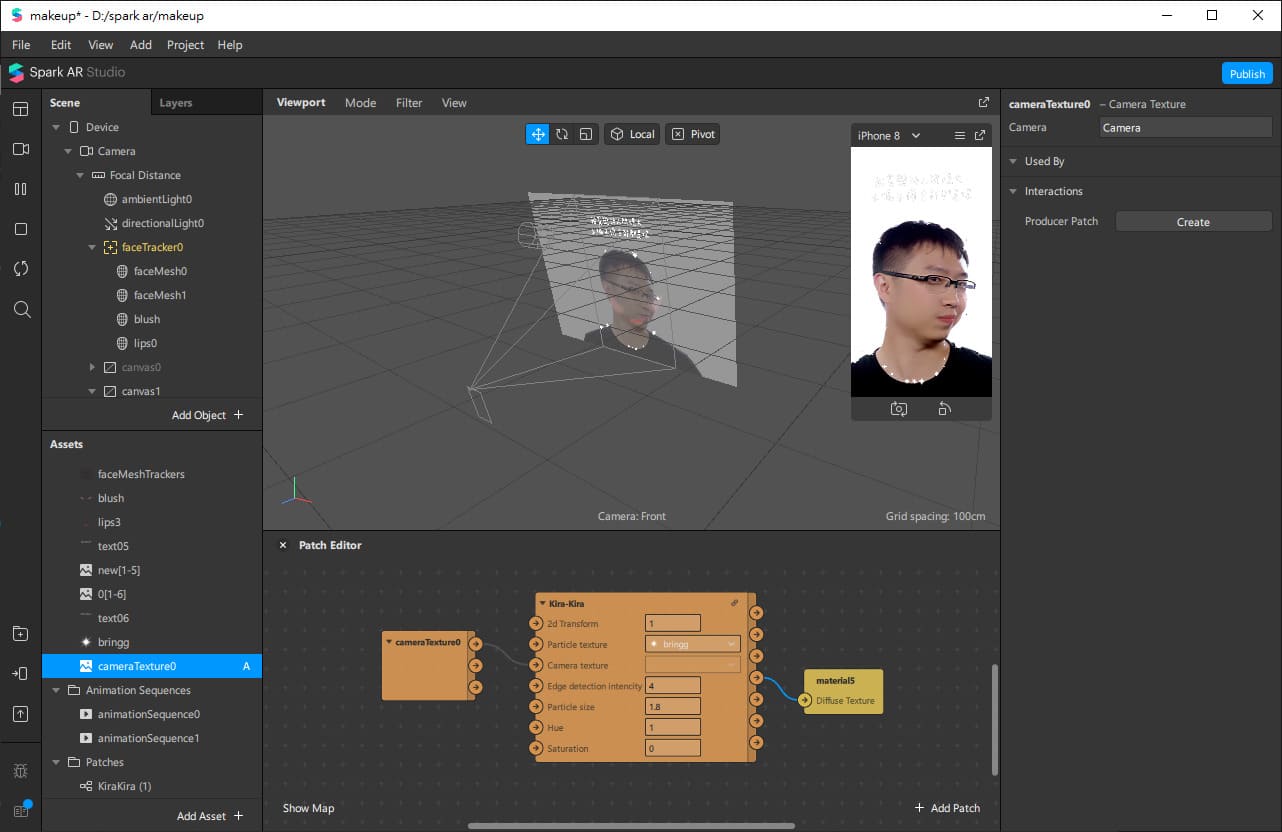
8.依照圖示連接對應插件

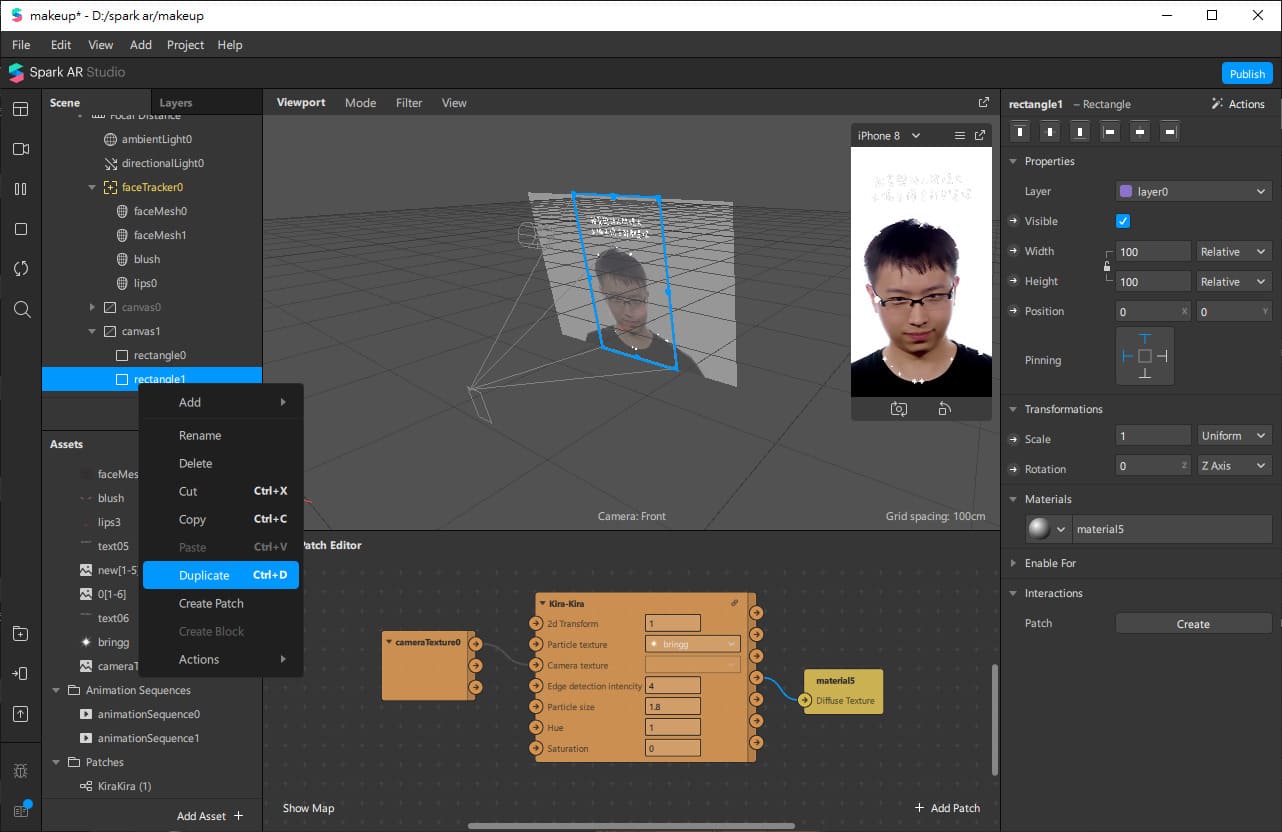
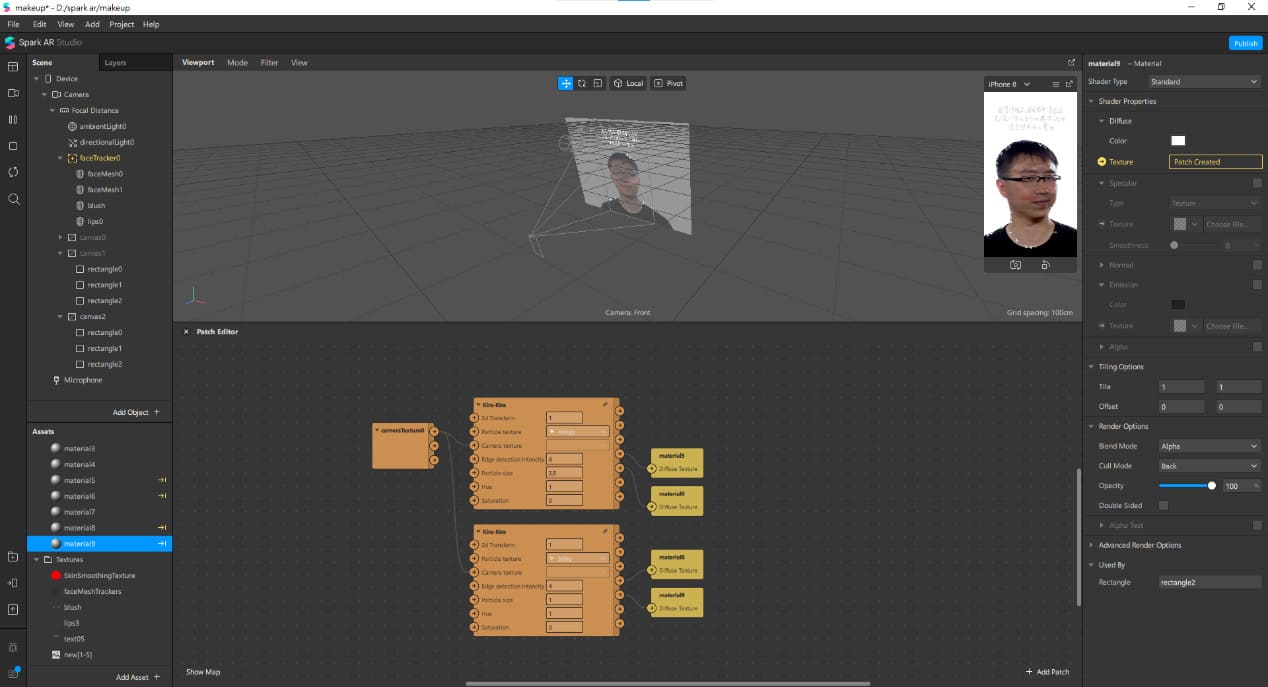
9.若要讓閃爍效果更豐富,可複製一個rectangle,並新增Materials

10.在新增的Materials,點擊Texture旁邊的箭頭圖示,會出現在下方工作區域,依照圖示連結插件,可依照需求調整『Edge detection intencity邊緣偵測』及『Particle size素材大小』數值

11.若要在同一個專案下有不同的閃爍效果,依照上述方法新增rectangle→New Material→Texture,複製工作區域的Kira-Kira,選擇素材並連接上插件即可
濾鏡按鈕

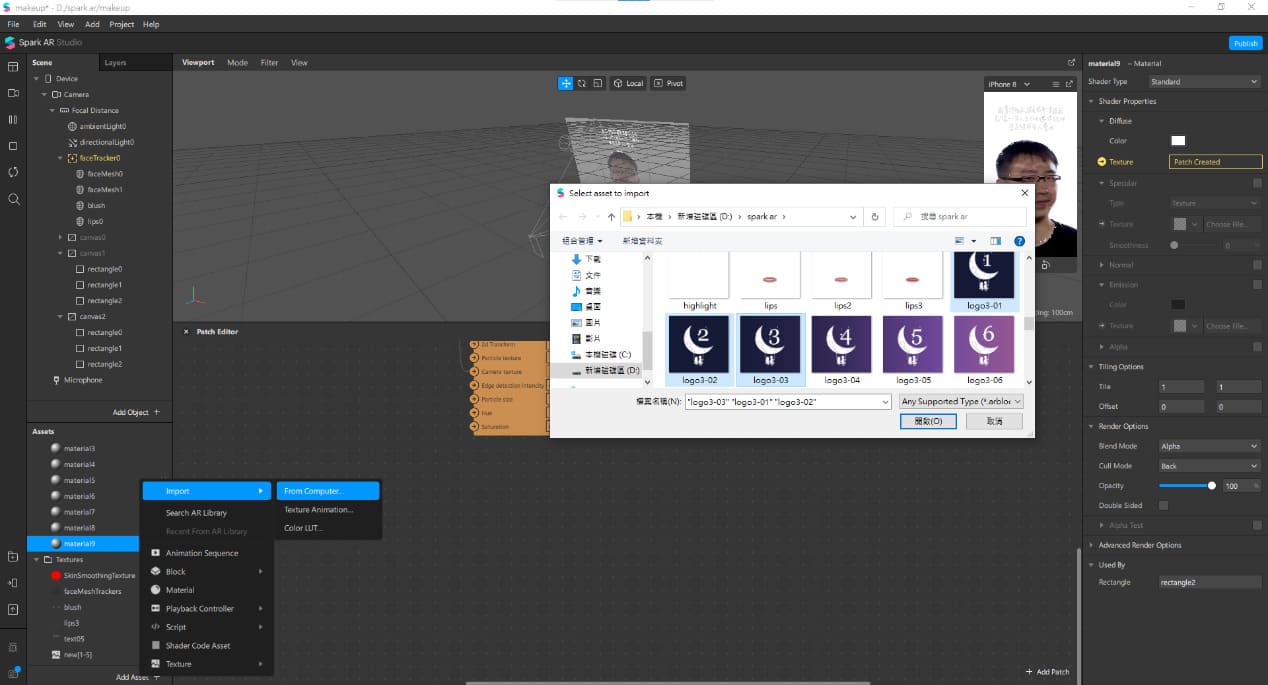
1.匯入製作好的按鈕圖案

2.並將所有圖案素材Compression Ios、Android、Older Android改為None,以免產生不相容情況

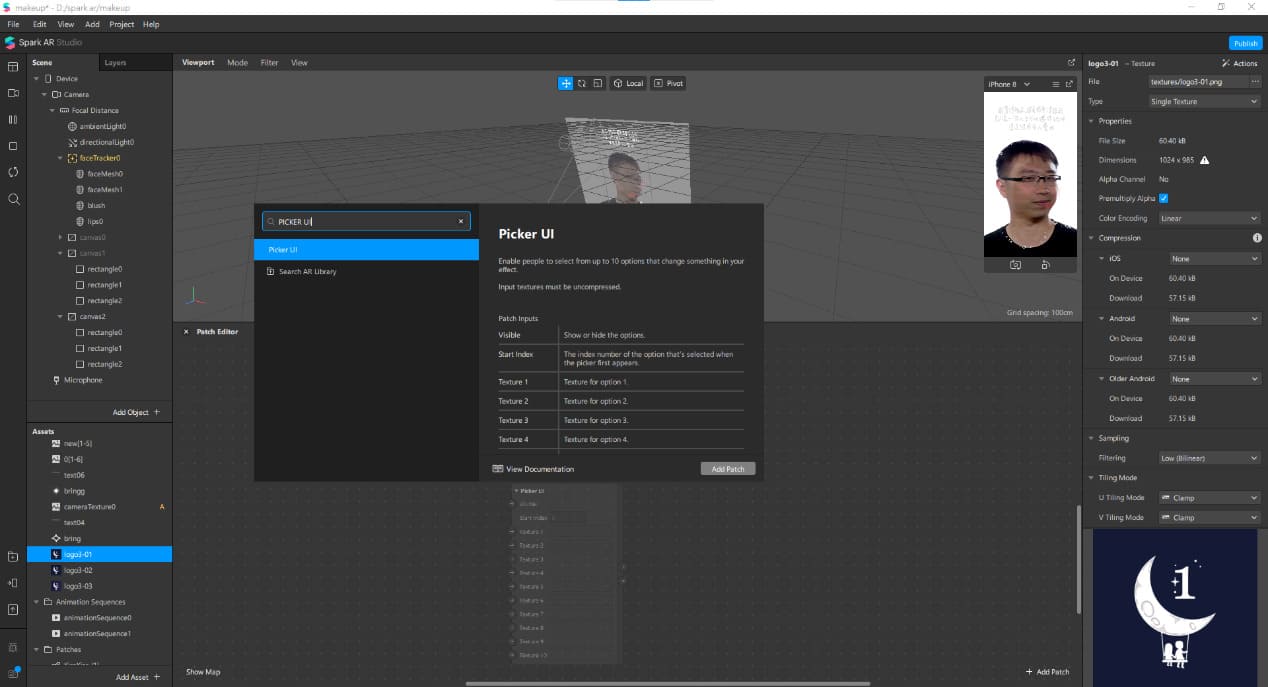
3.在工作區域搜尋「Picker UI」並新增

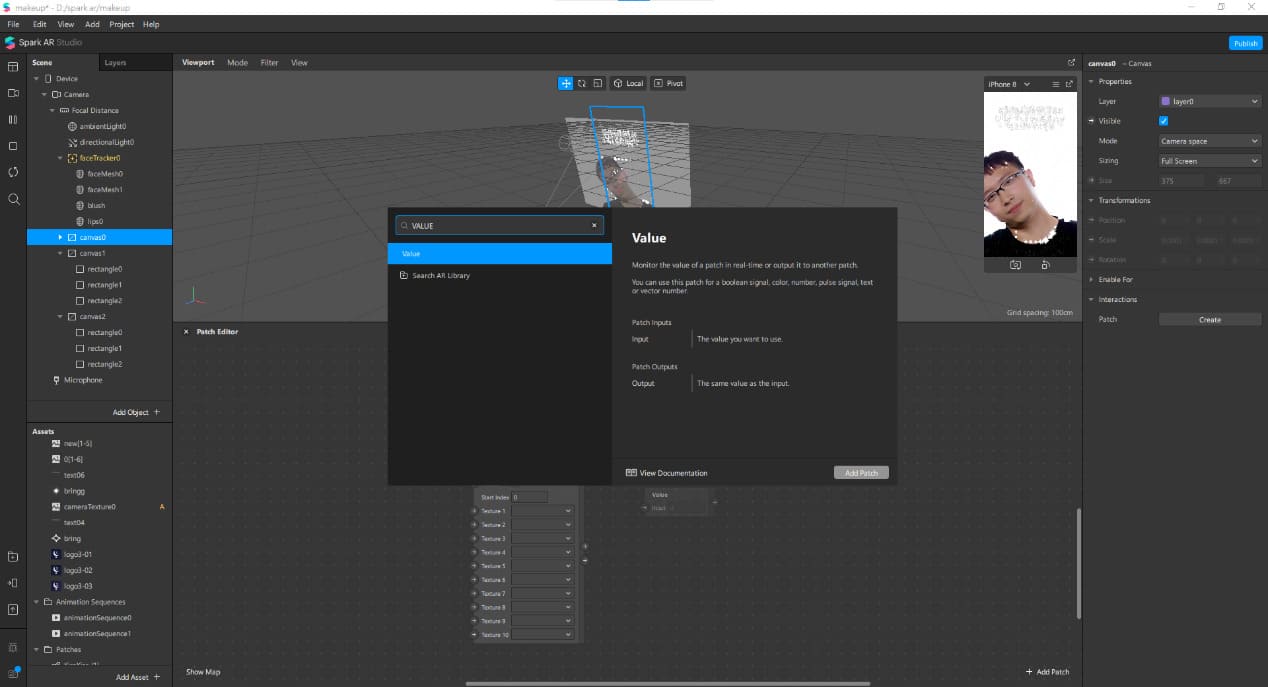
4.在工作區域搜尋「Value」並新增

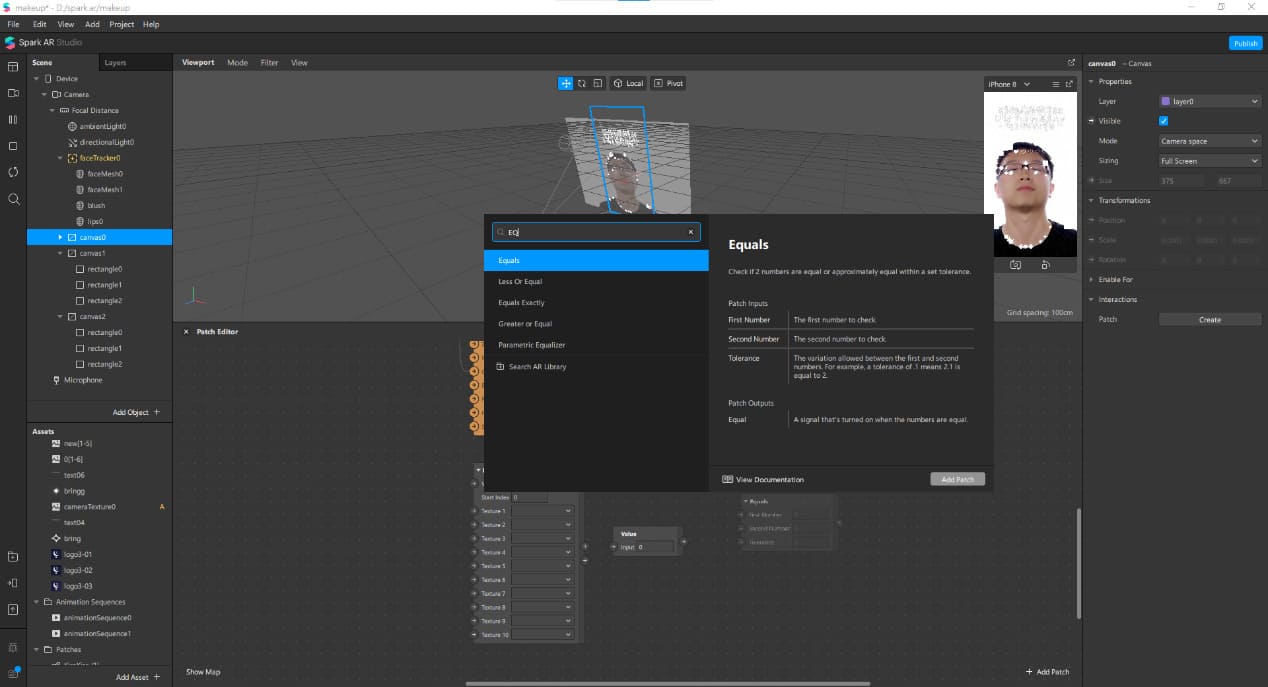
5.在工作區域搜尋「Equals」並新增

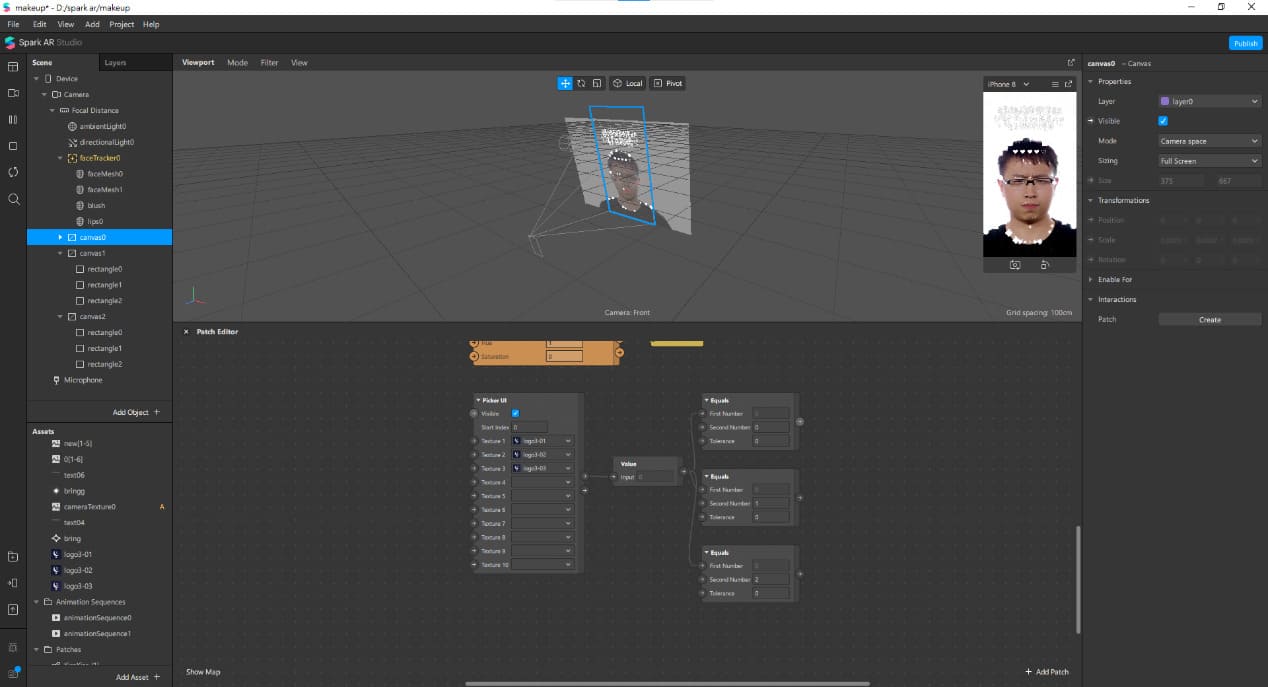
6.在Picker UI依照順序匯入按鈕圖檔,勾選「Visible」根據按鈕數量複製相對應的Equals插件,並更改Second Number初始為0.1.2.3….以尺類推

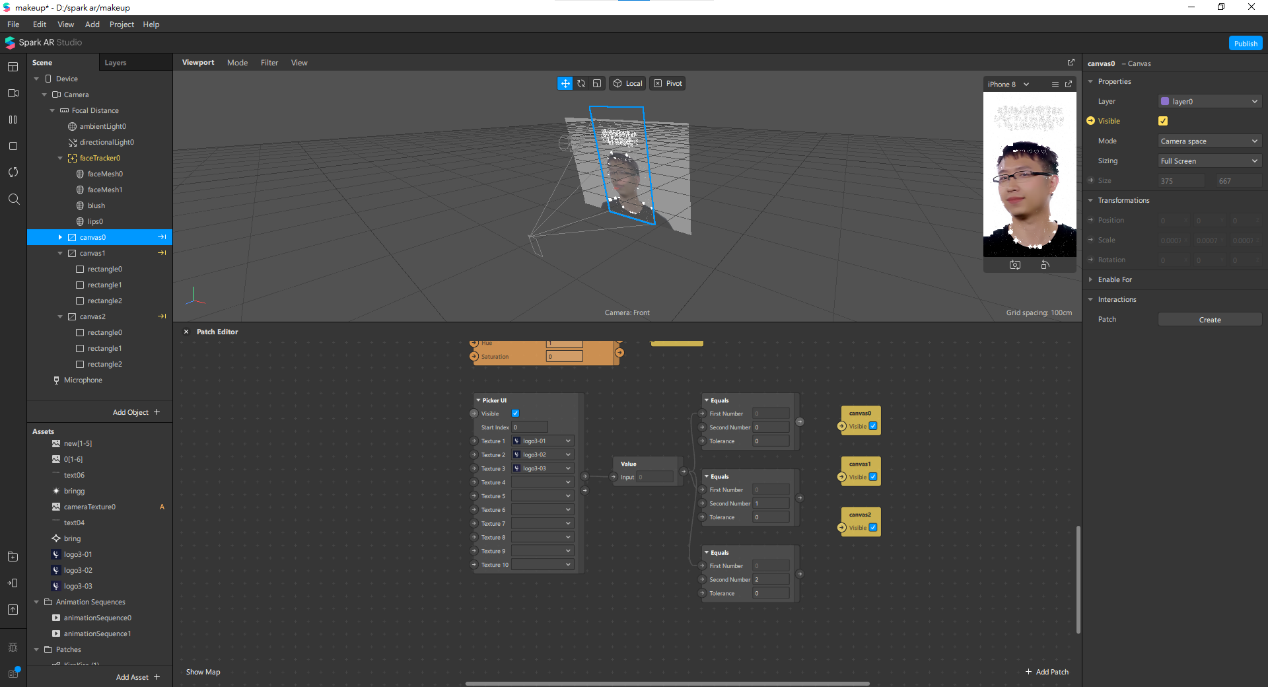
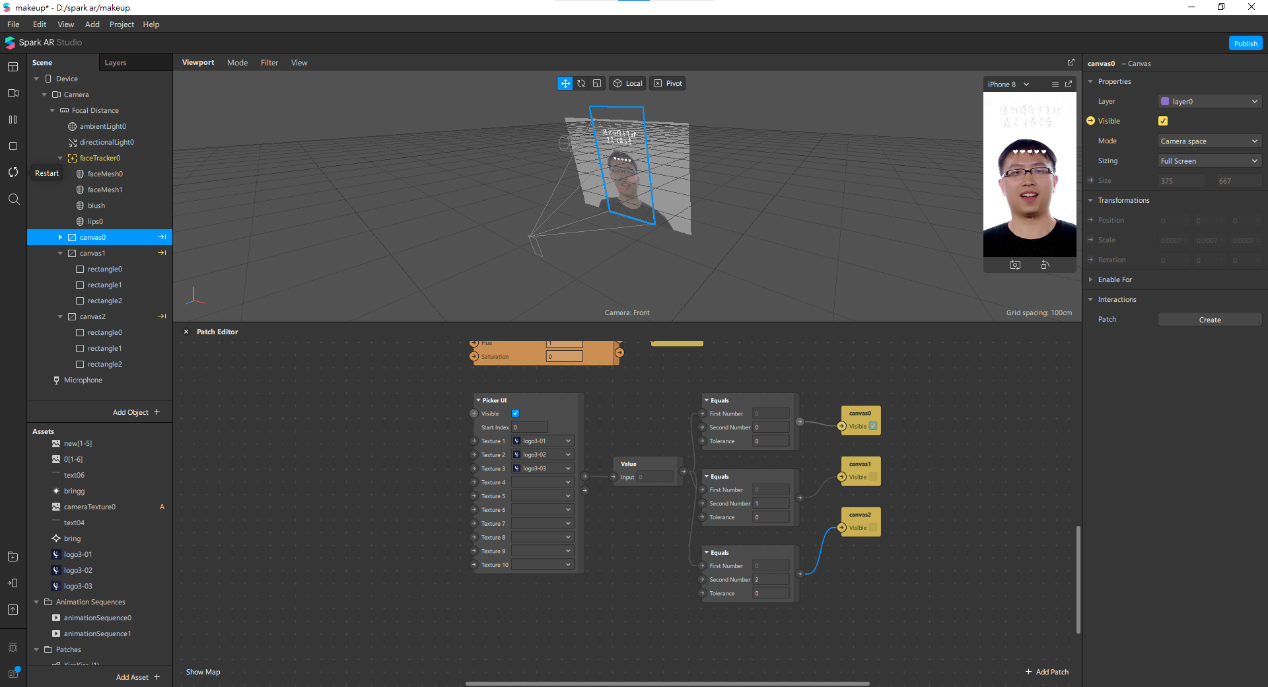
7.將同一個專案下不同濾鏡分開整理為不同的Canvas,並將依序勾選「Visible」→圖示,會出現插件在下面工作區域(faceTracker美肌修容可共用,不用操作此步驟)

8.根據想要的濾鏡順序依照圖片連結插件,完成後點擊最左邊工具列「Restart」重整後即可顯示按鈕
多人美肌濾鏡設定

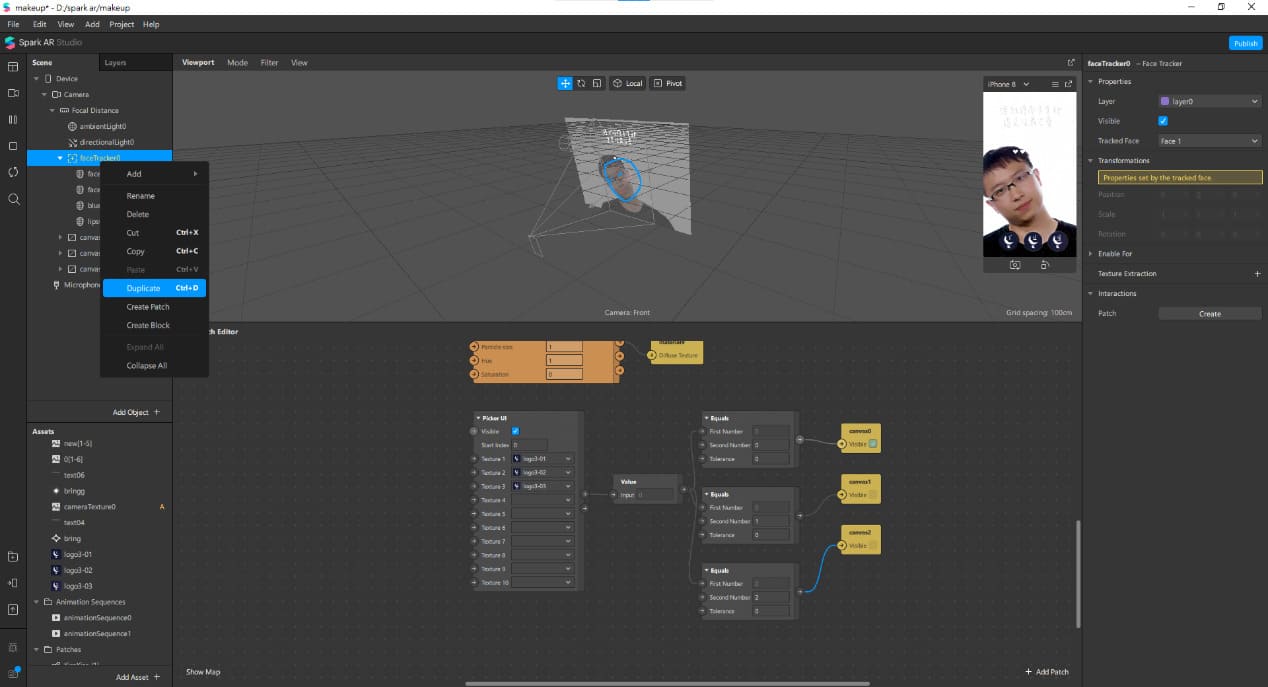
1.複製設定好的「faceTracker」美肌濾鏡

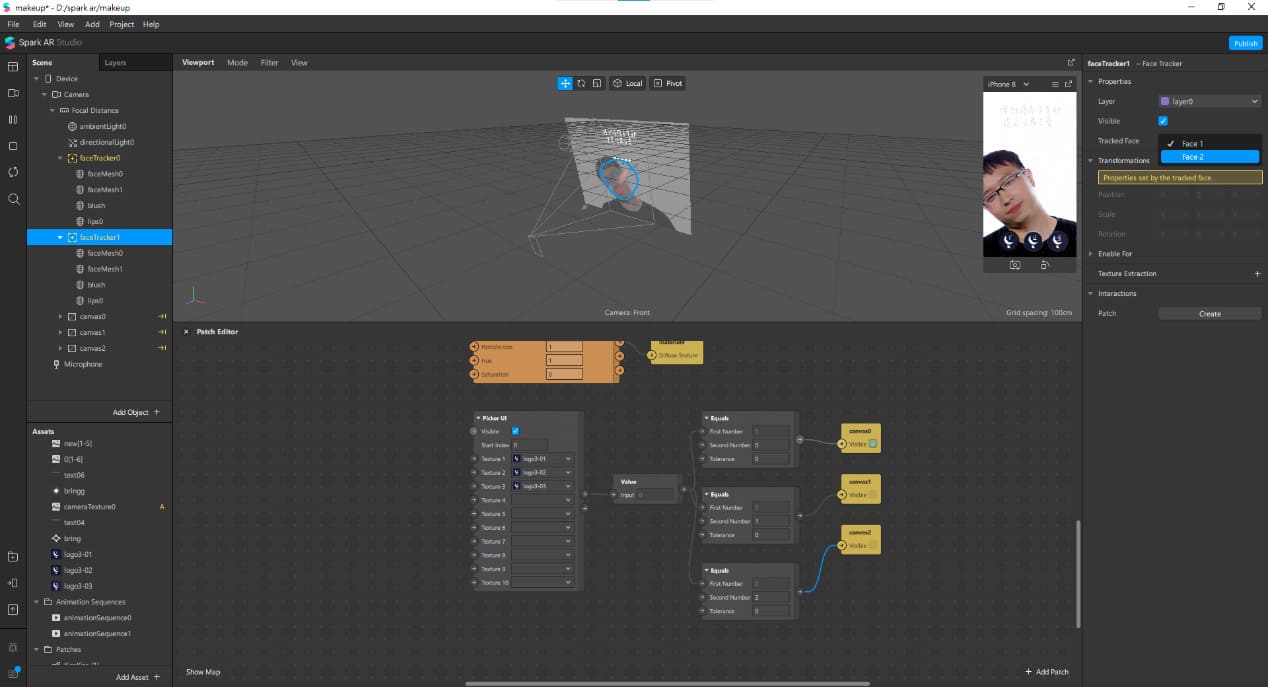
2.將新的「faceTracker」的Tracked Face改為『face2』即可完成兩人用美肌設定
匯出

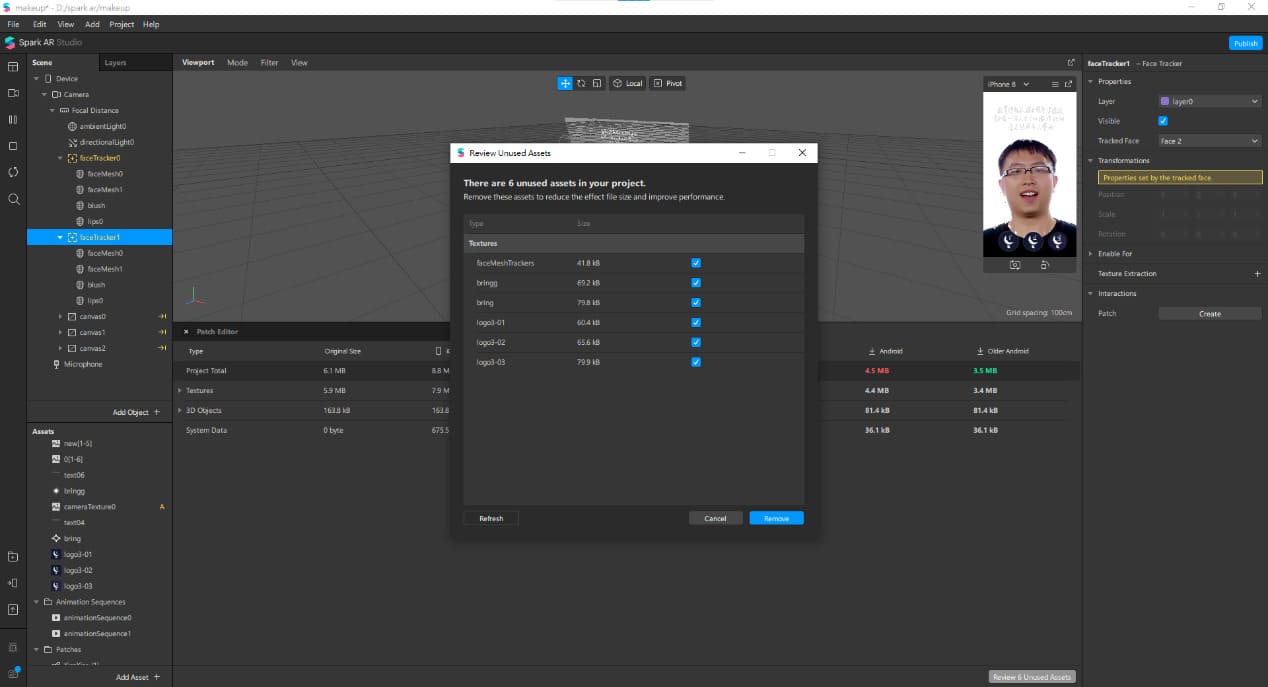
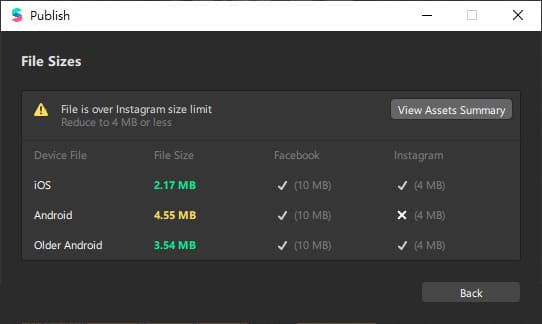
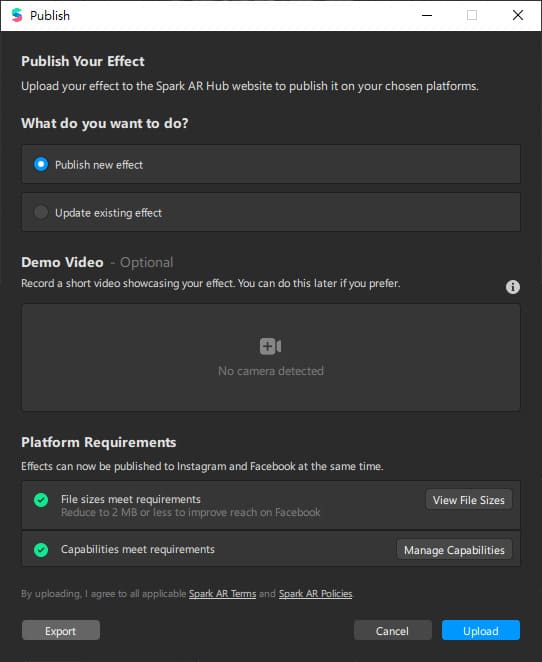
1.製作完成後點擊右上方Publish匯出/上傳檔案,若出現檔案過大,可點選「View File Sizes」

2.跳出此視窗後,點選「View Assets Summary」

3.即可針對較大的檔案素材進行修改

4.若按Publish無出現任何警告圖示,則可按Export匯出,或Upload直接上傳
